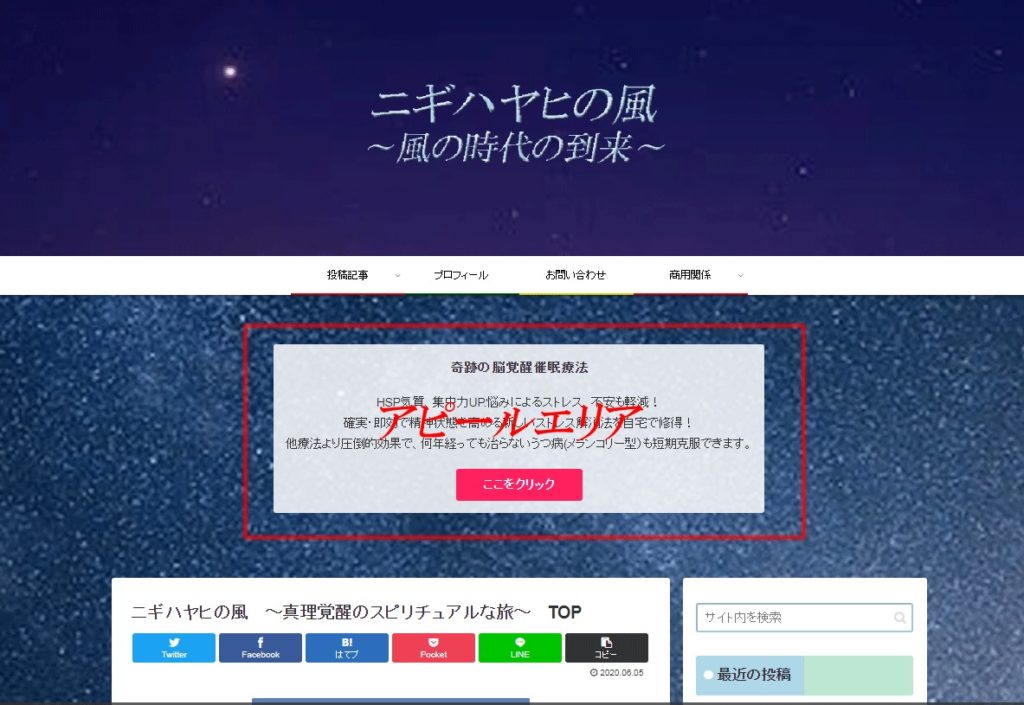
アピールエリアとは?
私みたいに地味だと、あまり見向きされないのよねー。
見てもらいたい記事、誘導したいサイトがあるのに、なかなか見てもらえないということがよくありますよね?
WordPressのCocoonのテーマには、ナビゲーションメニューの下にアピールエリアという領域を設置し、誘導したい記事やサイトを目立たせアピールすることができます。
本ページでは、そんなアピールエリアの設定方法について説明しています。
アピールエリアを設定すると、クリック率も高まるよ!
ぜひ設定してみよう。

アピールエリアの設定方法
アピールエリアの設定は、
WordPress管理画面の左メニュー
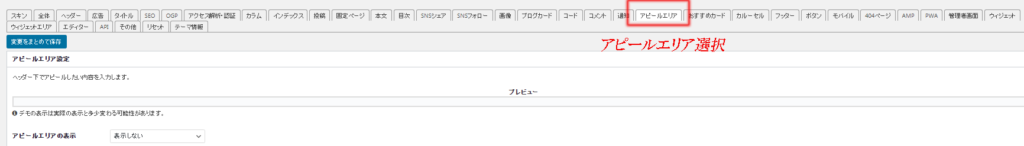
「Cocoon設定」⇒「アピールエリア」タブ
で行います。
Cocoon設定画面

設定画面
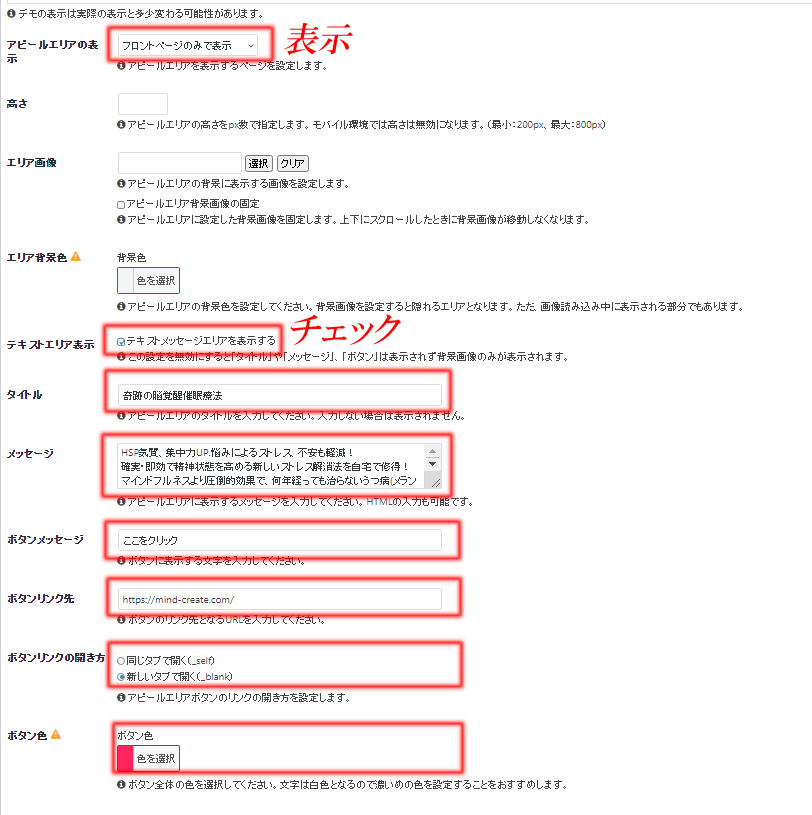
設定項目は下図のようになってます。
目標、状況に応じて設定していきましょう。

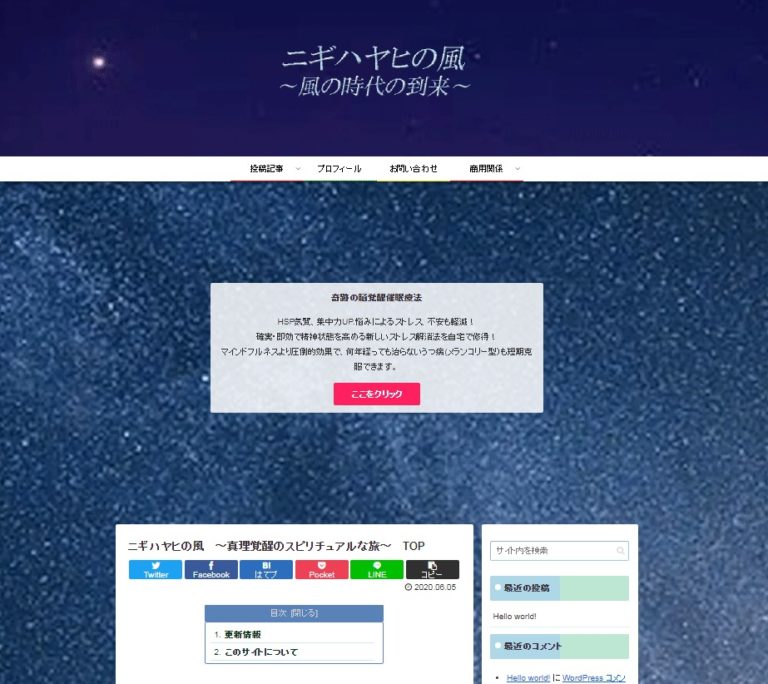
アピールエリアの表示
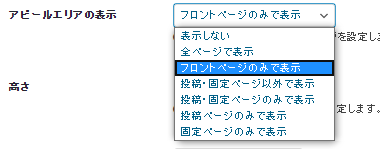
デフォルトでは「表示しない」になっているので、ここを表示設定にします。
フロントページでのみ表示するか、投稿ページで表示するかなども指定できます。

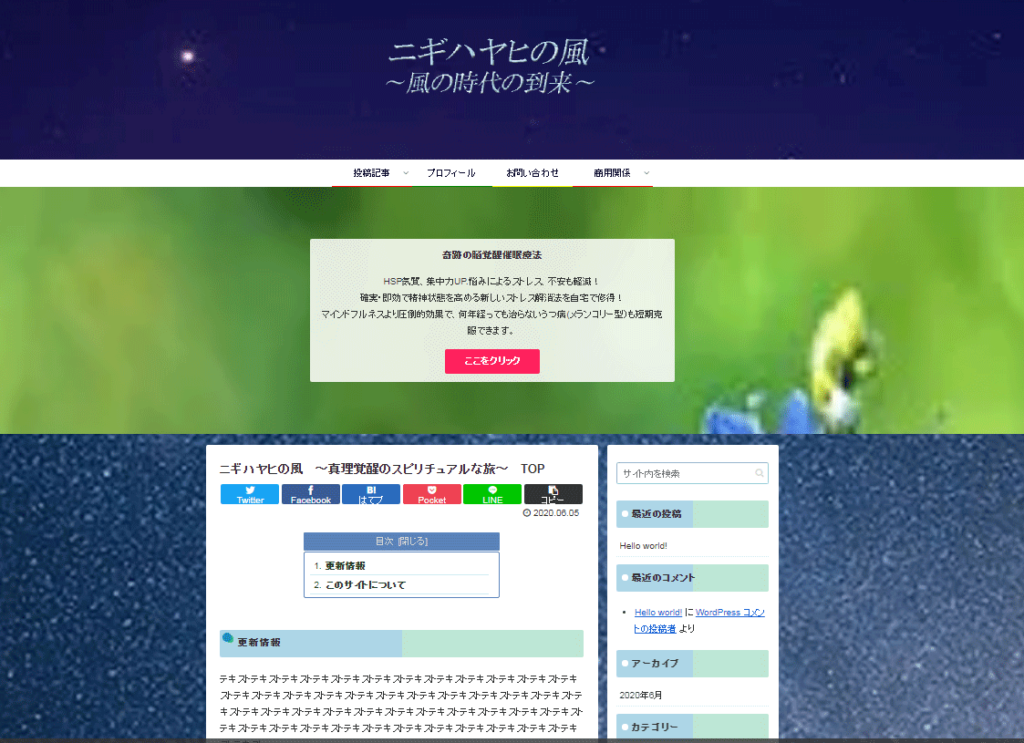
高さ
アピールエリアの高さを設定します。
アピールエリアの高さを大きく卯すると、余白が大きくなってしまうので、文字数に応じて設定するといいでしょう。(今回は設定していません)

設定しない場合

高さ800pxに設定
エリア画像、エリア背景色
エリア画像を設定すると、アピール領域の背景に画像が配置されます。
エリア背景色を設定すると、この部分の色が単色で塗りつぶされます。
(今回は設定していません。)

テキストエリア表示
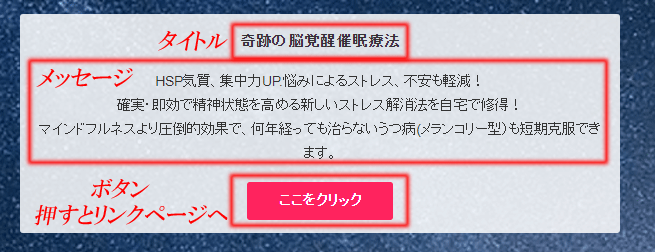
「テキストエリアメッセージ領域」の設定を無効にすると「タイトル」や「メッセージ」、「ボタン」は表示されず背景画像のみが表示されます。
チェックしたら、以降、
「タイトル」、「メッセージ」、「ボタンメッセージ」、「ボタンリンク」
を設定していきましょう。
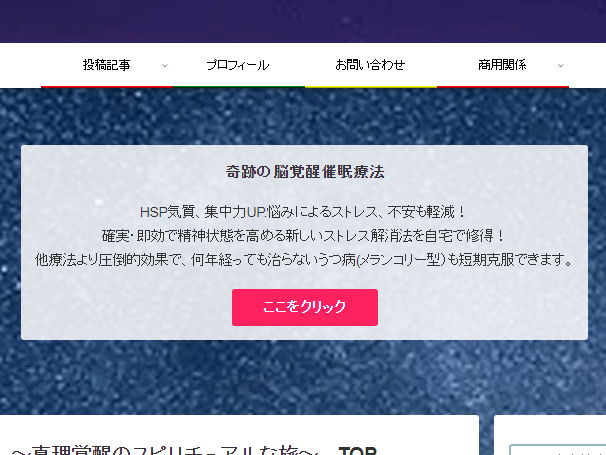
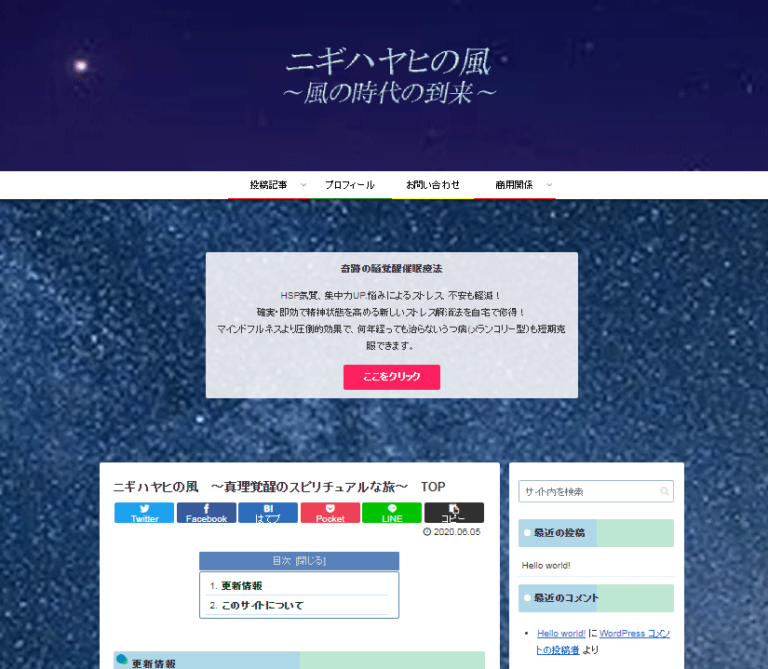
各要素は下記のような配置となっています。