はじめに
おい、うさぎ。
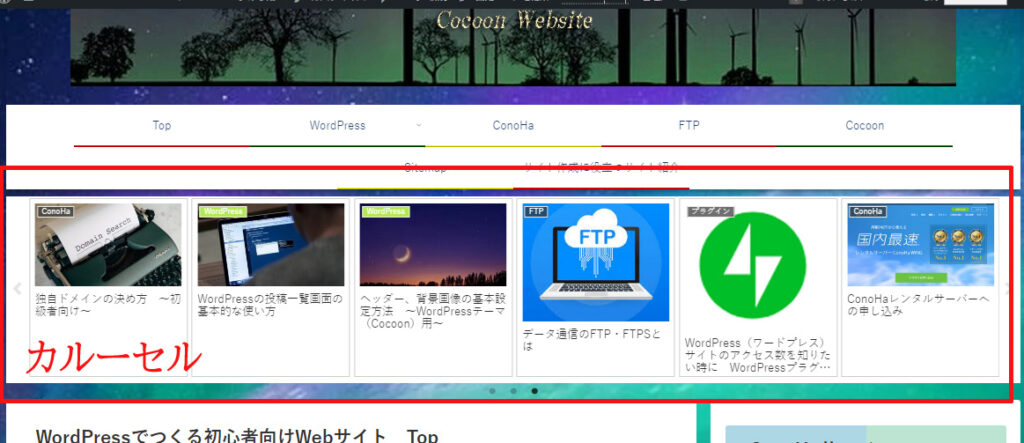
このトップページでナビゲーションメニューの下でくるくるしてるのはなんじゃ?
あー、カルーセルね。
やりかたおしえろ。
へ、へい・・。
カルーセルとは

「カルーセル」とはメリーゴーランド、回転木馬のような回転台のことで、ウェブコンテンツでは画像をスライド表示させる手法をさします。「スライドショー」「スライダー」ともいいます。
ナビゲーションバーの下にあるカルーセルの設定はCocoon(コクーン)テーマで設定ができます。

カルーセルの設定

では、カルーセルの設定の説明をしていきます。
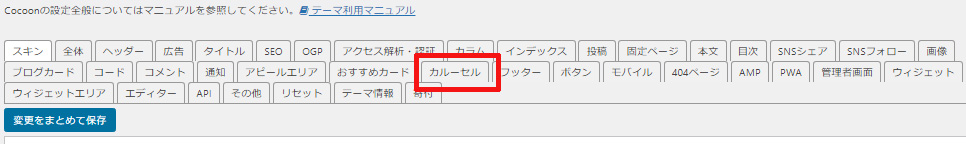
まずはWordPressの管理画面を開き
「cocoon設定」⇒「カルーセル」
を選択します。

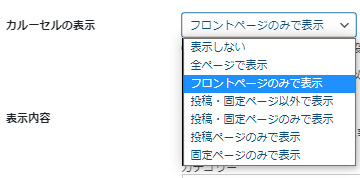
カルーセルの表示
カルーセルを表示させたいページを設定します。
「全ページか」「フロントページ(トップ)のみか」「投稿ページか」「固定ページか」
など選択できます。

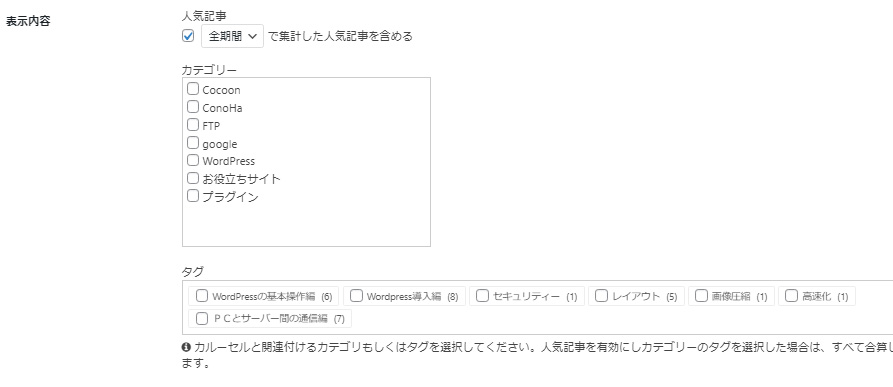
表示内容
「表示内容」では、カルーセルに表示させたい内容を選択します。
期間指定、カテゴリー、タグで内容を選択できます。

その他
その他細かい設定もできます。

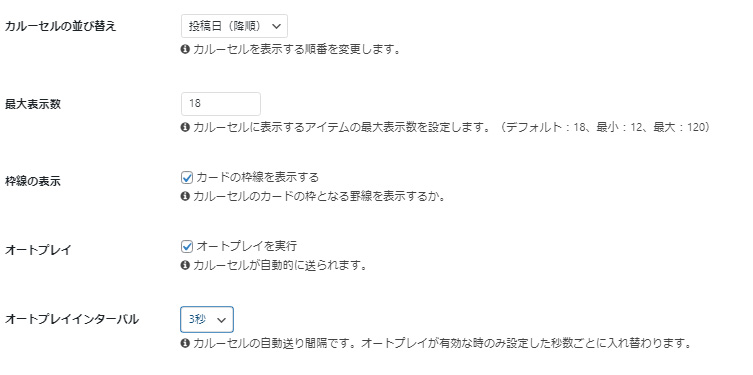
カルーセルの並び替え
表示するカルーセルの順番を設定します。
「ランダム」「投稿日」「更新日」
が選択できます。
最大表示数
カルーセルの表示数を設定します。
「12~120」まで設定できます。
枠線の表示
枠線の表示を設定をするか否か設定します。
枠線を入れたい場合はチェックをいれます。
オートプレイ
自動送りにするかの設定です。
チェックをいれるとオートプレイになります。
オートプレイインターバル
カルーセルの自動送り間隔時間の設定です。
「3~30秒」まで設定できます。
くーるくーる楽しいな