はじめに
基本的な設定や操作方法は分かったし、そろそろサイトらしくしていきたいなー。
あいあい、ではレイアウトに取り組んでいこうかー。
まずは、ナビゲーションメニューを作成していこう。
あーい
ナビゲーションメニューとは
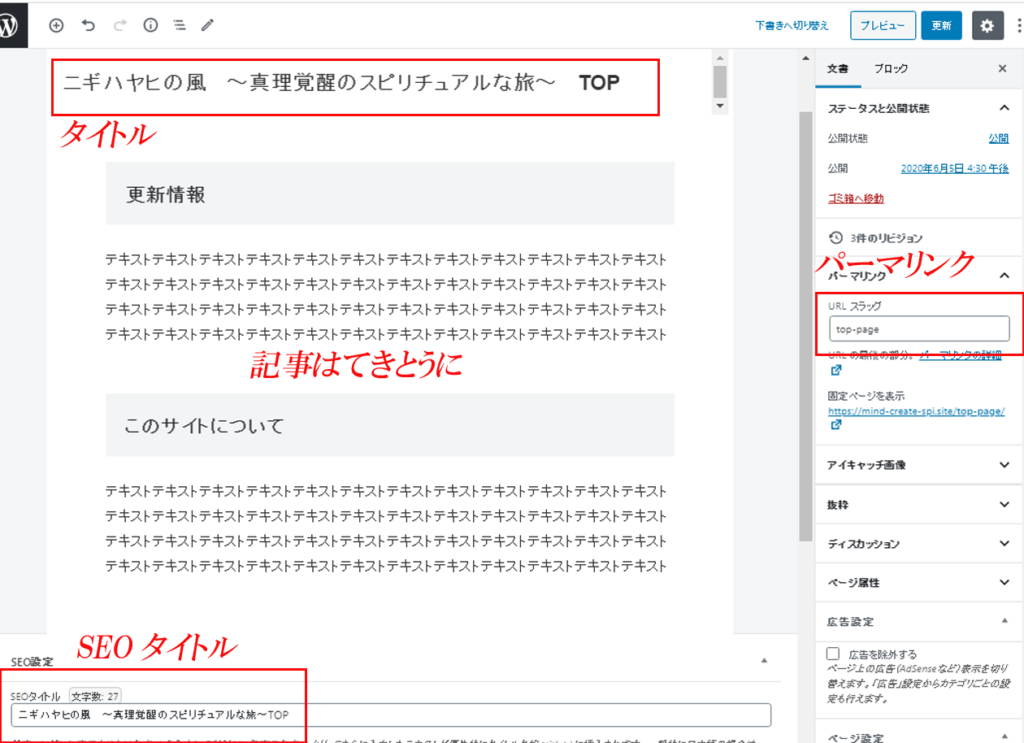
ナビゲーションメニューとは下記の画像ようなメニューのことです。

ナビゲーションメニューには、
・ヘッダメニュー
・サイドメニュー
・フッターメニュー
がありますが、使用するテーマによって配置が決められている場合があります。
昔はサイドメニューのものが多かったのですが、モバイルの普及から最近はサイドメニューはあまりみなくなりました。
HPにナビゲーションメニューを設定しておくと、読者が迷う事なくコンテンツを見つけることができます。
また、検索エンジンもサイト内のコンテンツをスムーズに巡回できるようになるためSEOの評価が高まりますので設定しておきましょう。
メニュー作成の流れ
作成の大きな流れ
- メニュー用固定ページの作成
固定ページ一覧の階層化(SEO対策) - 「メニューの編集」で固定ページ利用してメニュー作成する
- 作成したメニューを「位置の管理」表示させたい箇所を指定する
これから作成していくメニューの完成後のイメージは、下の画像のようになります。
完成後のイメージ
ヘッダーとフッターメニューの表示が同じものになります。
装飾は施していませんが、それは別のページで行っていきます。