サイト全体幅の調整方法

レイアウトの調整方法
~コンテンツ、サイド、カラム幅~
サイト全体幅を少し広げて、ヘッダーのメニューあたりを広くしたいなー。
コンテンツ幅、サイドバーの幅を変更した後、ヘッダーのナビゲーションバーを調整していこう。
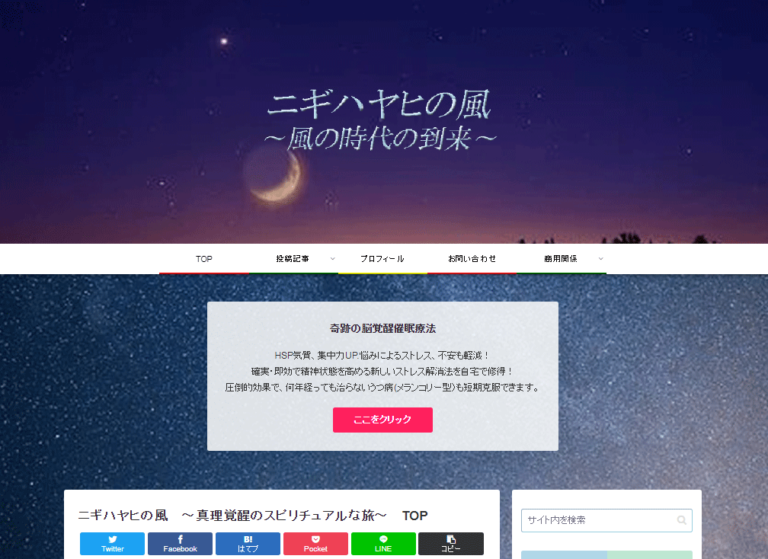
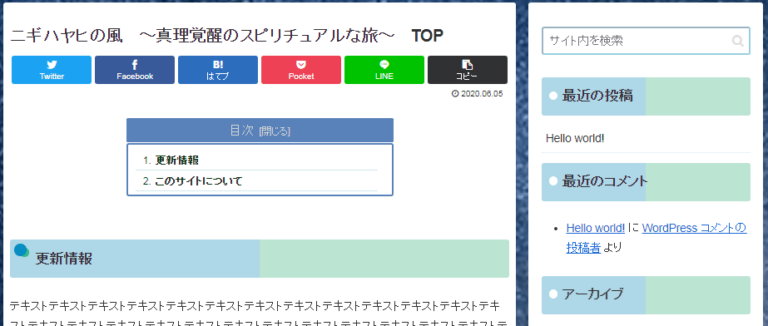
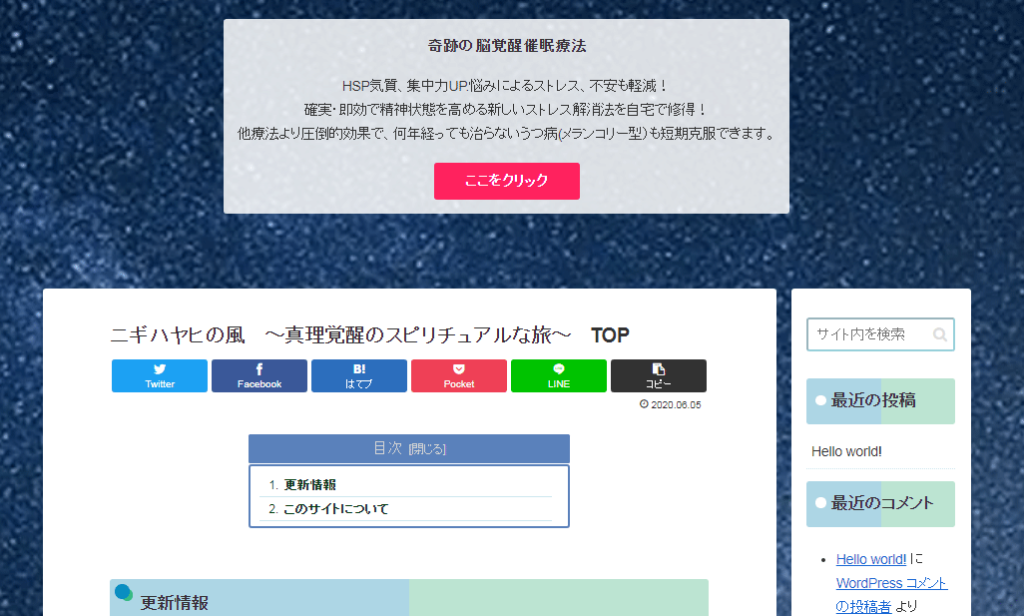
(変更前)

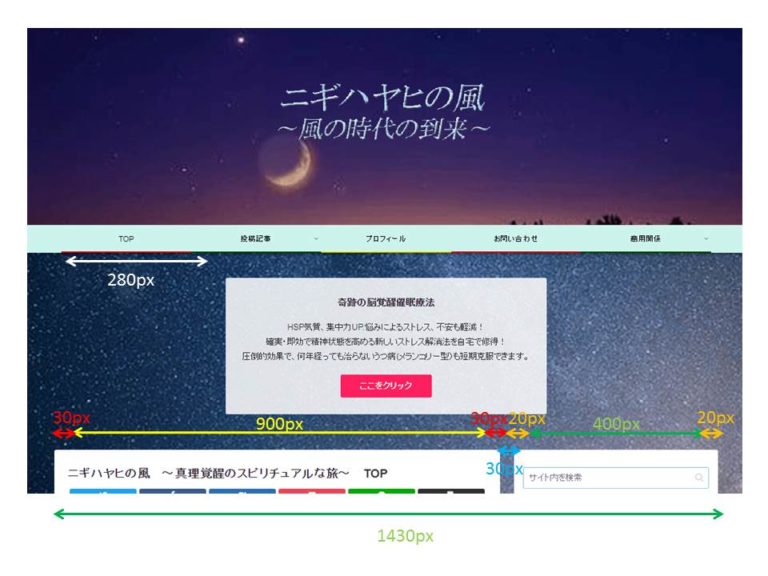
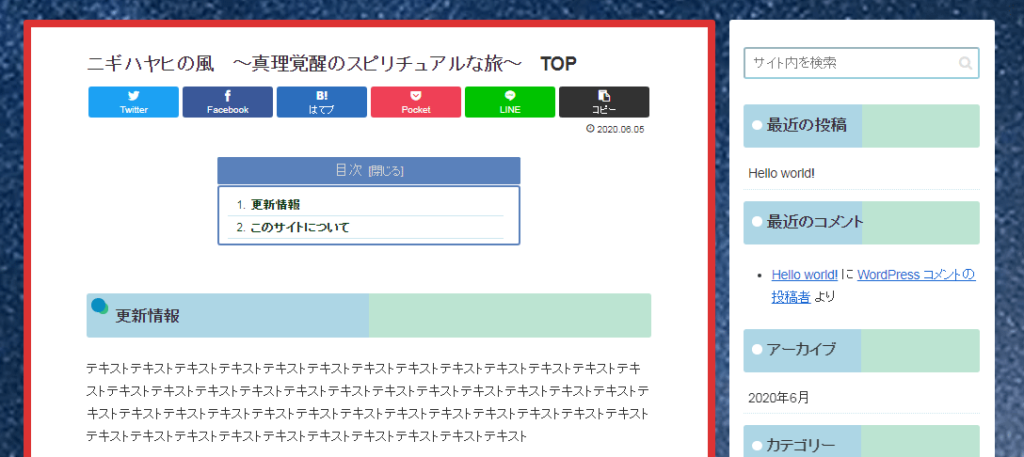
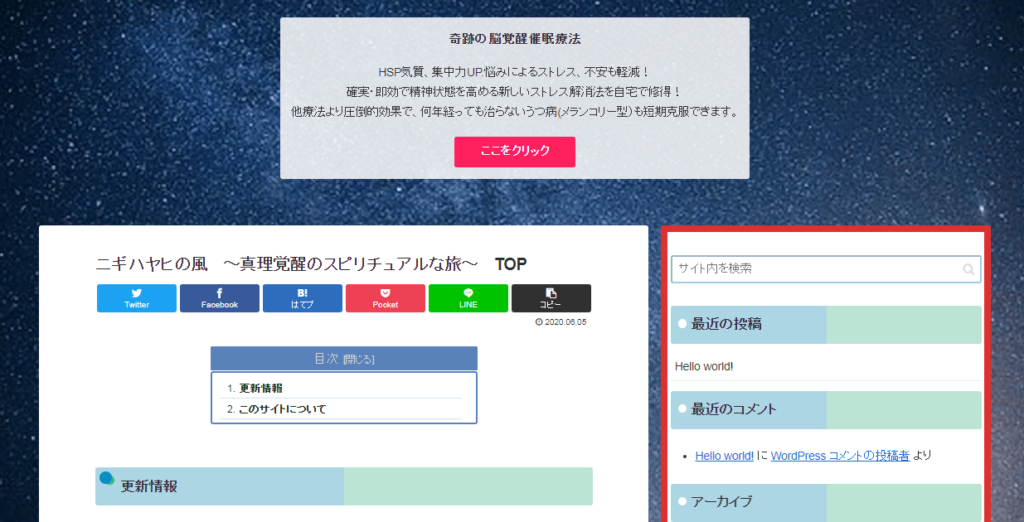
(変更後)

サイト全体幅={900+2×30}+30+{400+2×20}=960+30+440=1430px
となります。
設定画面
コンテンツ、サイド領域の設定は、
WordPress管理画面の左メニュー
「Cocoon設定」
で行います。

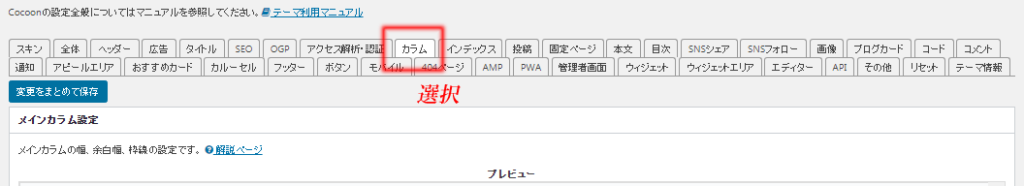
「Cocoon設定」タブの「カラム」を選択します。
①コンテンツ領域
②サイド領域
③カラム幅
の順番で設定していきます。
コンテンツ領域の設定
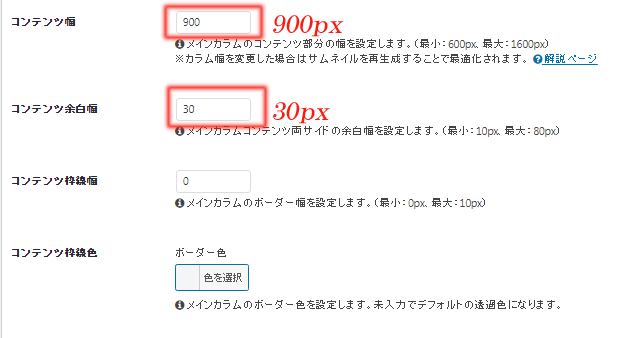
コンテンツ幅900px、コンテンツ余白幅30pxと設定しました。

コンテンツ設定域
コンテンツ幅 :800~1600px
コンテンツ余白幅 :10~80px
コンテンツ枠線幅 :0~10px
コンテンツ枠緑色 :ボーダー色
コンテンツ幅
コンテンツ幅の横幅を調整します。

800px(Min)

1600px(Max)
コンテンツ余白幅

10px

80px(Max)
コンテンツ枠線幅・コンテンツ枠色

コンテンツ枠線幅 :10px(Max)
コンテンツ枠線幅の色:赤
サイドバー領域の設定
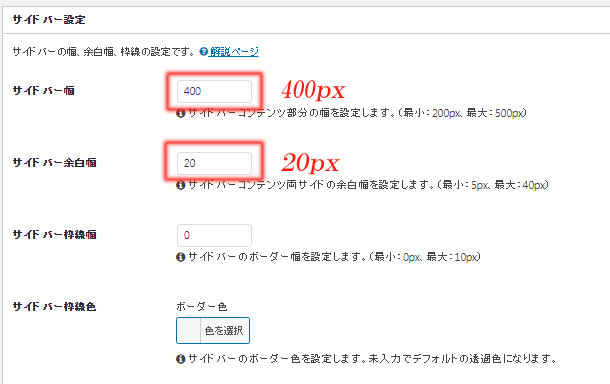
サイドバー幅400px、サイドバー余白幅20pxと設定しました。

サイドバー設定域
サイドバー幅 :200~500px
サイドバー余白幅 :5~40px
サイドバー枠線幅 :0~10px
サイドバー枠緑色 :ボーダー色
サイドバー幅

200px

500px(Max)
サイドバー余白幅

5px

40px(Max)

サイドバー枠線幅 :10px(Max)
サイドバー枠線色 :赤色
カラム幅の設定
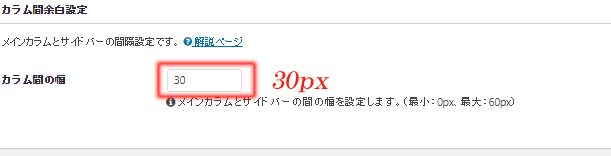
カラム間の幅は30pxに設定しました。


0px

60px(Max)