はじめに
今回はWordPress「Cocoon」⇒「おすすめカード」の項目について説明します。

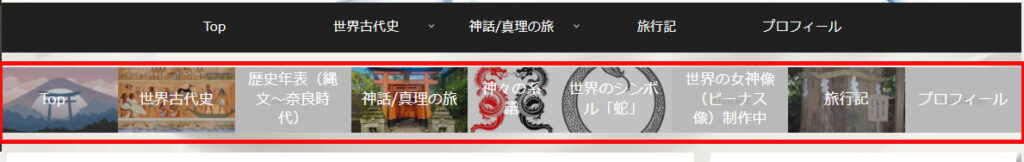
おすすめカードとは

Cocoonの設定にある「おすすめカード」は、メニューで設定した内容をカード形式でヘッダー部分に表示し、サイトの見栄えをよくする機能です。
ナビゲーションメニューのおしゃれ版ね。
メニュー設定
固定ページでメニューに表示するページを作成します。
下の画面の、「 外観 」 → 「 メニュー 」 →
①「 新しいメニューの作成 」 →
②「 おすすめカード」の入力 →
③「 メニューの作成 」の設定
でメニュー設定します。詳細は下記参照。
設定方法

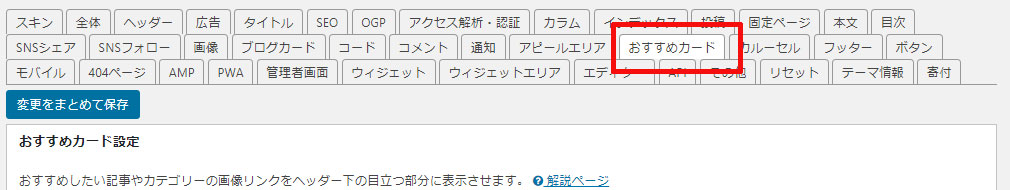
「Cocoon」⇒「おすすめカード」の設定説明です。

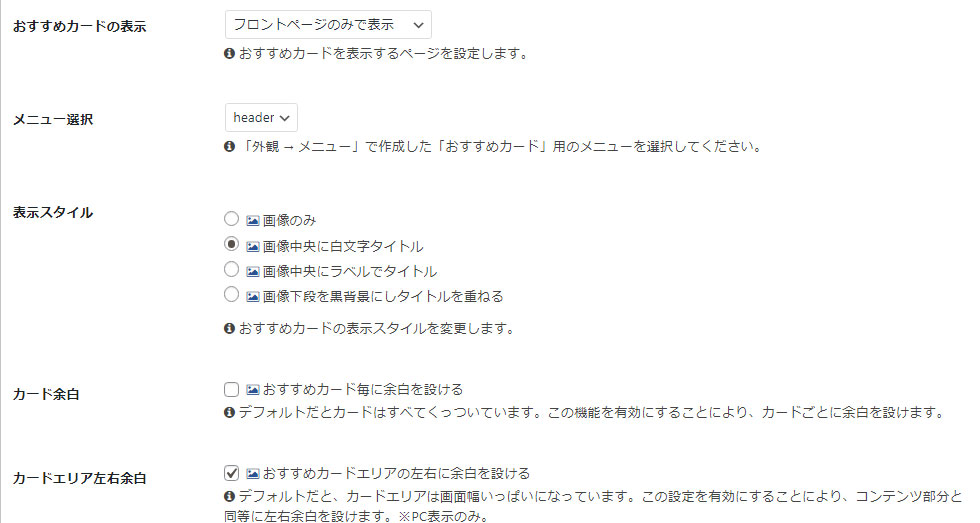
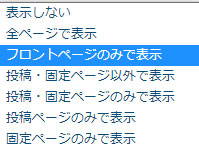
おすすめカードの表示

おすすめカードをどのページで表示するのかを設定します。
メニュー選択

どのメニュー(ヘッダーカッターか)をおすすめカードメニューにするか設定します。
表示スタイル
表示をどのようなスタイルにするか設定します。
画像のみ

画像中央に白文字タイトル

画像中央にラベルでタイトル

画像下段を黒背景にしタイトルを重ねる

カード余白
カード余白にチェックを入れると、画像部に隙間ができます。

カードエリア左右余白
カードエリア左右余白にチェックをいれると、左右に揺白ができます。
余白なし

余白あり