はじめに
今回はWordPress「Cocoon」⇒「ブログカード」の項目について説明します。

ブログカードってなに?
リンクを張りたい場合、従来は文字や画像にリンクを設定する場合がほとんどでした。
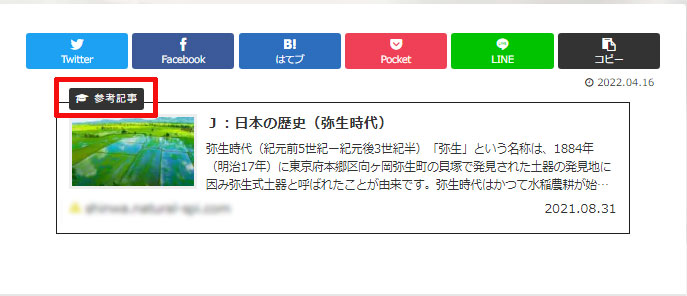
ブログカードもリンクを設定したい場合の一つの手法で、サムネイル画像、タイトル、投稿日、本文抜粋などの情報をまとめてカード形式にしたものです。
見た目もおしゃれで、どのようなリンクかもわかりやすいので、よく利用されるようになってきています。WordPressテーマのCocoonにはブログカードの設定をしておくと、URLをコピペするだけで簡単にブログカードを作成してくれます。
普通のURLリンク
ブログカードだと、リンク情報、画像もあってクリックしてくれる確率もアップしますね!
内部ブログカードと外部ブログカードとは

リンクには内部リンク(自サイトのリンク)と外部リンク(他サイトのリンク)があります。
Cocoonのブログカードの設定にも同じ様に「内部ブログカード」「外部ブログカード」の2つの設定があります。
表示項目に違いはありません。
ただ、外部ブログカードの場合、外部サイトからOGP情報(タイトル、画像等)を取得するので、ブログカード化の表示に時間がかかります。Cocoonでは、表示時間短縮のため、一度取得したブログカード情報をデータベースに保存しキャッシュする期間設定があります。
内部ブログカード設定
まずは内部ブログカードの設定説明です。

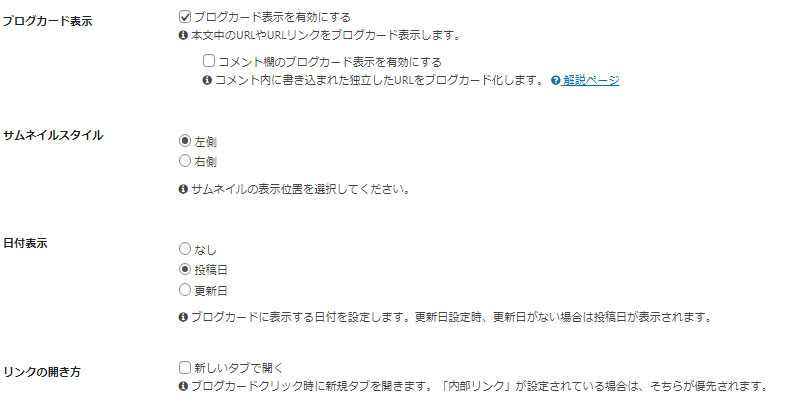
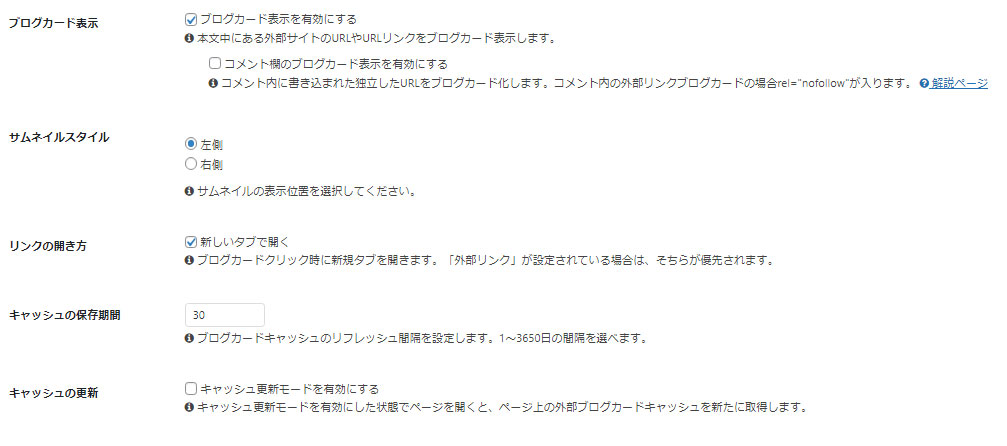
・ブログカード表示
「ブログカード」の表示をしたい場合は、ここにチェックを入れるだけです。
あとは、URLを文章にコピペだけでブログカードが自動生成されます。
(プレビューで確認しましょう)
・サムネイルスタイル
サムネイル画像を右か左かの表示設定です。
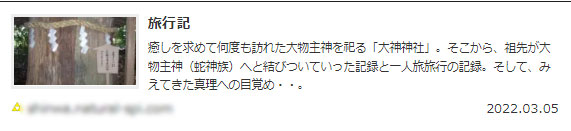
左側表示

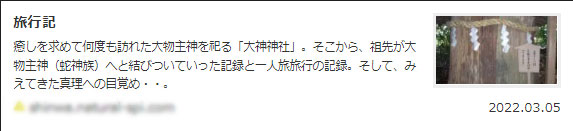
右側表示

・日付表示
ブログカードの日付表示設定です。
「なし」、「投稿日」、「更新日」
が設定できます。
・リンクの開き方
ブログカードをクリックしたとき、新規タブで開くかの設定です。
チェックをいれると新規タブでリンク先が表示されます。
「リンクの開き方」は、チェックをいれておいたほうが、せっかくの来訪者がサイトから離れていく率が低くなるので設定しておくといいでしょう。
外部ブログカード設定
設定内容は内部ブログカードとほぼ同じです。
キャッシュン部分だけ説明します。

・キャッシュの保存期間
データベースに保存されたキャッシュ情報の保存期間を設定します。
デフォルトでは30日で設定され、30日が経過するとまた情報を新規で取得し表示します。
・キャッシュの更新
一旦キャッシュ化されたブログカード情報は、間違った情報であってもキャッシュ期間中、同じ情報が表示されたままの状態になります。もし、誤った情報でキャッシュ化され、修正したい場合は
「キャッシュ更新モードを有効にする」にチェック
⇒保存
⇒公開ページの「外部ブログカード」が表示されているページを開く
で修正できます。
キャッシュの更新が必要なくなったら、「キャッシュ更新モードを有効にする」のチェックは外しましょう。
ブロックエディターでのブログカード設定方法
ブログカードの設定は、URLをコピペするだけでできますが、ブロックエディターでも設定できます。この場合は少し手間ですが、カードにラベルを設定することができます。
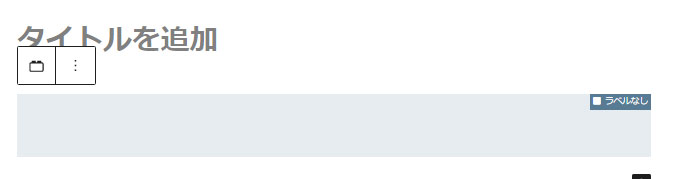
1.ブロックエディターで「ブログカード」を選びます。

2.すると下記のようなグレーゾーンが表示されます。

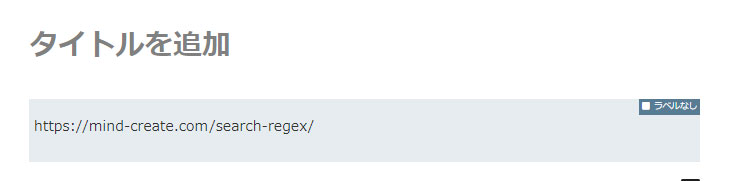
3.このグレーゾーン領域にURLを下記のようにペーストします。

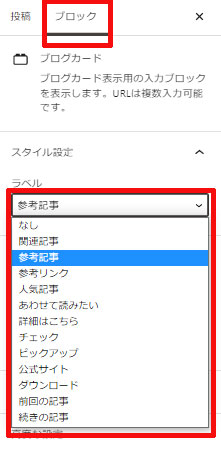
4.右メニューの「ブロック」で、表示させたいラベルが選択できます。

5.プレビュー画面