ファビコンとは

<<前回(WordPressサイトのサイドメニューを彩るウィジェットの設定)
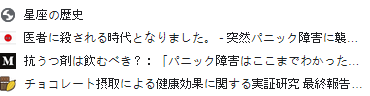
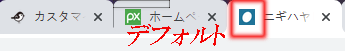
ウェブブラウザでページを開いた時に、アドレスバー、タブの部分に表示されるアイコン画像を
「サイトアイコン」といいます。
また、お気に入りに登録すると表示される画像でもあることから、「Favorite Icon」を略して
「ファビコン」とも呼ばれます。
ファビコンは、「ブラウザのお気に入り登録」、「スマホのアイコン」として利用されるサイトのシンボルマーク的存在なので、必ず設定しておきましょう。
お気に入りにいれると、表示される左のアイコンがサイトアイコンです。

Cocoon設定のデフォルトのサイトアイコンは、下図のようなマークになっています。

ファビコン画像の作成
ファビコンの作成
ファビコン画像は、Illustratorや、PhotoShopなどといった画像処理ソフトで作成します。
ソフトがないといった方でも、ネットで探すとファビコン用画像が簡単につくれるツールもあるので利用するのも手です。

デザイン
ファビコンは、Webサイトの内容が伝わるようなシンボルマークとなるような画像を作成します。
画像サイズは小さいため、写真の画像や複雑なデザイン、色の多いものは分かりにくくなるため、シンプルでわかりやすいものにしましょう。
Cocoonで利用する場合の推奨仕様は下記のとおりです。
WordPressテーマによって拡張子はicoで利用する場合も多いのですが、pngのままでいいようです。
画像サイズ:512px×512px以上の正方形
拡張子 :png画像
サイトアイコン(ファビコン)の設定
サンプル
サンプルとして、下記の画像を利用します。(512×512pxサイズです。)

設定
1.設定はCocoonではなく、WordPressの管理画面で行います。
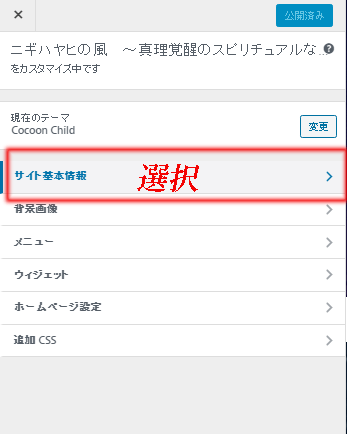
「外観」⇒「カスタマイズ」
を選択します。
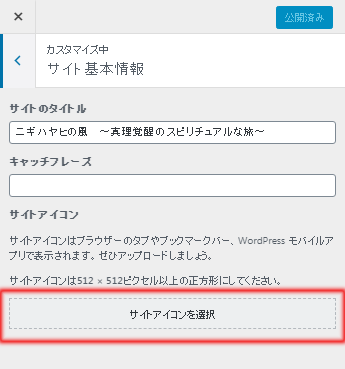
2.「サイト基本情報」を選択します。

3.「サイトアイコンを選択」の部分をクリックします。

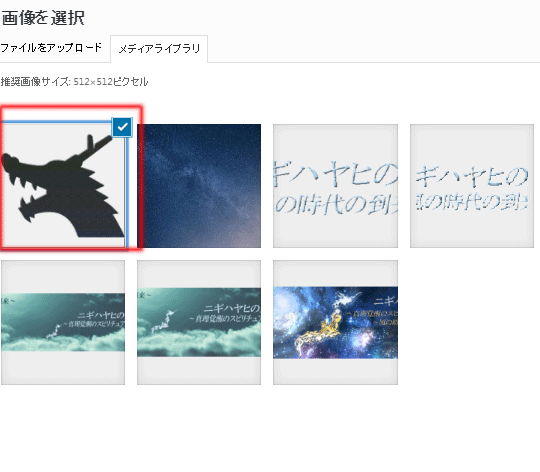
4.メディアファイルが開くので、ファビコン用画像を取り込み選択します。

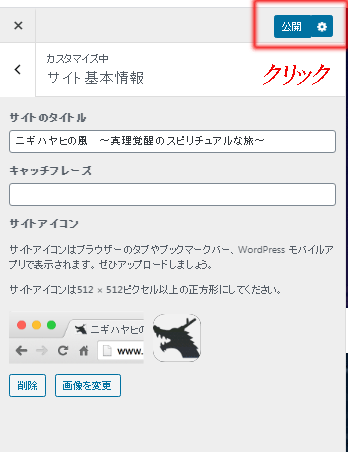
5.「公開」ボタンをクリックします。

6.ファビコン画像が変更されました。

>>次へ レイアウト編()