ヘッダー画像とは
<<前回 (WordPressのナビゲーションメニューの作成方法)

Webサイトは記事投稿がメインですが、画像でサイトを装飾することで、どのようなサイトであったり、個性をアピールすることができます。
ヘッダーとは、レイアウト的にはサイトの上部の領域のことで、ここに配置される画像のことをヘッダー画像といいます。
ヘッダー画像を配置するだけで、サイトの見た目やイメージが一気に変わるとても重要な部分です。
本ページでは、初心者向けにヘッダー画像、背景画像の設定方法について、「Cocoonテーマ」を例にして説明しています。
画像を設定していないサイトAを、画像を配置したサイトBに仕上げながら説明していきます。
サイトA
設定前の状態は、ナビゲーションメニューの作成と、Cocoonテーマのスキン設定が完了したところです。

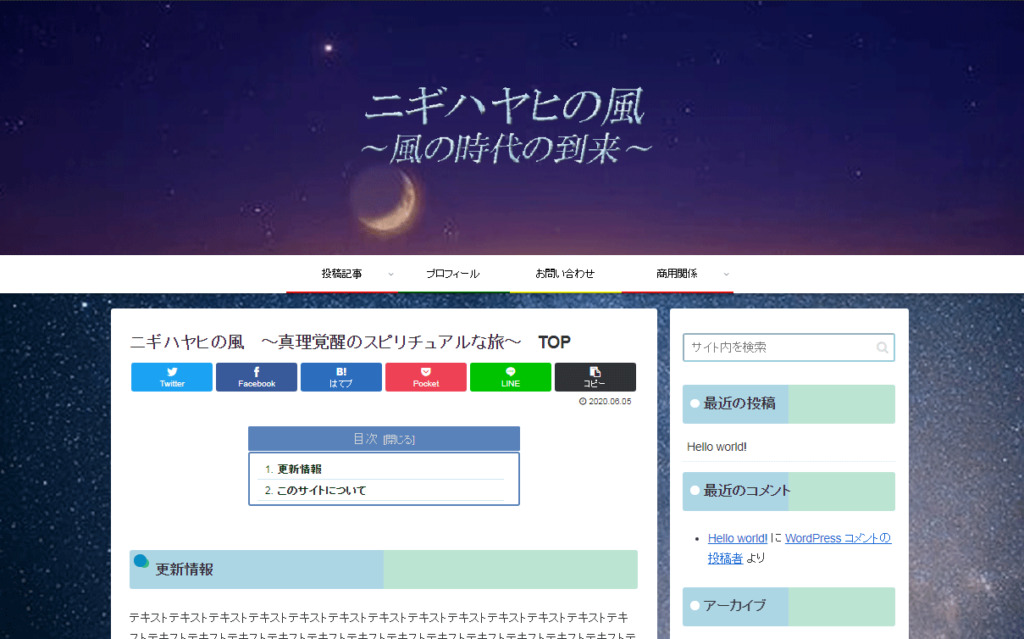
サイトB
画像を配置するだけで、こんなにかわるよ!

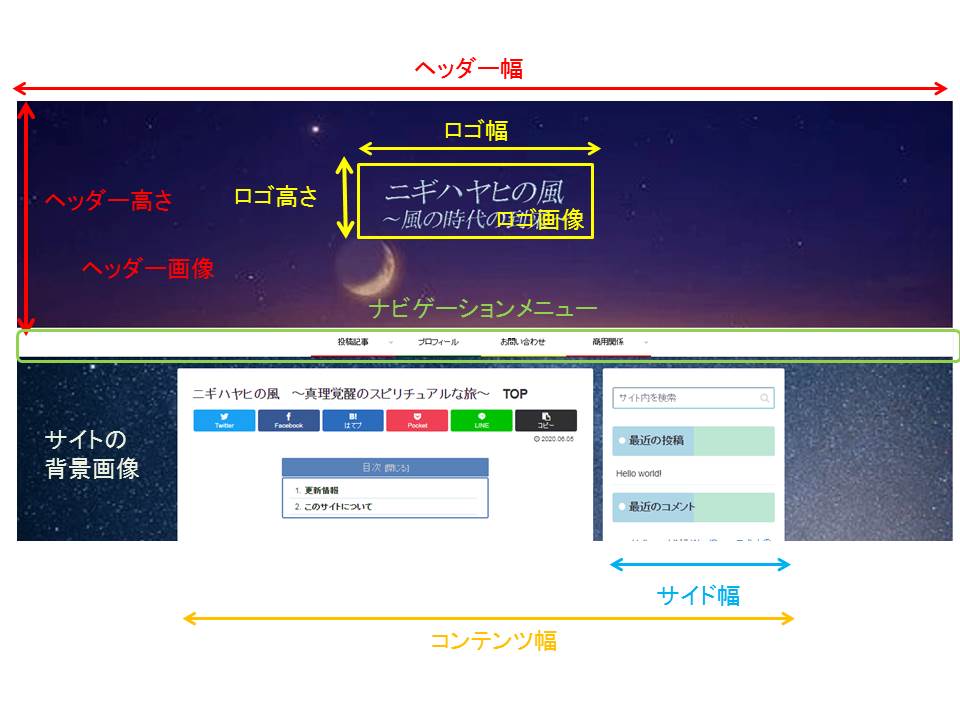
Cocoonのレイアウト
Cocoonで設定する場合、基本レイアウトはどのスキンも下図のようになっています。
(他テーマのものでは、サイドメニュー形式のものもありますが、Cocoonにはないようです。)

画像を設定する場所は、下記の3か所があります。
今回は、この3つの画像を設定していきます。
(練習用として画像を準備していますので、ダウンロードしてお使いください。)
・ヘッダー画像
ナビゲーションメニューの上に配置する背景画像。
サイトの顔ともいえる部分でもっとも気を使う重要な画像です。
(ヘッダー画像の上にナビゲーションメニューを配置することもできます。)
・ヘッダーロゴ画像
ヘッダー画像の前面に配置される画像で、主にサイトのタイトルや画像をいれたい場合に設定します。設定しない場合は、サイトのタイトル名、キャッチフレーズが表示されます。
・サイトの背景画像
サイト全体に表示される背景画像です。
ヘッダー画像を入れると、ヘッダ画像の背後に隠れた状態となります。
画像の準備
画像作成には、Jpeg,pngといった画像ファイルが必要です。
無料、商用利用でできる画像を提供しているサイトも多いので、そこからダウンロードして使用するといいでしょう。
ダウンロードした画像は、ソフトを利用して適切なサイズに加工する必要があります。
Adobe社製のPhotoshopやIlluetratorといったソフトが有名ですが、デザイナー向けのプロ仕様でもあるため、高価であったり使いこなせるようになるには時間がかかります。
しかし、近年は無料で利用できる簡易タイプのソフトもダウンロードできるので、そちらを利用してみるといいでしょう。
下記ページに無料ソフトを紹介してますのでお試しください。
画像サイズ
Cocoonはレスポンシブ仕様なので、端末の画面サイズにあわせて自動で適切な画像サイズに拡大縮小調整されますが、すべての端末の画面サイズは同じはないので、それぞれ異なってみえます。
どの端末を中心にあわせていくかの目標を決め、それにあわせて画像の切り抜き、サイズ設定を調整していく必要があります。
ヘッダー画像
ヘッダー画像はヘッダーの背景画像として設定されます。
画像の設定方法は、ブラウザの幅のサイズに縦横の比率を維持したまま、自動で決まったヘッダーの高さで切り取って表示しているようです。
横幅サイズは最小1260pxあたりがよいようです。
縦幅は各自の好みによりますが、200~600pxあたりのものを準備するといいでしょう。
Photoshopで解像度を設定する場合は、72pix/inchで行ってください。(webの場合はこの設定が一般的です。)
練習用として、画像も用意してますので、初めての方は、画像を「右クリック⇒保存」し、ご利用ください。
横幅サイズ:1260px
縦幅 :480px
解像度 :72pix/inch(これ以上あげてもあまり変わらない)

横幅 :500px
縦幅 :200px
解像度:72pix/inch
背景が文字になるようにpng画像にする必要があります。
ロゴサイズは、ヘッダー画像のほぼ中心部に設定されます。
サイズは、Cocoonでも設定できますが、小さいサイズのものを拡大すると、画像が荒く表示されるので、なるべく画像側でサイズを調整しておくといいでしょう。

背景画像
横幅;1260Px
縦幅:840px
解像度:72pix/inch
背景画像は、ヘッダー画像の横幅にあわせてあります。

画像の設定方法
設定
ヘッダー画像の設定

1.WordPress管理画面の左メニュー「Cocoon設定」」を選択。
2.設定画面のタブ「ヘッダー」を選択。

3.「ヘッダー背景画像」を選択し背景用画像を設定します。

4.画面下の方にある「変更をまとめて保存」ボタンを押してみましょう。
プレビュー画面では、細長い画像部分と、タイトルしか見えていないことが確認できます。

5.まだ高さの設定ができていないので、高さの設定をしていきます。
同じく「ヘッダー」タブ内にある、「高さ」の部分でヘッダー高さを調整します。
ここでは、「高さ」を480pxに設定します。(今回はPC用のみ設定)

6.「変更をまとめて保存」ボタンを押し確認すると、プレビュー画面ではヘッダーが下図のようになります。
ブラウザのサイズを拡大縮小すると、大きさによって、見える範囲が異なってくるのが分かります。
画面いっぱいに広げた状態

コンテンツ幅に合わせた状態

ロゴ画像の設定

デフォルトのままだと、画像に表示されている文字は、タイトル、キャッチフレーズが表示されます。
(キャッチフレーズは、SEO上好ましくなく未入力状態にしています。そのためキャッチフレーズは表示されていません。)
ロゴマークを絵文字などにしてデザインに凝ってみたい方は、ロゴマーク用の画像を作成して貼り付けることができます。
1.「ヘッダ」タブの「ヘッダーロゴ」を選択し、ロゴ用画像を設定します。
※ヘッダーロゴサイズを設定すると、画像が荒れるので、なるべくいじらないようにしましょう。

2.設定すると、タイトル文字は隠れるようになります。

サイト背景画像の設定

1.サイト背景画像の設定は、
「Cocoon設定」⇒「全体」タブにあります。

2.「サイトの背景画像」⇒「選択ボタン」を押します。

3.これで、画像設定の完了です。

>>次へ レイアウト編
(ヘッダー、背景画像の基本設定方法 ~WordPressテーマ(Cocoon)用~)








