ブロック操作して記事を書く
では、ブロックを利用して記事を記入していきます。
ブロック
投稿記事は、見出し、段落、画像、動画・・・といった様々な種類のブロックを追加することでレイアウト化し、その中に内容を記入、リンクしていきます。

見出し
見出しは、文章の段落の区切りを示す小タイトルのような要素です。
見出しの種類
見出しはH1~H6のサイズがあります。
H1はタイトルのみに使用し、投稿記事内はH2~H6 を利用するのが一般的です。
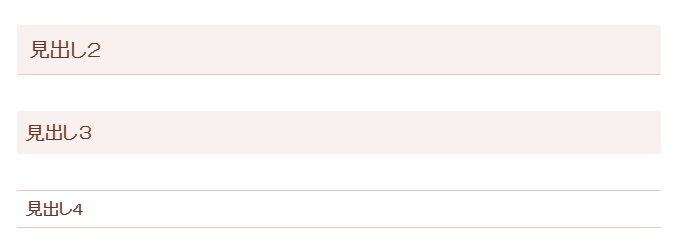
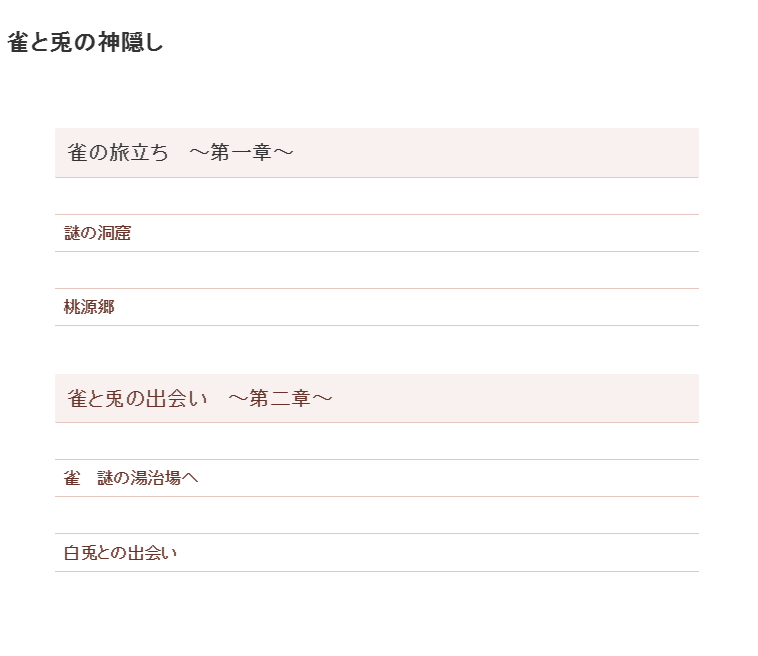
デザインはテーマやスキンの種類によって異なります。
今回はCocoonテーマのスキンFuwari(海老茶)で行っています。

見出しの挿入
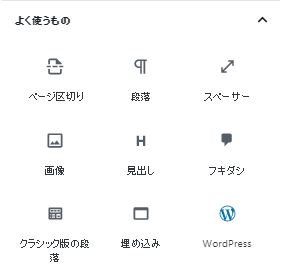
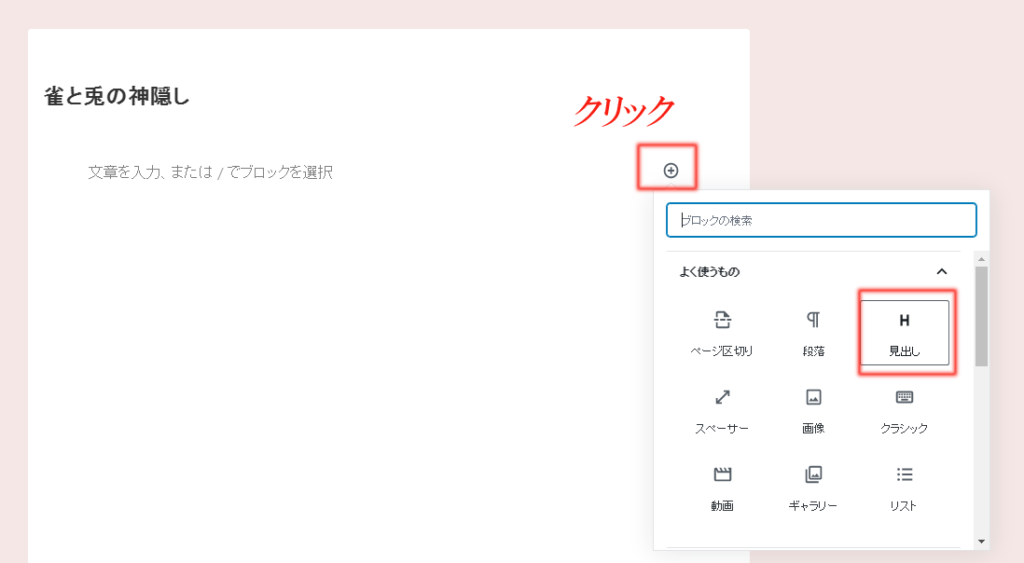
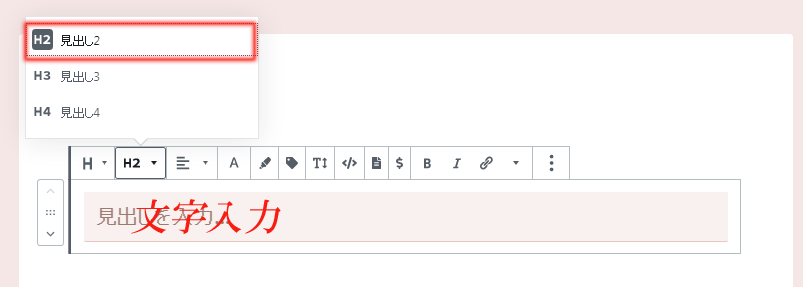
丸十字ボタンをクリックすると、ブロックの一覧がでてきます。
その中から、「見出し」を選択します。

見出しの種類H2~H4が表示されるので、いずれかを選択します。
見出しもSEOに大きく影響する項目ですので、意識して文字を入力しましょう。
サイズはH2>H3>・・>と小さくなります。

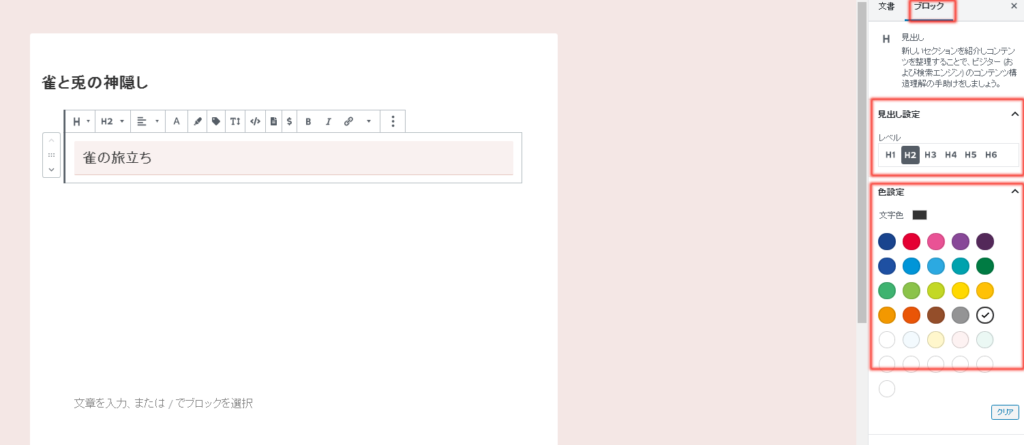
見出しブロックを選択すると、右側の情報パネルがブロック設定項目に切り替わります。
(表示されない場合は、上部にある「歯車マーク」をクリックすると表示されます。)
ここで、見出しサイズ、文字色などの設定ができます。

・見出し設定
レベル・・・H1~H6のレベルまで設定できます。
・色設定
文字色の設定
・高度な設定
アンカーや、スタイルシートのクラス設定をします。
HTML,スタイルシートの知識が必要になります。

段落
次に段落ブロックを利用して文章をいれていきます。
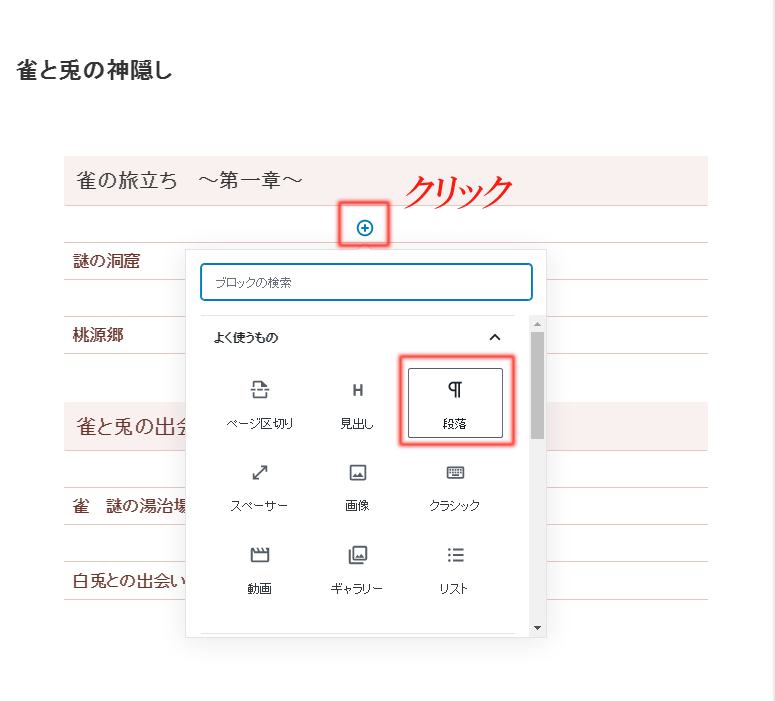
テキスト本文を入力する場合は、「段落」ブロックを使用します。
同じ様に、丸十字ボタンをクリックし、「段落ブロック」を選択し、文字を入力していきます。

テキスト入力後

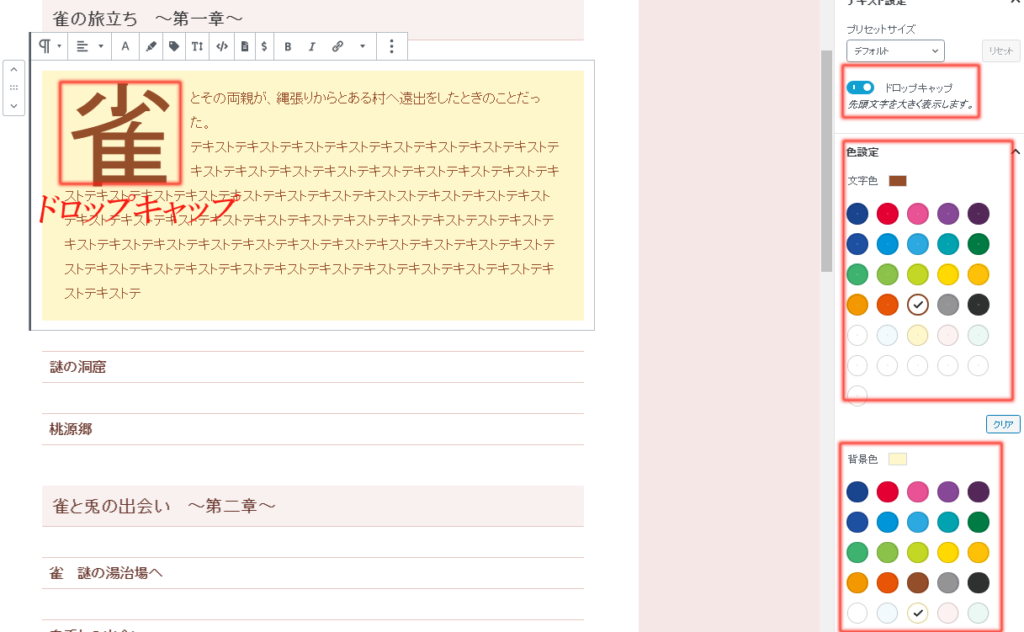
段落ブロックをクリックすると、右サイドに各種設定項目が現れます。
・テキスト設定
文字サイズ・・小、標準、大、特大サイズ選択可能
ドロップキャッチ・・・冒頭の一文字を拡大する
・色設定
文字色、ブロック背景色の設定
・高度な設定
アンカーや、スタイルシートのクラス設定をします。
HTML,スタイルシートの知識が必要になります。
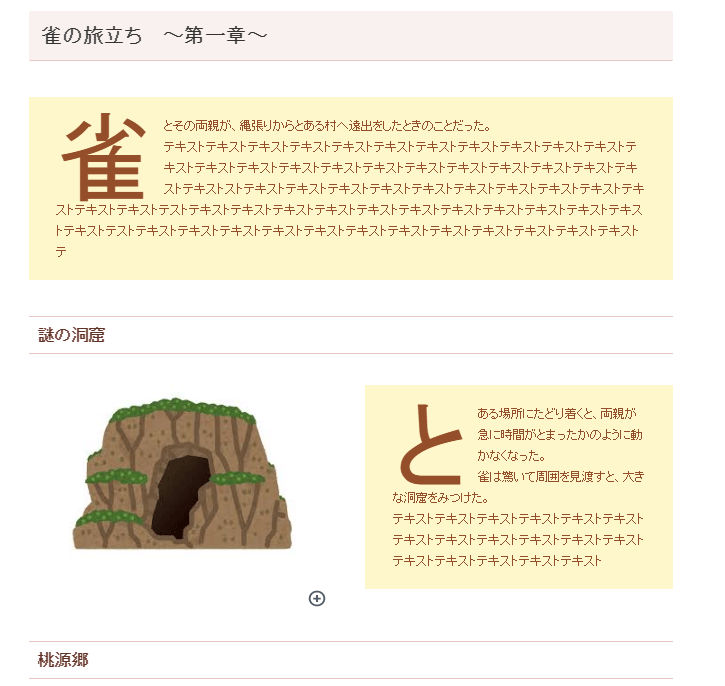
ドロップキャップを適用し、背景と文字に装飾した状態です。

レイアウト(2カラム)設定
2カラムを設定して、左に画像、右に段落ブロックを配置していきます。
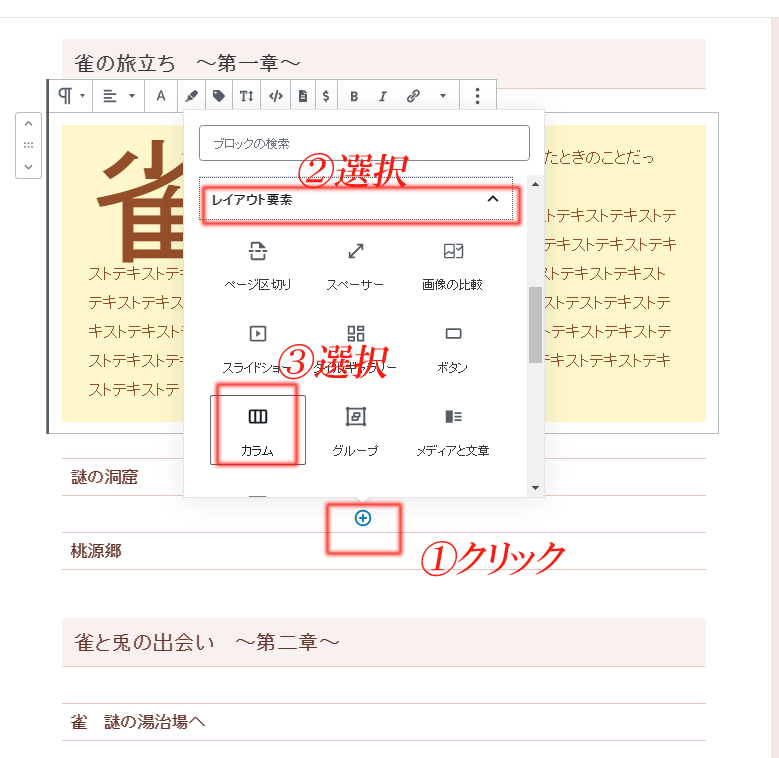
見出し中央にある丸十字ボタンをクリックし、ブロック選択画面の「レイアウト要素」にある「カラム」を選択します。

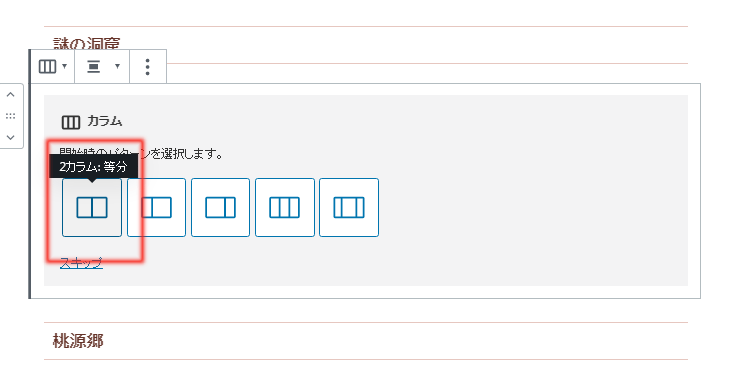
「2カラム」を選択します。

それぞれの丸十字をクリックして、画像と段落を配置します。

画像配置
左カラムに画像配置します。
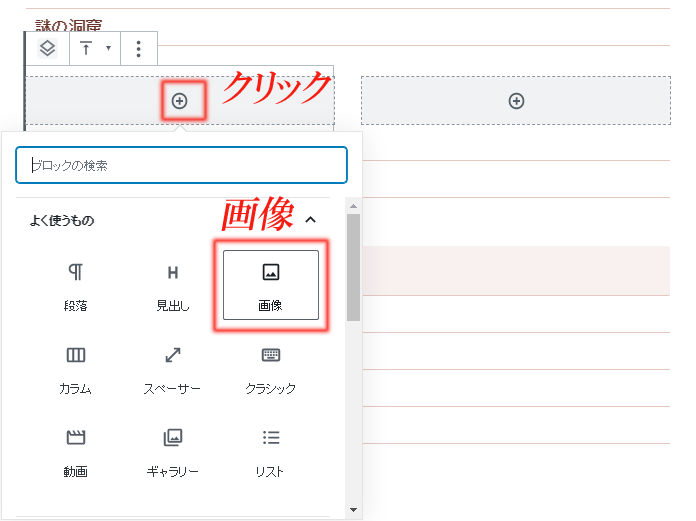
左カラムの丸十字ボタンをクリックし、「画像」ブロックを選択します。

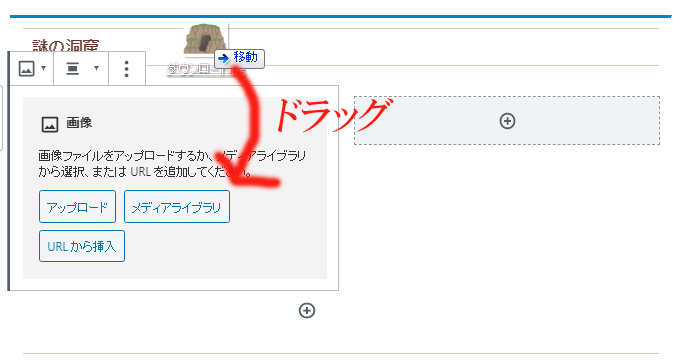
パソコン上にある表示したい画像を選択し、そのままドラッグします。

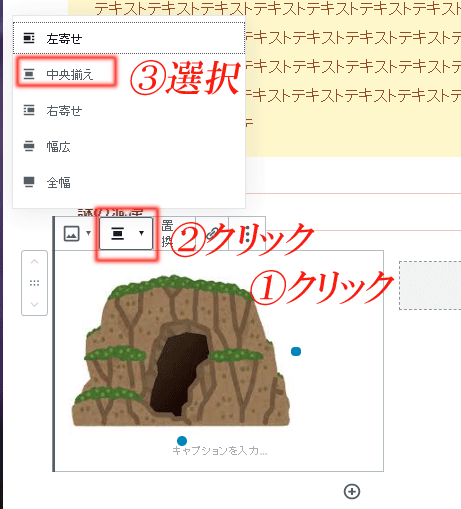
画像が置かれた状態になりますが、偏って配置されているので中央揃えにします。
画像を選択すると、画像右上にメニューが現れるので、「配置を変更」ボタンをクリックし、「中央揃え」を選択します。

右ブロックは、段落設定して先ほどと同じ要領で文字を生めていきます。

同様に、下段を埋めた段階です。
次の見出しとの間の境界をはっきりさせたいため、スペーサ―をいれ空白を広げます。

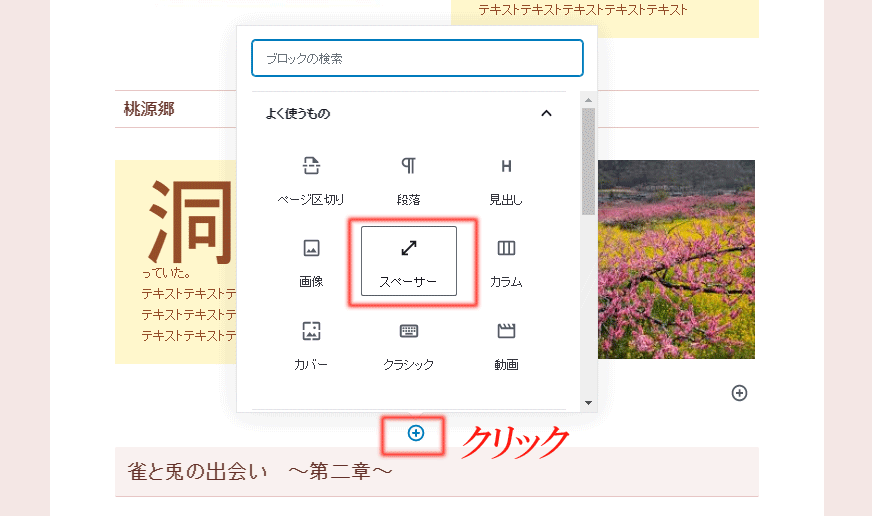
スペーサ―
ブロック間の余白を調整したいときは、スペーサ―ブロックを利用します。
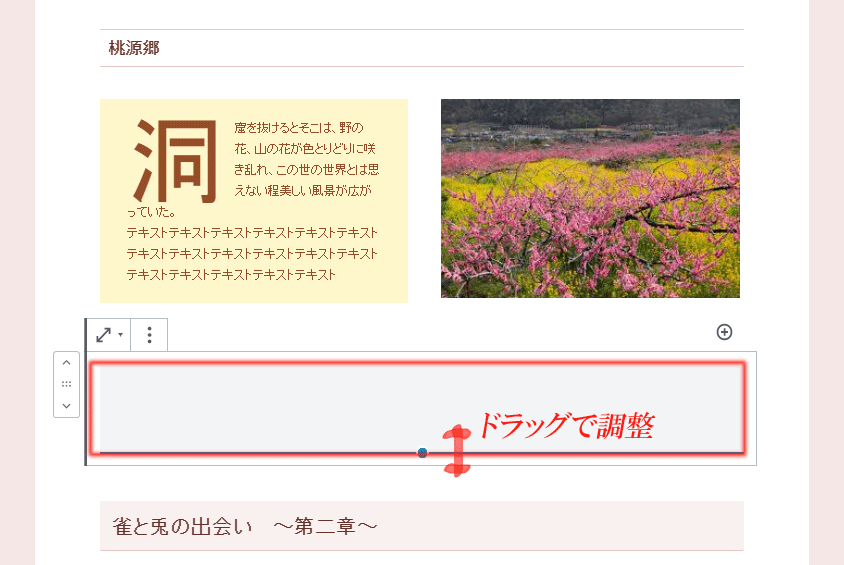
見出しの上の丸十字をクリックし、「スペーサ―」ブロックを選択します。

スペーサ―が挿入され、端の部分をつかんでドラッグすると幅を調整できます。

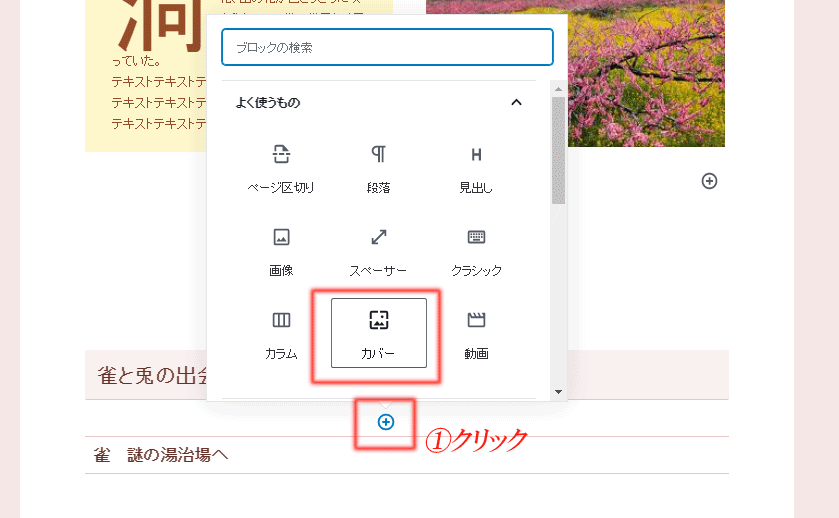
カバー
カバー画像を挿入します。これは、画像にタイトルを入れることができます。
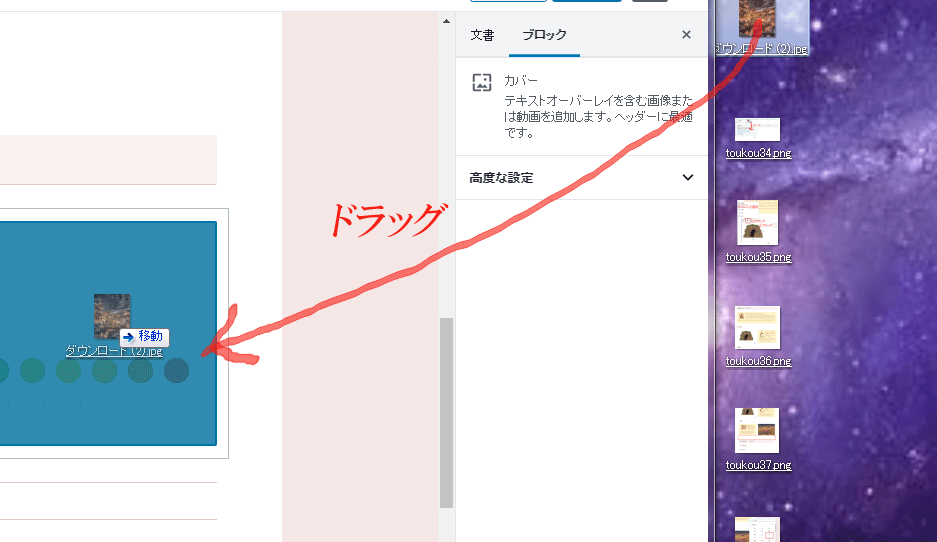
丸十字ボタンをクリックし、「カバー」ブロックを選択します。

画像ファイルをドラッグでブロックのところまでもっていきます。

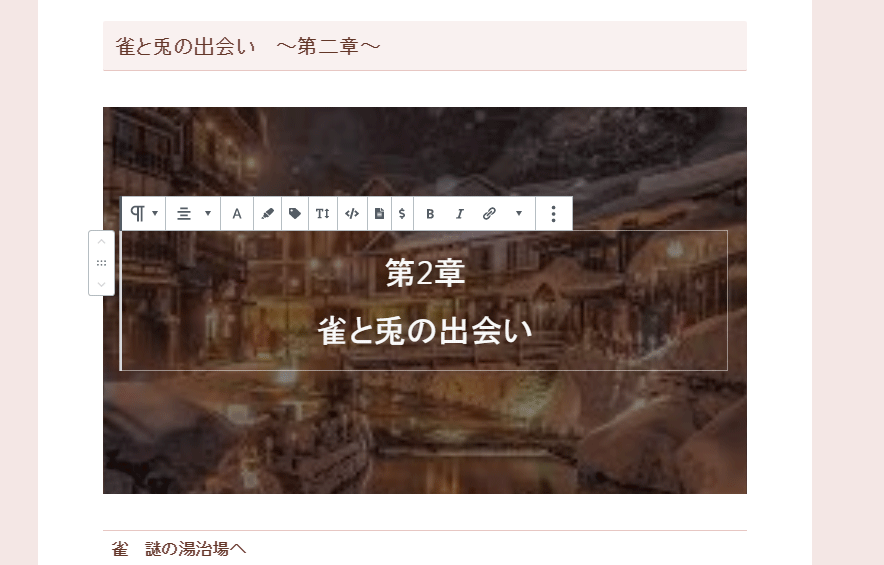
カバーの場合は、画像にテキストが入力できます。

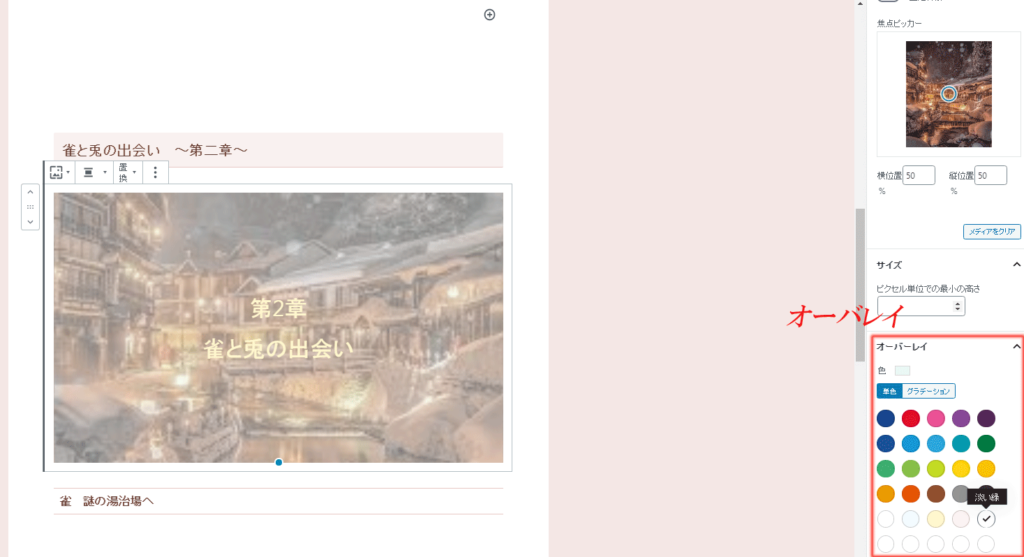
画像を選択して、ブロック編集でオーバレイ効果の演出効果もあります。
色々試してみましょう。

あとは、同じ様にテキストや画像をはめていきましょう。

保存
プレビューボタンで仕上がりを確認し、問題なければ「公開する」ボタンをおして完了です。

>>次へ WordPress基本操作編
(WordPressの投稿一覧画面の基本的な使い方)