はじめに
>>前回(ConoHaサーバーでしておきたい設定)
今回はWordPressテーマ(Cocoon)の設定をしていきます。
今回は
・WordPressテーマ
・テーマの種類
・テーマ設定方法
・Cocoonの設定(ConoHaの場合)
・Cocoonの設定(手動でインストールする場合)
について説明していきます。
WordPressのテーマとは

かつてHPをつくるときは、デザインやレイアウトを設定するのにスタイルシート(レイアウト用プログラムのようなもの)を駆使していかなければいけませんでした。
そのため、プログラミングの知識も必要でした。
しかし、WordPressにあるテーマを選択すると高度なプログラミングの知識も必要なく、素人でも簡単に綺麗なデザインのサイトが構築できます。
また、デザインのレイアウトだけでなく、テーマによっては、「SEO対応」、「高速化設定」、「アフェリエイト」、「キャッシュ機能」を有しているものもあり、不要なプラグインをインストールする必要もなくなります。
テーマによっては、SEO評価で検索順位も影響してくるので、ただレイアウトデザイン、機能だけでなく、多面的に考慮しながら導入していくといいでしょう。
テーマは、着せ替え人形のように、簡単に切り替えられることができますので、あとで変更も可能です。
しかし、切り替えたことによってアクセス数が急変することもあるため、サイトアクセスが少ない段階のうちに色々試してみるといいでしょう。

テーマの種類
テーマは公式テーマ以外にも非公式で有料テーマと無料のテーマが多数存在し、ダウンロードして使用できます。
公式テーマ
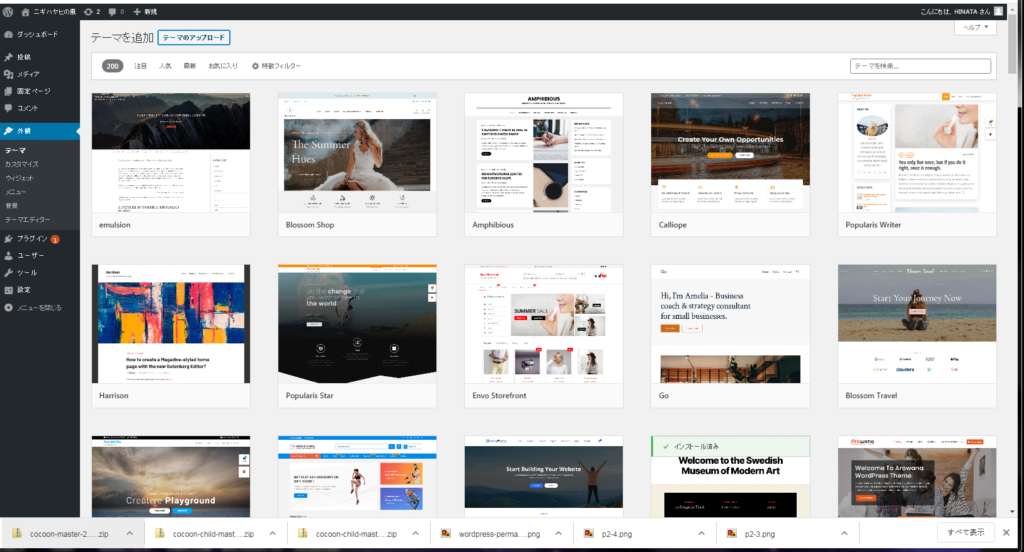
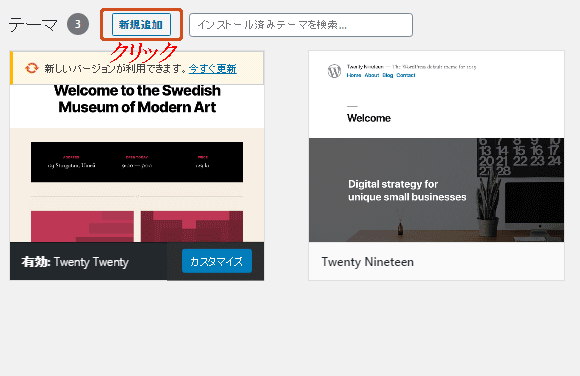
公式テーマは、テーマの上部にある「新規追加」をクリックすると他のデザインが簡単にダウンロードできます。
しかし、提供されているもののほとんどは海外のテーマで、クールなデザインのものが多いですが、説明をしている日本語サイトがほとんどないので扱いにくい面があります。


公式サイト以外のテーマ
公式サイト以外には、有料テーマでSEO対策を考慮したデザイン、サポートが整っているものがありますが、無料テーマでも十分有料に劣らないものもあります。
利用するには、テーマを提供しているサイトからファイルをダウンロードする必要があります。

テーマの設定方法
設定
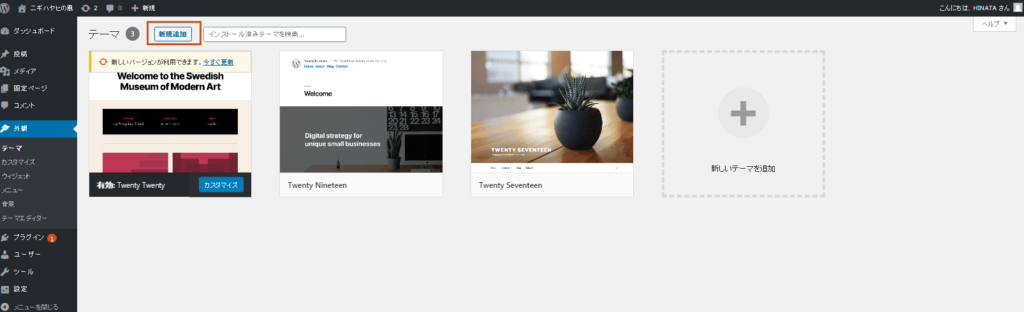
テーマはWordPress管理画面で設定します。
WordPress左メニューの
「外観」⇒「テーマ」
を選択します。
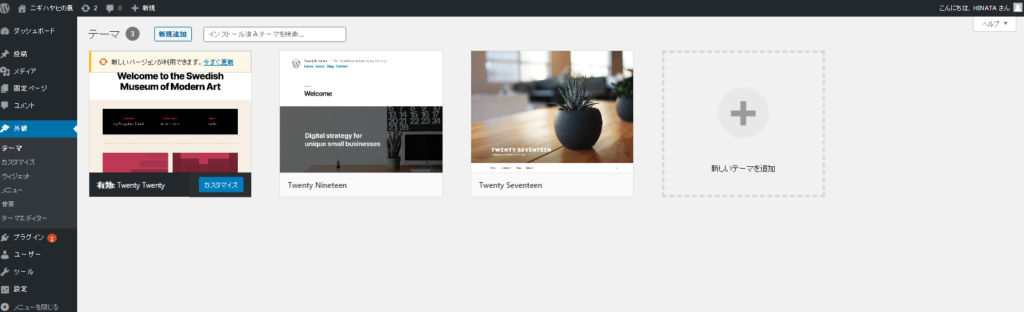
すると、すでに利用できる公式テーマが3つほど準備されています。(デフォルトで)
ConoHaサーバーではWordPressをインストールするとき無料テーマCocoonも同時にインストール可能なので、Cocoonのインストールを選択した場合も表示されています。
各テーマの上にマウスカーソルと置くと現れる、「有効化」ボタンをクリックするとそのテーマが利用できます。

Cocoonの設定(ConoHaサーバー)
Cocoon(コクーン)とは
無料テーマでも、好評でよく利用されているテーマの一つが「Cocoon」です。
元はSimplicityというテーマのものが改良されて。使いやすさ、デザイン性もUPしたものです。
スキン設定でデザインが簡単に設定できるだけでなく、SEO対策、豊富な機能、サポートも行き届いているため初心者でも使いやすいのでお勧めです。

設定
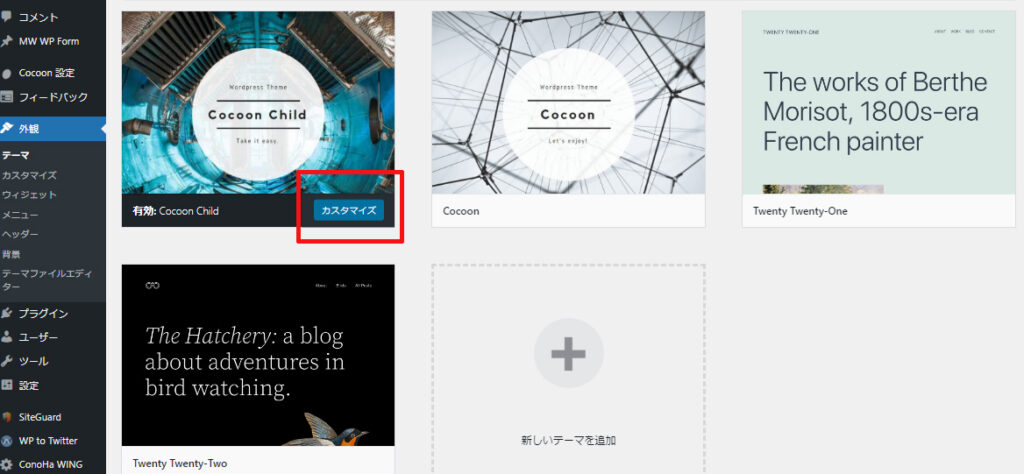
「Cocoon」の場合、「親テーマ(Cocoon)」「子テーマ(Cocoon Child)」があります。
設定するのは「子テーマ(Cocoon Child)」を設定します。
CSSファイルなどのプログラムを変更したい場合、親テーマを直接プログラム変更すると後でどこを変更したかが分かりにくくなります。子テーマは親テーマと連動しており、プログラムを変更・追加したい場合に子テーマ側に書き込むと、親テーマを変更することなく書き換えができるので、修復した部分も分かりやすくなります。

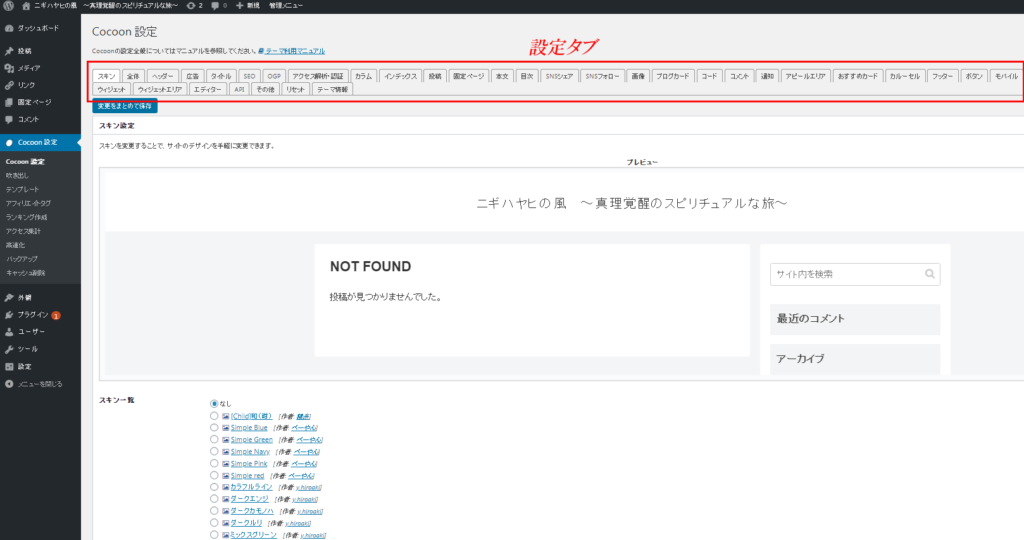
Cocoonの設定画面
Cocoonをテーマにすると、画面左に「cocoon設定」が表示され、設定はここで行います。
設定画面の上部に設定項目のタブがあるので、ここを選択することで、レイアウトなどを調整していきます。

サイトの確認
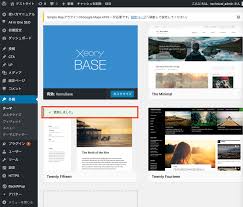
Cocoonをインストールした後のレイアウトを確認してみましょう。
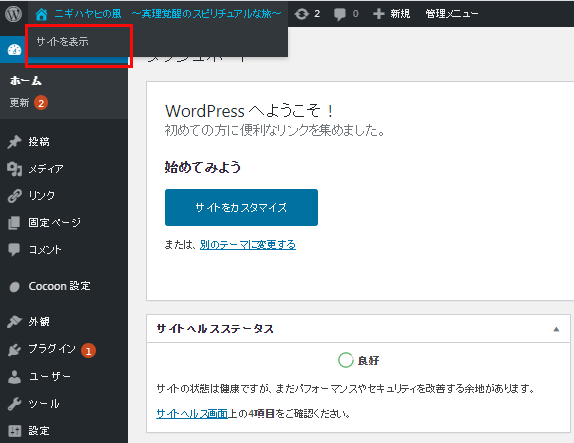
左上部にあるタイトルにカーソルを移動させると現れる「サイトを表示」をクリックすると、サイトを確認することができます。

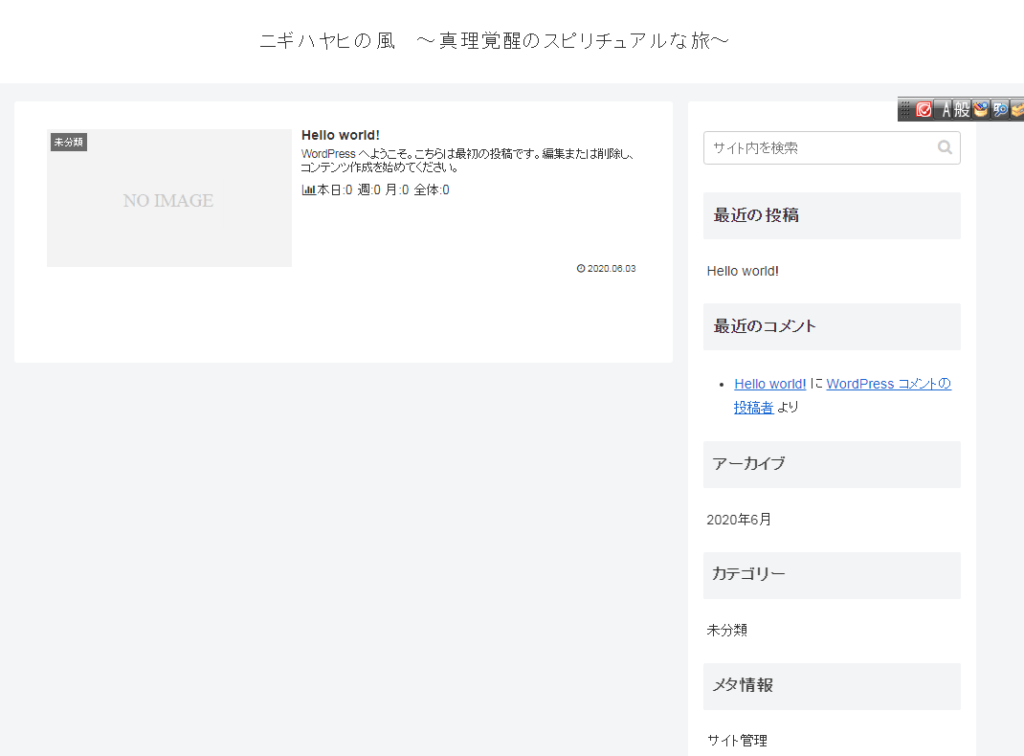
まだ、何も設定できていない状態だと、レイアウト枠だけのサイトになっています。
これから、スキン、トップ画像、メニュー、カラーなど設定して綺麗なサイトに仕上げていきます。
同じく、画面左上のタイトルにカーソルを移動すると現れる、「ダッシュボード」をクリックするとダッシュボード画面に戻ります。

スキン設定
スキン(ユーザインタフェースの外観表示)を利用すると、簡単に綺麗なレイアウトが設定できます。
「Cocoon設定」⇒「スキン」タブでスキンを利用できます。
スキンタブにはいくつか種類があるので、試して好みのものを選択しましょう。
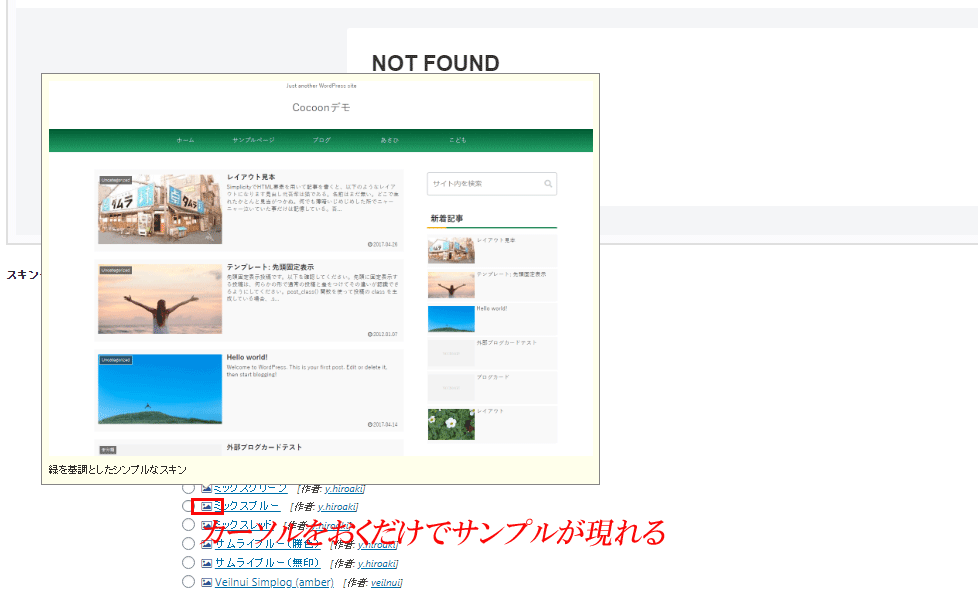
カーソルを、スキン名の左にあるアイコンにマウスカーソルをおくと、サンプルのレイアウトプレビューが確認できます。
スキンの設定は、ラジオボタンにチェックを入れ、「変更をまとめて保存」をクリックすると反映されます。
「カラフルライン」を設定しました。
次に、画像を配置していき、ホームページらしくしていきます。

ConoHaサーバーでのCocoon設定は以上で終わりです。
無料テーマ「Cocoon」の導入と設定(手動でテーマ導入する場合)
ここからは手動でCocoonを設定する場合の内容について説明していきます。
(他サーバー、手動で導入する場合の参考に)
cocoonのダウンロード
下記サイトから、Cocoonのダウンロードをしてください。

・『親テーマ』『子テーマ』の2つのダウンロードをしましょう。
(zipファイルでダウンロードされます。)
Cocoonのインストール
Cocoonサイトからダウンロードした2つのテーマをデスクトップに保存し、アップロードしていきます。
左サイドメニュー
「外観⇒」「テーマ」を選択。
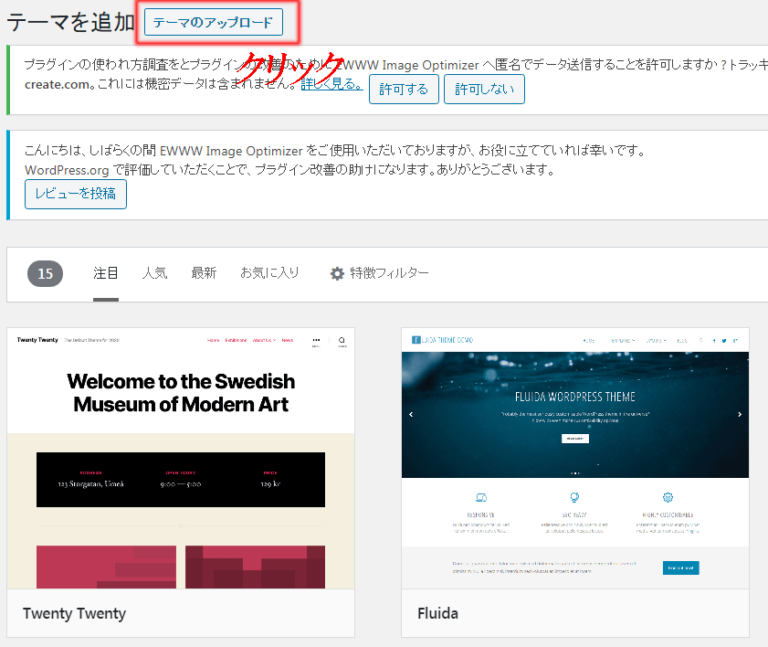
上部にある、「新規追加ボタン」をクリックします。

「テーマのアップロード」をクリック

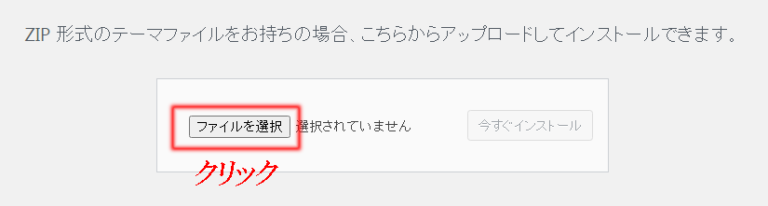
「ファイルを選択」ボタンをクリックし、保存したファイルを選択、「今すぐインストール」を押します。
(親テーマと子テーマそれぞれ行います。)
アップロードは、zipファイルのままで結構です。

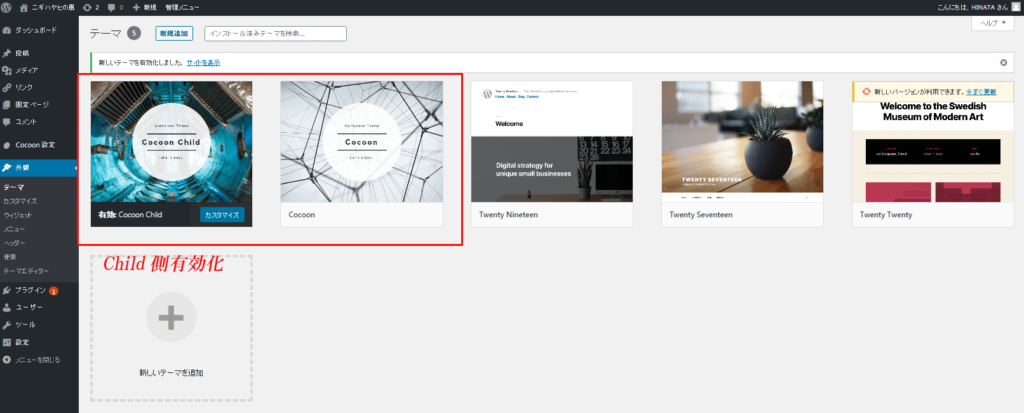
テーマを選択します。
このとき、必ずchild側のテーマを有効にしてください。

インストール手順の詳細は下記ページを参考にしましょう。