はじめに
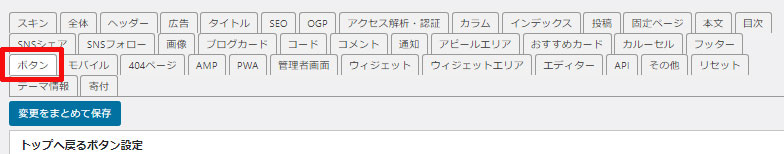
今回はWordPress「Cocoon」⇒「ボタン」の項目について説明します。

Cocoonの「ボタン」機能とは
「ボタン」機能は、サイトを下へスクロールしたときに右下部に上部へ移動するボタンを表示する機能です。以前はプラグインを利用しないと使用できない機能でしたが、Cocoonには標準設定されています。ボタンも画像でカスタマイズできるので好みのボタンを設定しましょう。

「ボタン」機能の設定方法


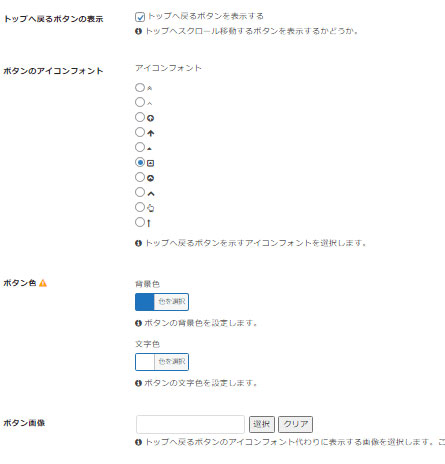
トップへ戻るボタンの表示
上部へ移動させたいボタンを使用したいときは、ここにチェックをいれます。
チェックをいれると、下記の設定がボタンに反映されます。
ボタンのアイコンフォント
ボタンのアイコンの選択です。ここでは、
10種類のものが選択可能です。
ボタン色
ボタンの配色をおこないます。
背景色と文字色が設定可能です。
ボタン画像
上記の設定以外で、もっと個性を出したい場合は準備した画像で設定できます。
最大横幅は120pxになります。
もっとカスタマイズしたい場合はスタイルシートでも変更できます。