はじめに
<<前回 WordPress導入編(ConoHaレンタルサーバーへの申し込み)
WordPressサイトはWordPressの「管理画面」で作成します。
まずは初期設定が必要ですので、WordPressの管理画面にログインし初期設定からはじめましょう
今回は
・ConoHa管理画面へのログイン
・WordPressへのログイン
・WordPressの一般設定
について説明します。
ConoHa管理画面
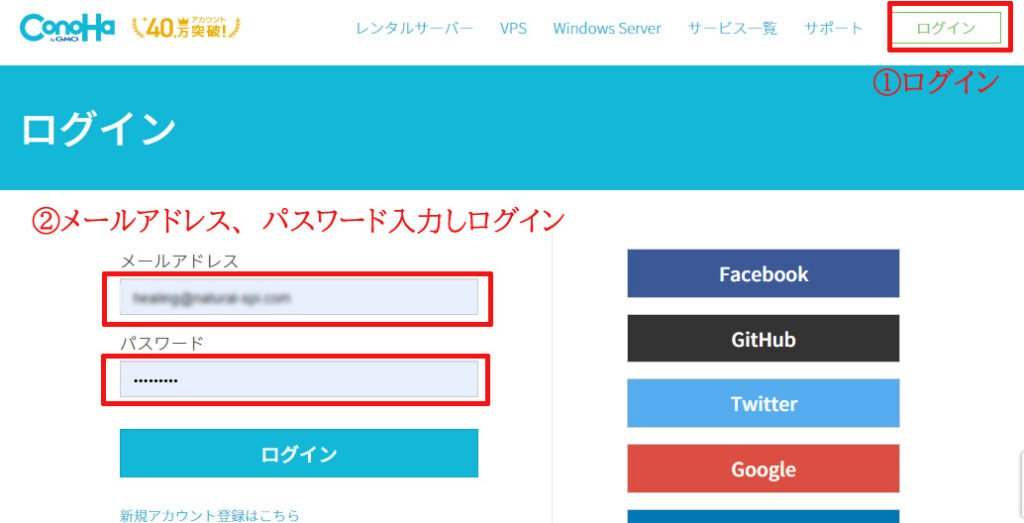
ConoHaホームページの「ログイン」を選択し、メールアドレス、パスワード入力しログインします。

画面左上の「WING」を選択

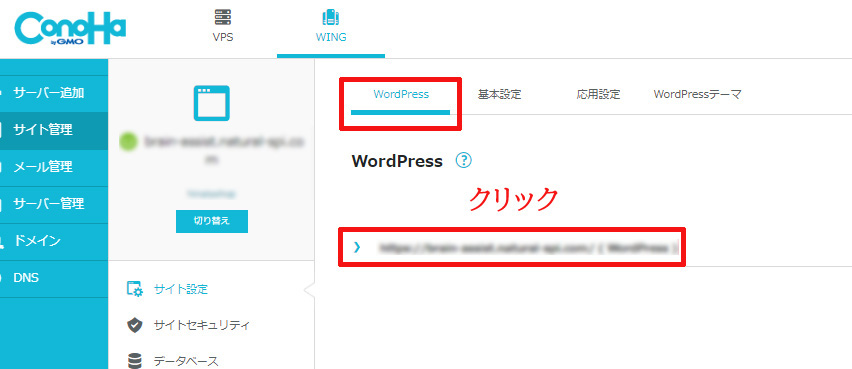
「サイト管理」選択

「サイト設定」選択

「WordPress」→URL部分をクリック

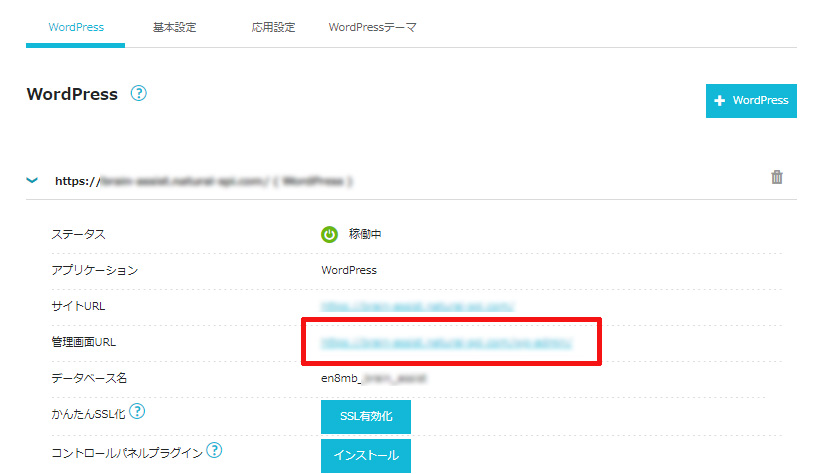
「管理画面URL」をクリックします。

WordPressへのログイン

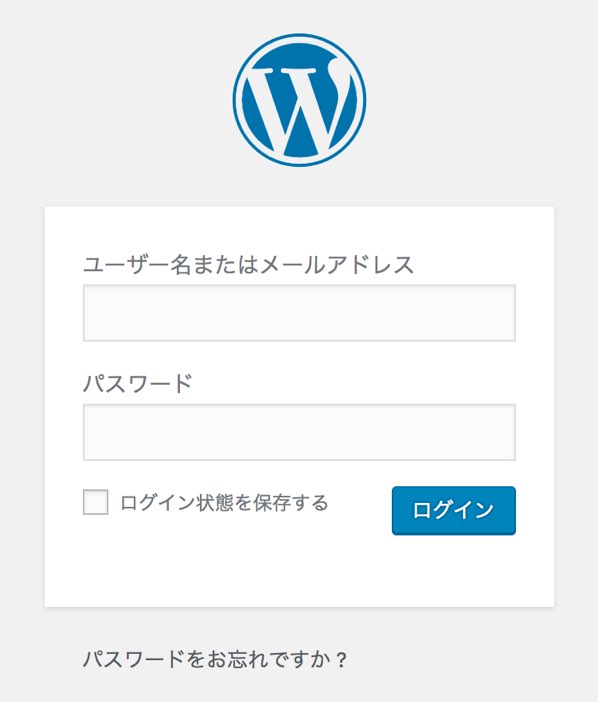
「管理画面のURL」をクリックするとWordPressの『ログイン画面』がでてきます。
「WordPressかんたんセットアップ」で登録したユーザ名とパスワードを入力するとWordpressへログインできます。
※ログインできない場合、DNS設定が反映されていない可能性もあります。
しばらく待ってログインしましょう。(24~72時間かかる場合もあります)
WordPress管理画面
ダッシュボードの概要
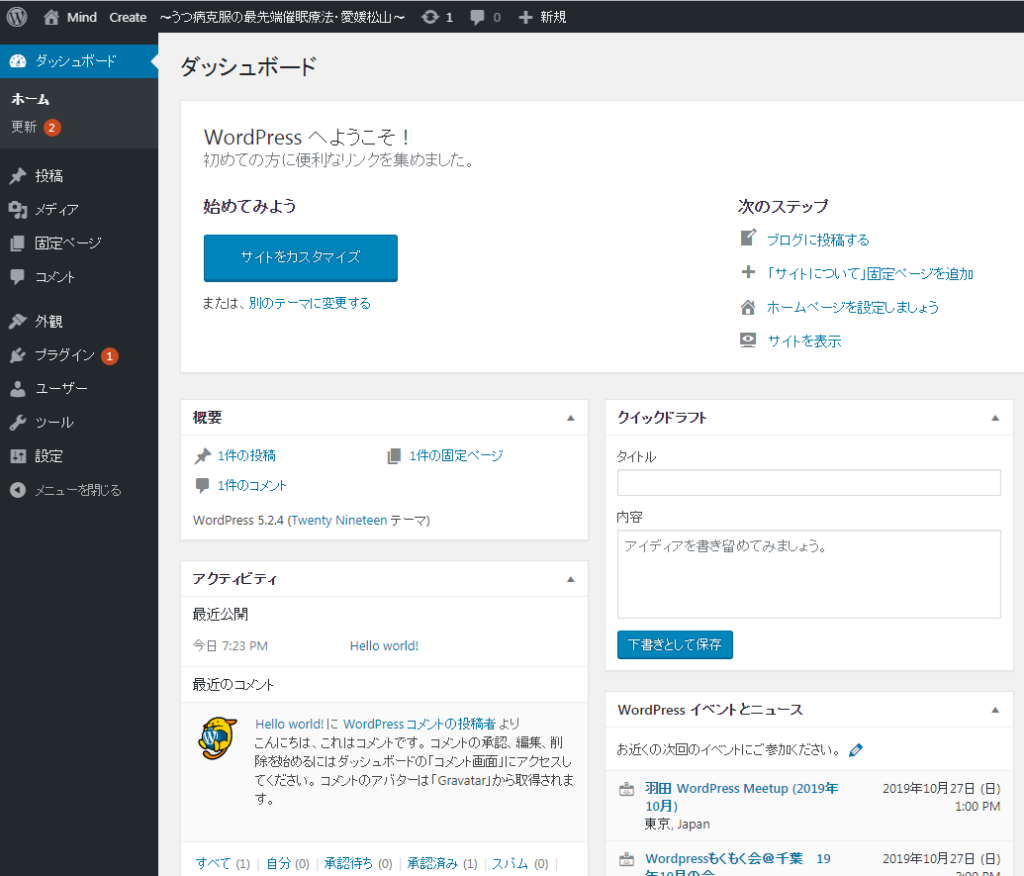
ログインすると最初は、ダッシュボード画面が表示されます。
WordPressの操作メニューは、左の黒い部分の領域です。
ここの項目を切り替えていきながら、様々な設定をしていくことになります。
(プラグインやWordPressテーマを追加していくと、さらに項目が追加されることがあります。)

画面構成
| メニュー項目 | 内容 |
| ダッシュボード ・ホーム ・更新 | 「ホーム」は更新情報、投稿の簡易情報がみれます。 更新があると、WordPress、テーマ、プラグインのアップデートがあったときに「更新」部にオレンジ色のマークがつきます。 更新を行うとインストールされアップデートできます。 |
| 投稿 ・投稿一覧 ・新規追加 ・カテゴリー ・タグ | 通常の記事を投稿するときは、「新規追加」で作成します。 「投稿一覧」で、投稿した記事の一覧が確認できます。 「カテゴリー」「タグ」でカテゴリー、タグの作成、管理を行います。 |
| メディア ・ライブラリ ・新規追加 | 「ライブラリ」で投稿記事に利用している画像(jpg、pngなど)、pdfファイルの一覧情報をみることができます。 |
| 固定ページ ・固定ページ一覧 ・新規追加 | 固定ページは、トップページや会社情報、お問い合わせなどのメニューに表示させたいページに利用します。 ページ作成の機能自体は投稿とほぼ同じです。 |
| 外観 ・テーマ ・カスタマイズ ・ウィジェット ・メニュー ・ヘッダー ・背景 ・テーマエディタ | ヘッダー画像、背景などサイトのデザイン設定を行います。 WordPressテーマ、メニューバーの作成はここで設定します。 (テーマを設定すると、テーマの管理画面で済ませることができるものもあります。) |
| プラグイン | WordPressの追加機能をインストールできます。 セキュリティー、高速化など様々なプラグインが用意されています。 |
| 設定 ・一般 ・投稿設定 ・表示設定 ・ディスカッション ・メディア ・パーマリンク | サイト名・キャッチフレーズやURLの構造設定、トップページの表示設定などの各設定ができます。 |
設定

WordPress Setting
一つ一つ設定していきます。
一般設定
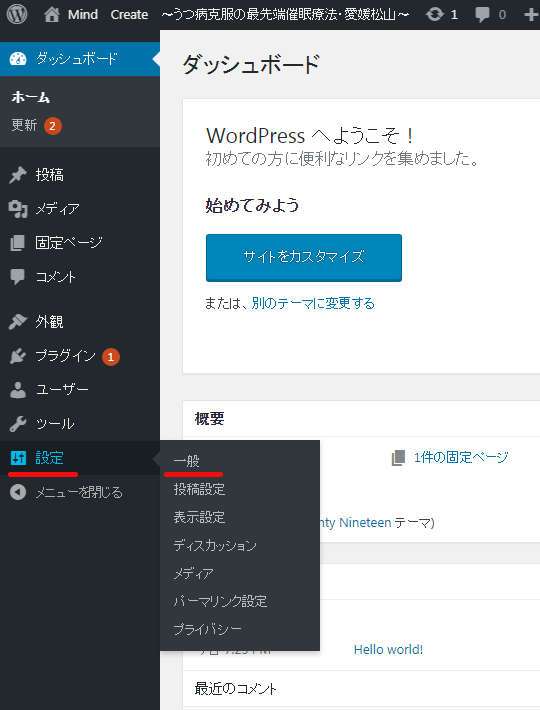
ダッシュボードの左側にあるサイドバーから
「設定」をクリックします。【設定】→【一般】を選択します。


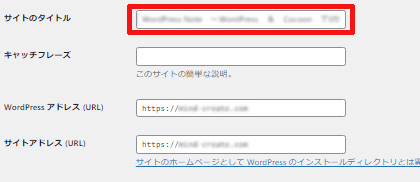
タイトルの設定とキャッチフレーズの削除
タイトルを設定することで来訪者にあなたのサイトがどんなサイトであるかを伝えるとともに、検索性も向上します。
タイトルは、SEO対策でも最も重要な部分です。
サイトでよく使用すると思われる用語、検索でよく使われる用語は必ず記載し、テーマにあったタイトルを記載しましょう。
キャッチフレーズは空白にしておきましょう。
キャッチフレーズに入力した文言はメタディスクリプションとして扱われますが、SEO上不利になる場合があるので安全のため空白にしておくほうがよいようです。
WordPressアドレス、サイトアドレス
ConoHaの場合は特にいじる必要はありません。
「WordPressかんたんセットアップ」を使うと、自動でSSL化(https化)がおこなわれます。
SSL化にはしばらく時間がかかります。
SSL化されていれば、この部分が「https://~」となっています。
なっていないとき「http://~」となっています。
あとでConoHaの管理画面でSSL化を有効にすると、自動で「https://」に変更されます。
(補足:SSL化とは)
初期の場合だと、
・WordPressアドレス:http://~
・サイトアドレス :http://~
となっています。
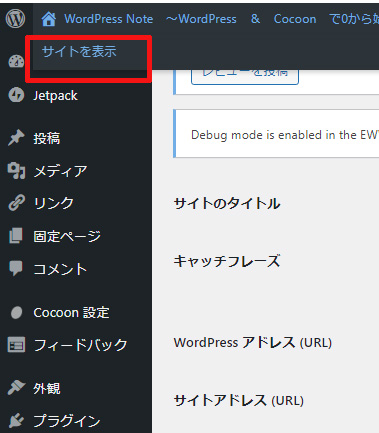
この状態でサイトを表示(画面左上にカーソルをもっていくと表示)すると、下の右画像のようなメッセージがでてサイトが見れない状態になっています。
これは、通信データが暗号化されておらず、外部に情報が洩れやすい危険な状態です。
通信データの情報を暗号化し安全なサイトにすることを「SSL化」といいます。
、


他のレンタルサーバーではSSL化するためにWordPressアドレス(URL)と、サイトアドレス(URL)を
変更前:http://~
変更後:https://~
と手作業で変更する必要がありますがConoHaは行う必要ありません。
タイムゾーン
ページの真ん中「タイムゾーン」を確認して、UTC+0になっていたら「東京」を選択し、日本時間に変更しておきましょう。
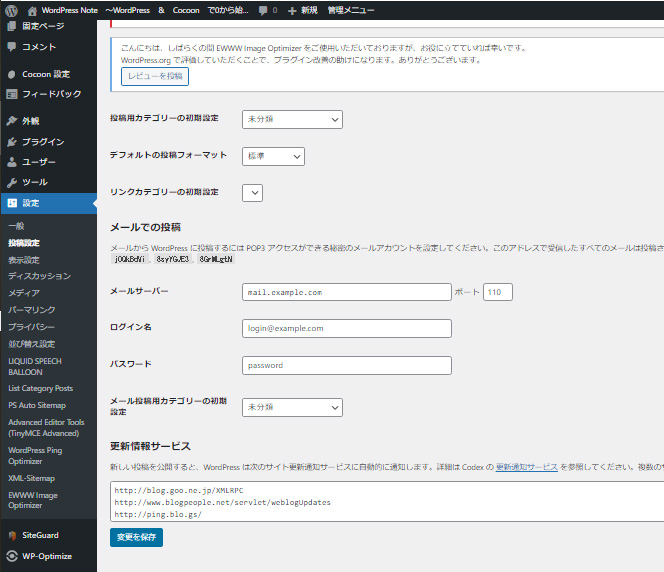
投稿設定
ダッシュボードの左側にあるサイドバーから
【設定】→【投稿設定】を選択します。

この部分は、基本的にデフォルトでも結構です。
更新情報サービスとは、記事の更新情報を自動的にブログランキングサイトなどに通知する機能のこと。(= PING送信)。
これにより、それらのサイトの新着記事一覧などに掲載されSEO対策になります。
ここの設定は、Ping送信用プラグイン「WordPress Ping Optimizer」で設定すると自動で設定されるので、特にいじる必要はありません。
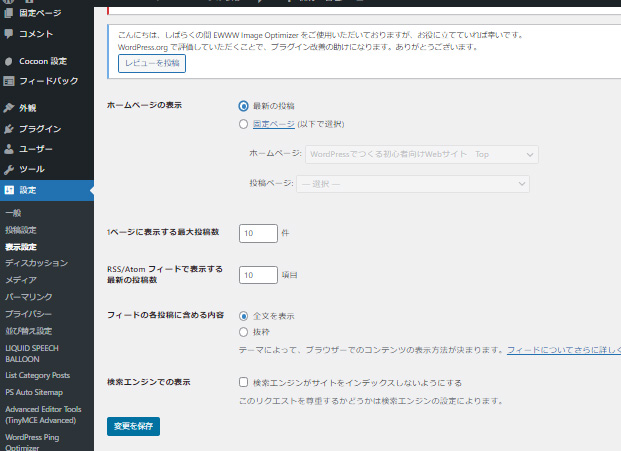
表示設定
ダッシュボードの左側にあるサイドバーから
【設定】→【表示設定】を選択します。

「ホームページの表示」では、トップページに表示するページを設定します。
「最新の投稿」を選択すると、新着記事の一覧が表示されるページがトップページとなります。
最大投稿数、全文表示/抜枠表示にするか設定できます。
「固定ページ」の「ホームページ」を選択すると、選択した固定ページがサイトのトップページとなります。
ここの設定はすぐやる必要はありません。
投稿記事が増え、アクセス数が増えてサイトらしくしようと思ってきたら固定ページを検討しましょう。

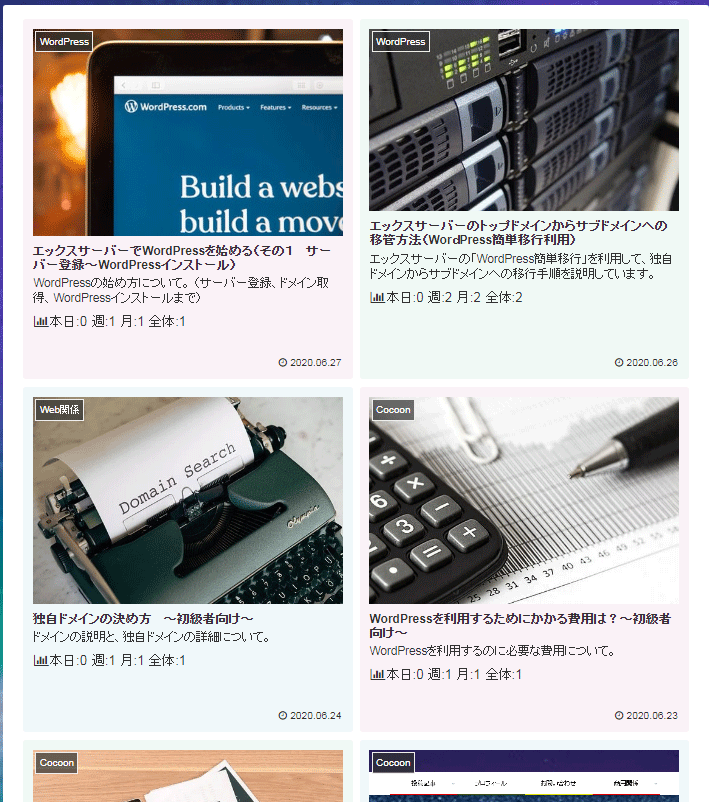
最新の投稿
トップページは新着記事の一覧が表示

固定ページをトップにした場合
サイトらしくなったら検討しよう。
こういう設定があるということだけ、覚えておこー。
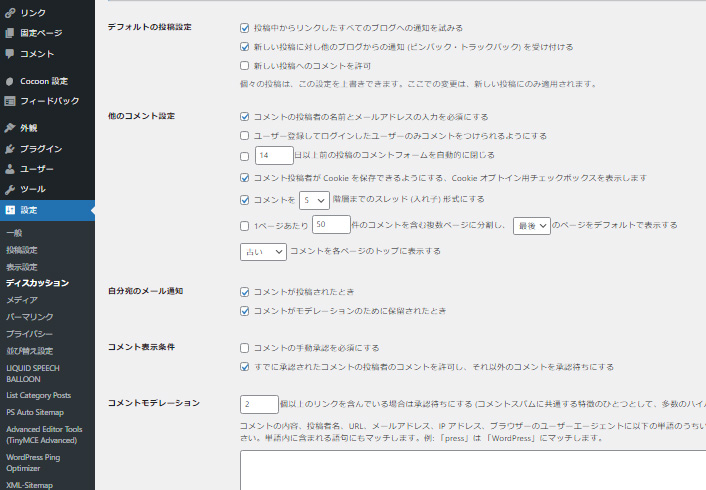
ディスカッション設定
ダッシュボードの左側にあるサイドバーから
【設定】→【ディスカッション】を選択します。

この画面では、投稿記事のコメント欄の設定を行います。
コメントが不要な場合は、「新しい投稿へのコメントを許可」のチェックを外してください。
設定を変えたら、ページ一番下の「変更を保存」をクリックしましょう。
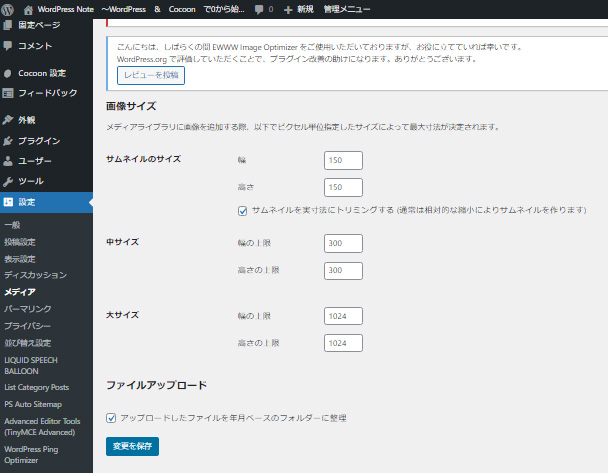
メディア
ダッシュボードの左側にあるサイドバーから
【設定】→【メディア】を選択します。

画像をWordpressに取り込むとき、以下の3つのサイズに自動的に加工され保存されます。ここでは、そのサイズ設定を行います。
・サムネイルサイズ
サムネイルサイズの画像は一般的に投稿記事一覧ページ、カテゴリーページなどで各投稿のアイキャッチ画像を表示させるときに使われるサイズです。
「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」のチェックを入れておくと、縦横比がまちまちの画像も入力したサイズにトリミングしてくれます。
・中サイズ、大サイズ
それぞれ画像の幅の上限、高さの上限を入力します。これはトリミングされずにそれぞれの上限サイズに合わせて縮小されます。ですから、縦長の画像は縦長のまま。横長の画像は横長のまま。正方形の画像は正方形のままになります。
WordPressでアップロードした画像ファイルは,サーバーの
example.com/public_html/wp-content/uploads/
ディレクトリにアップロードされます。
「アップロードしたファイルを年月ベースのフォルダーに整理」にチェックを入れるとuploadsの中にさらに年月ベースでディレクトリを作成してくれ、管理しやすくなるので、チェックをいれておきましょう。
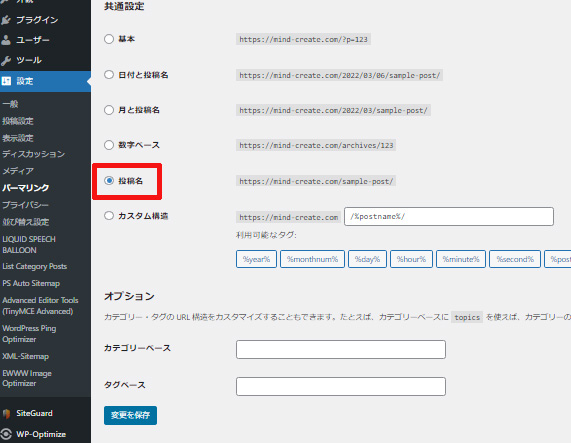
パーマリンク設定

パーマリンクとは、パーマネントリンク(Permanent Link)の略で、おおざっぱに言うとそのサイトの各ページごとのURLです。
1つのサイトの中でも記事ごとに、1つ1つ違うURLを付けて区別をします。
具体的には、.comや.co.jpなどのトップレベルドメインの後ろに続く、URLのことをパーマリンクと呼びます。
例:https://example.com/〇〇/××/■■
〇、×、■の部分がパーマリンクになります。
つけかたは様々で、idがきたり、日付、数字などブログサイトによって異なります。
必須ではないものの、Googleはパーマリンク にIDではなく、意味のある単語を使用することを推奨しています。
そのため、WordPressを使う場合は「カスタム構造」で設定する人が多いようです。
検索エンジンに好まれ、管理面としてよく利用されるパターンは2通りあります。
1.https://example.com/…/%category%/%postname% (カテゴリ/投稿名)
2.https://example.com/…/%postname% (投稿名)
1の方が検索エンジンに好ましい理想的な構造ですが、後でカテゴリー設定を見直すときリスクを伴いやすい面もあるため、管理をしやすさ、リスク回避面から後者のほうが好ましいでしょう。
この場合は、「投稿名」の選択と同じパターンになります。
このパーマリンクは後から変えると検索などで不利になってしまうので、最初に設定しておいた方がいいよ!
初心者は、
投稿名にチェック
がおすすめかな。
記事を投稿するときに記事ごとに設定しますが、日本語での記載は好ましくないので、必ず英数字で意味のある単語を入力しましょう。
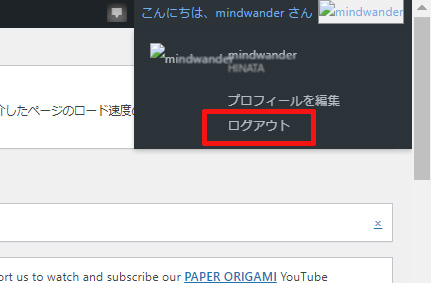
WordPress管理画面ログアウトの方法
管理画面のログアウトは、カーソルを右上の「こんにちは・・」部分にもっていくとログアウトが表示されるので、ここをクリックします。(1日経つと自動ログアウトします。)
ログアウトする前に、「ブックマーク」しておくと管理画面にログインしやすくなります。
常時SSL化がまだできていない場合は、ブックマークしてもSSL化後アドレスが変更されて入れなくなります。SSL化後に再度ブックマークしておきましょう。

これで、WordPressの基本設定はおしまーい。
わーい。これだけでよいのね。
チュチュチュン
あとは、セキュリティーやテーマ設定とかいろいろやっていくことあるんだけどね。まだまだ、先はながいぞよ。
がーん
>>WordPress導入編 次へ(WordPress内の不要なもの削除)






