WebPへの対応
WebPへの対応
画像の従来のフォーマット形式は、PNG,JPGが主流でしたが、より圧縮性の高い新しいフォーマットを次世代画像フォーマットといいます。
次世代画像フォーマットとして、JPEG2000、JPEG XR、WebP(ウェッピー)などの種類があります。
なかでも、WebPは、googleが開発してきたもので、今後の主流になることが予測されており、WebPへの移行を推奨されています。
「EWWW Image Optimizer」にも、WebP対応としての機能が追加され、PNG,JPGも自動でWebPに変換される機能が備わっています。
また、新規画像だけでなく、メディアに保存されているPNG,JPG画像も最適化処理で一括でWebPに変換することが可能です。
WebP化はめんどくさいけど、やってみるとサイトがかなり軽量化されて高速表示+SEO評価が高まるメリットもあるよ!
5-1.WebP設定
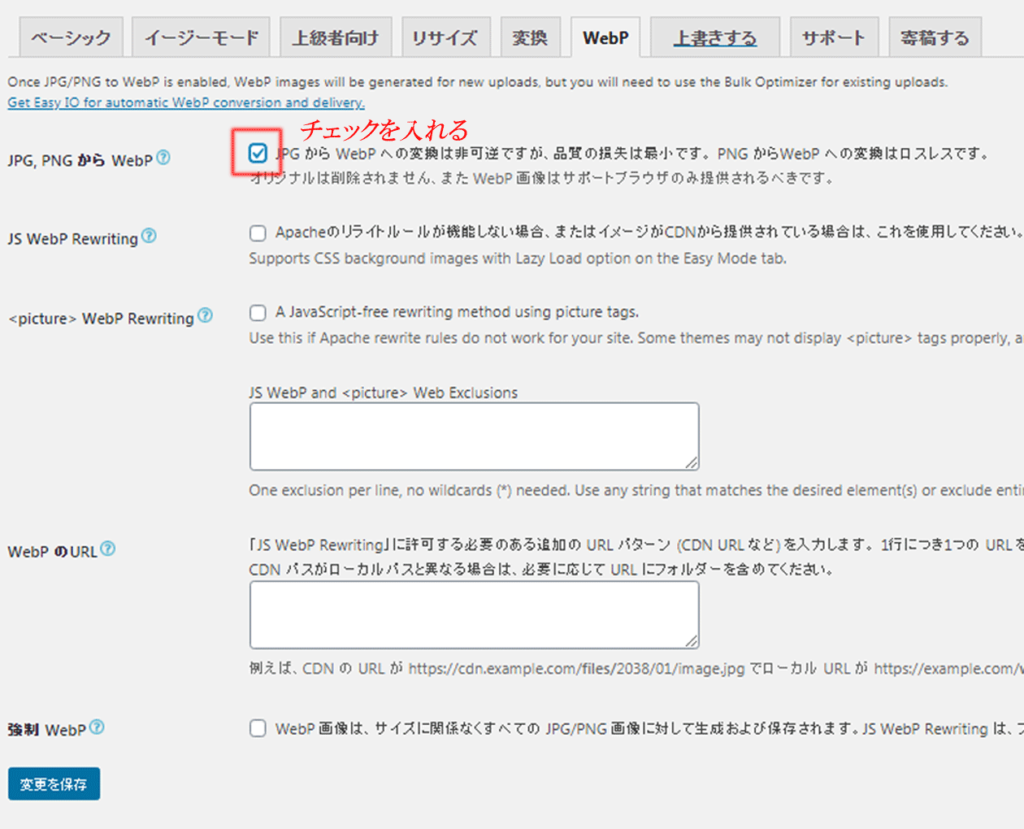
①WebPタブの
「JPG,PNGからWebP」のチェックボックスにチェックを入れ、
「変更を保存」を押します。

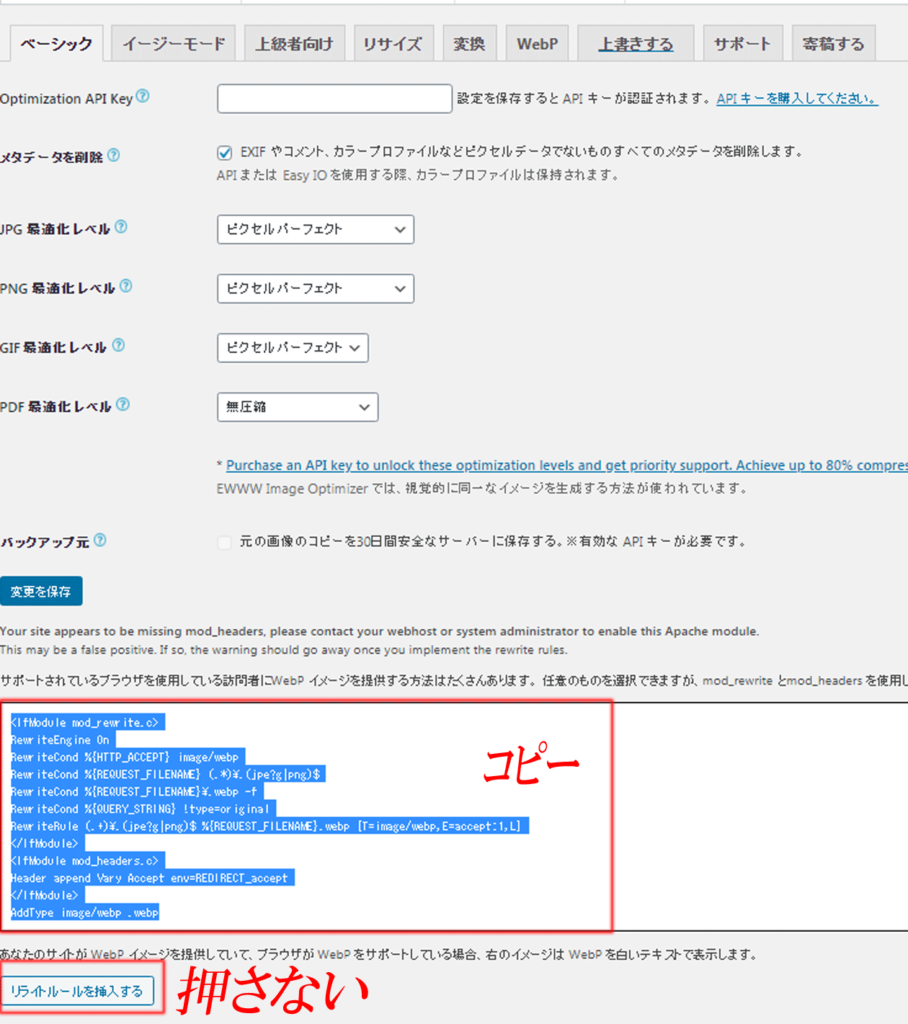
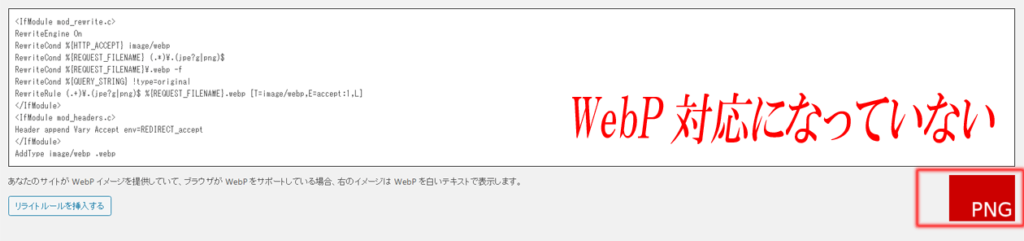
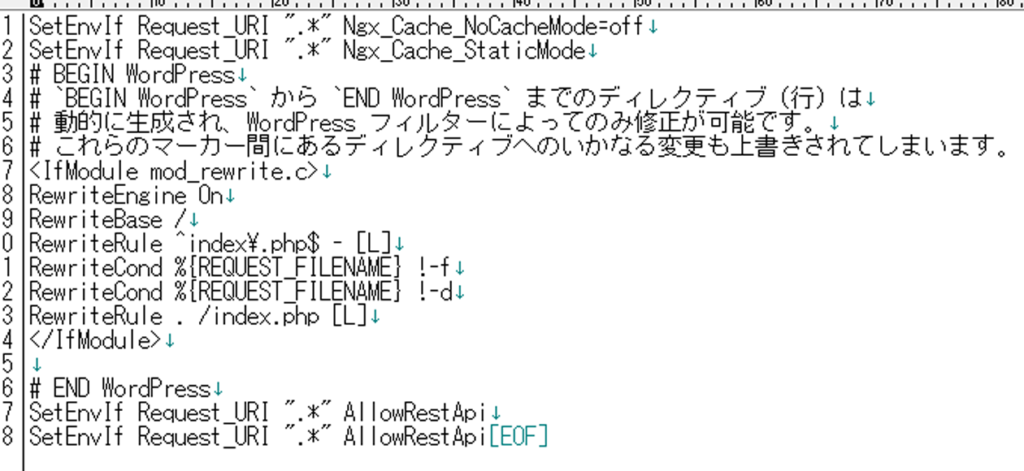
②ベーシックタブの下部に表示されているタグを全てコピーします。
このコードの意味としては「ブラウザがWebPに対応しているなら画像ファイルをWebPで表示し、非対応なら元のフォーマット(JPEGやPNG)で表示する」という内容です。
実は、WebPに対応しているブラウザは、現在のところChrome,Firefox,Microsoft edgeくらいしか対応していないので、それ以外のブラウザでは表示されないため代わりにJPG/PNGを使うということになります。

このときはまだ、WebP対応になっていないことが「PNG」(赤色)で表示されています。

③「.htaccess」ファイルへアクセスします。
「.htaccess」ファイルへのアクセスは、FFFTPソフトか、サーバーの管理画面で行います。
FFFTPソフトを使用する場合は、サーバーにアクセスし、
「サイト名フォルダ」⇒「Public_html」
を開いたところにあります。(Cocoonの場合)

④「.htaccess」ファイルを開き、先ほどコピーしたタグを貼り付け保存します。
(このとき、ファイルをバックアップしておきましょう)

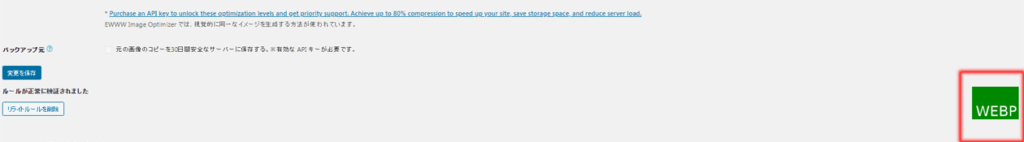
④設定が上手くいっているか確認します。
ベーシックタブを開き、右下にある、「PNG」(赤)⇒「WebP」(緑)
になっていればOKです。

以上の設定が終わると、そこからアップロードされるPNG,JPG画像は自動でWebP変換されます。
また、これまでメディアファイルにあるPNG,JPG画像データも、
「メディア」⇒「一括最適化」
でWebPに変換できます。
ちなみに、WebPに画像を変換しても元画像は非対応ブラウザ用に残っています。
WebP画像をアップロードすると?(補足)
JPG/PNG画像は普通にアップロードできるかと思いますが、WebP画像をアップロードすると下記のような「セキュリティー上の理由から許可されていません」というメッセージがでてアップロードできません。

実は、「WordPress」は「WebP」に限らず通常ではアップロードできないフォーマットがあります。
そのため、「WebP」をアップロードできるように設定する必要があります。
(やり方は、FFFTPでそのままアップする、プラグインソフトを利用するといった方法などあります。)
ただし・・・
せっかくWebPが取り込めるようになっても、メディアファイルを開くと、サムネイルが表示されないといったことや、JPG/PNG画像が生成されないため、WebP非対応のブラウザに対応できないといった不具合がでてきます。

そのため、現状ではWebP画像を取り込むというのは避けた方が無難なのかなと思います。
しかし、pixabayの画像はほとんどWebP化されてしまっているのですが、どうしてもWebP画像を利用したいという場合は、いったん、JPG/PING画像に変換してWordPressにアップロードする手段もあります。
変換は、下記サイトで無料で簡単にできます。