はじめに
今回はWordPress「Cocoon」⇒「フッター」の項目について説明します。

フッター設定とは
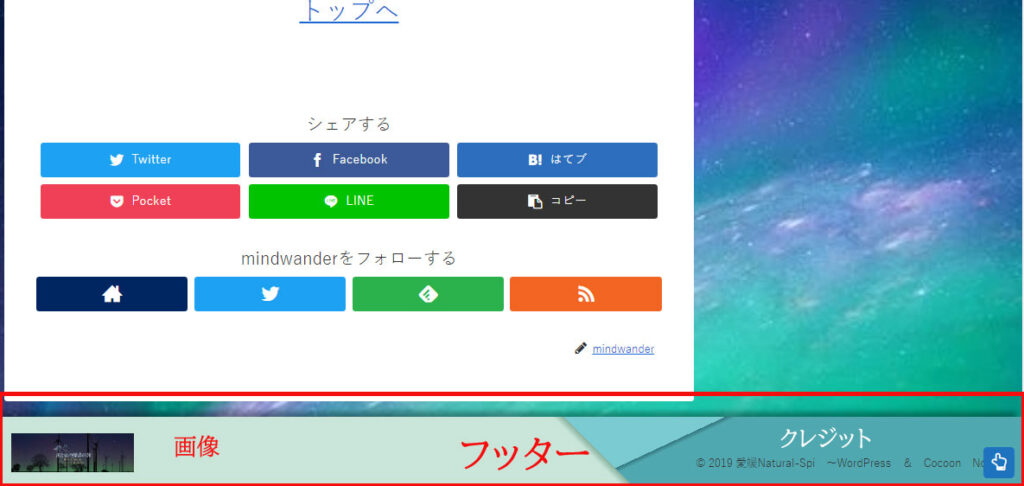
「フッター」とは、サイト下部領域を指します。
Cocoonのフッター設定では、この領域のロゴ画像と、クレジット表記を行います。

設定方法


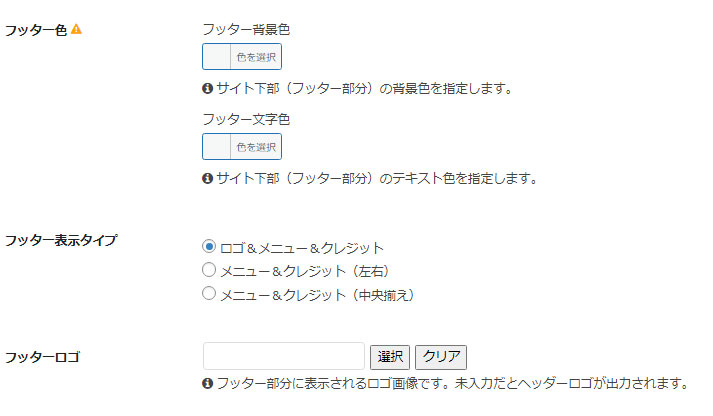
フッター色
フッター部分の文字色、背景色を設定できます。
背景色「白」、文字色「デフォルト」に設定

背景色「デフォルト」、文字色「白」に設定

フッター表示タイプ
フッターに表示するもの(ロゴ画像、メニュー、クレジット)を設定します。
フッター部分にメニュー表示をさせたい場合は、「外観」→「メニュー」→「メニュー設定」にある「フッターメニュー」にチェックをいれます。
・ロゴ&メニュー&クレジット

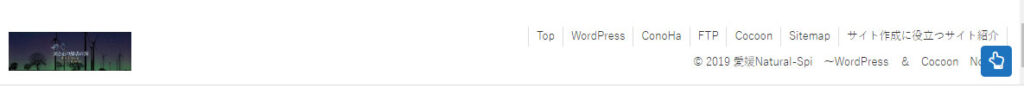
・メニュー&クレジット(左右)

・メニュー&クレジット(中央揃え)

フッターロゴ
フッターロゴ画像を設定します。設定しない場合は、ヘッダーの画像が表示されます。


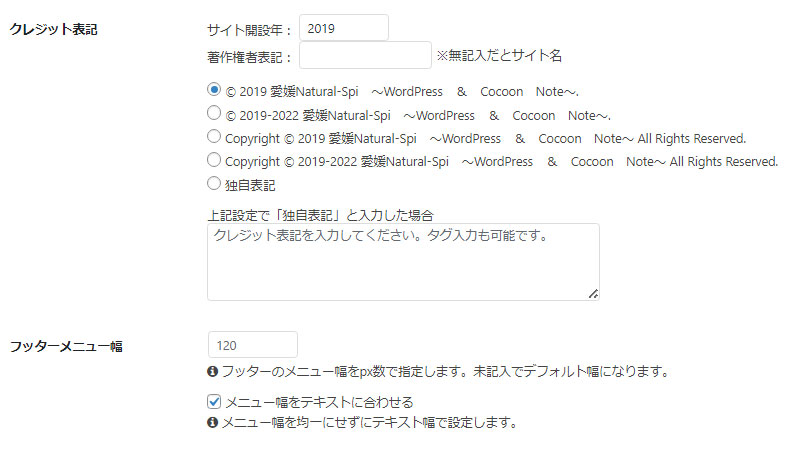
クレジット表記
クレジットに記載する内容の設定行います。
サイト開設年:サイトを開設した年を記入
著作権者表示:名前、会社名表示(無記入だとサイト名)
ラジオボタン部:サイト開設年、著作権者表示タイプを選択します。好みのタイプがなければ「独自表記」にして、下部テキスト欄にクレジット内容を記載してください。
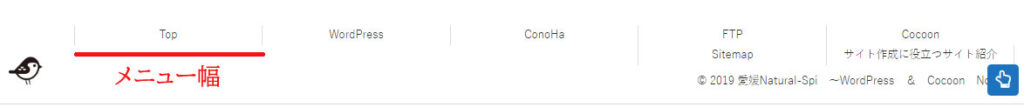
フッターメニュー幅
フッターメニュー幅を設定します。最低幅は70pxです。
「メニュー幅をテキストにあわせる」にチェックを入れると、こちらが優先して反映されます。