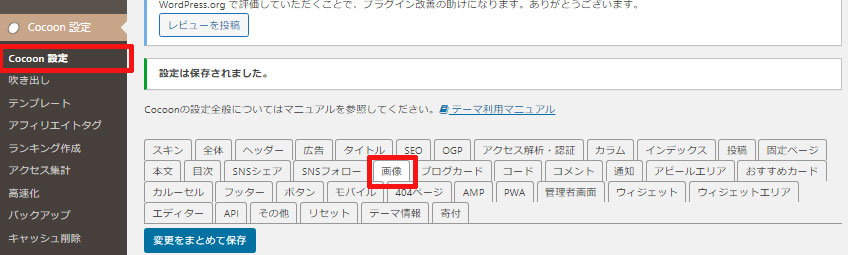
画像設定
今回はWordPress「Cocoon」⇒「画像設定」の項目について説明します。

アイキャッチ画像について
まずは、よくでてくる「アイキャッチ画像」についての説明です。
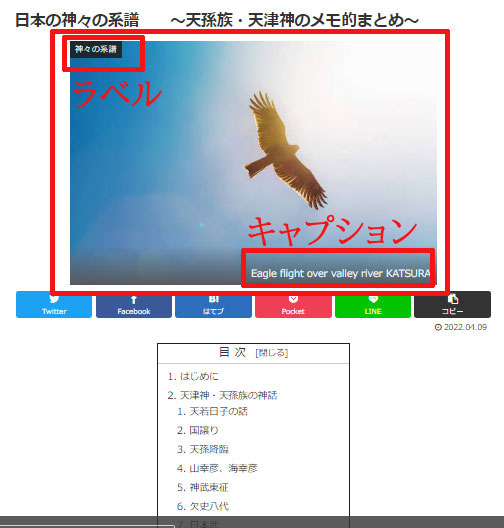
アイキャッチ(Eye Catch)画像とは、読者の目(Eye)をひきつける(Catch)ための画像のこと。WordPressのサイト上では、新着記事一覧・人気記事一覧などのサムネイル(小さく表示された画像)として表示されたり、各記事ページの冒頭(記事タイトルの下)に大きく表示されます。

アイキャッチ画像は投稿時に設定できます。

(サムネイル)
WordPressの画像説明

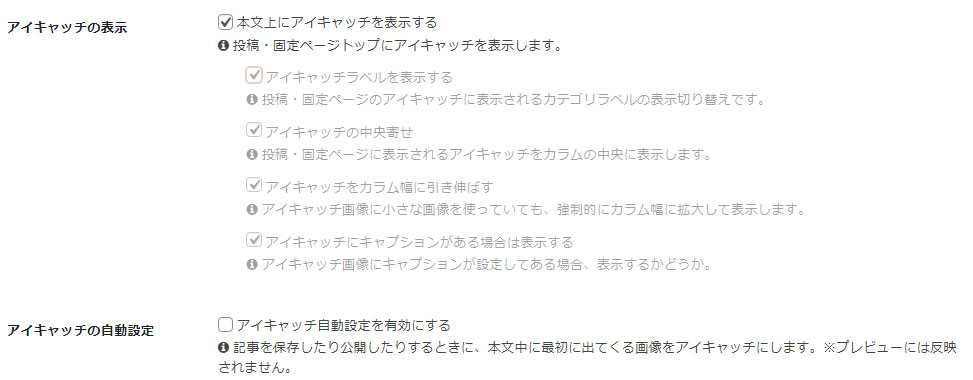
アイキャッチの表示
サムネイルにあるアイキャッチ画像を、投稿記事に表示させるかさせないかの設定です。

オプション設定として下記の設定ができます。
・アイキャッチラベルを表示する。
アイキャッチ画像にカテゴリ(タグ)のラベル設定(左上に表示されるラベル)するかど
うか。
・アイキャッチの中央寄せ
アイキャッチ画像を投稿記事のセンター寄せにするかの設定。
・アイキャッチをカラム幅に引き延ばす。
画像をカラムいっぱいに統一して引き延ばすかの設定です。
小さな画像だと、画像がぼけてしまい、サイズが大きいと極端に大きくなってしまいま
す。使用する場合はアイキャッチ画像サイズは統一したほうがいいでしょう。
・アイキャッチのキャプションがある場合は表示する。
画像にキャプションの記載があれば表示します。

アイキャッチの自動設定
本文最初に出てくる画像をアイキャッチとして表示します。
ただし、投稿記事にアイキャッチを設定すると、そちらが優先されます。
アイキャッチの自動設定だと、アイキャッチを設定しなくて済むから楽ね。
投稿画像の設定
ここは、アイキャッチ画像以外の投稿画像全般に関わる設定です。
サムネイル画像にも適用されます。

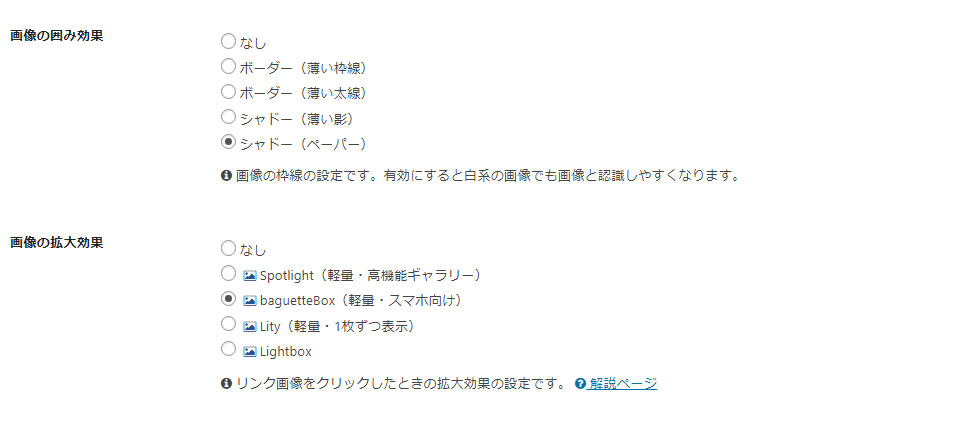
画像の囲み効果
画像にかける枠の設定です。4つのタイプを選択できます。





ボーダーの濃い枠以外はちょっとわかりにくいかなー。
画像の拡大効果
画像をクリックしたときの拡大効果です。
4つのタイプが選択できます。プレビューで確認できます。
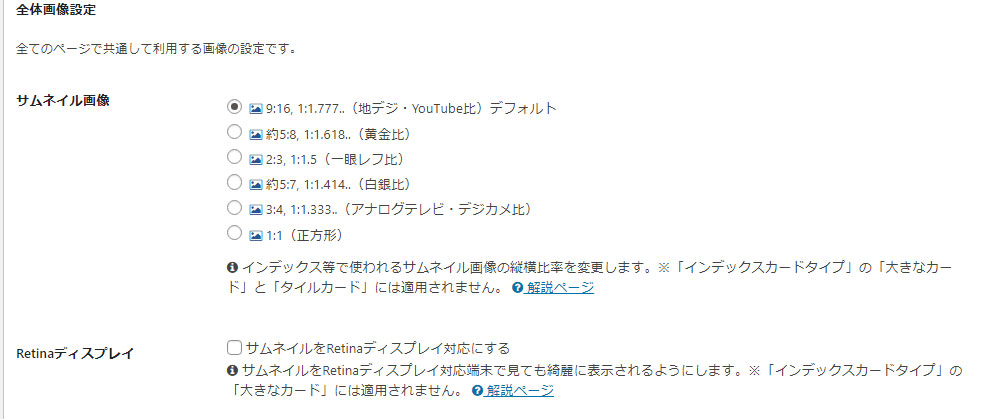
全体画像設定
すべてのページで共通して利用する画像の設定です。
インデックスカード、新着記事、人気記事、関連記事、カルーセル、ページ送りナビ、ブログカードなどに適用されます。

サムネイル画像
サムネイルの画像比率を設定します。
ただし、ここを設定変更するだけでは反映されません。
「Regenerate Thumbnail」プラグインで「画像の再生成」を行う必要があります。
Retinaディスプレイ
サムネイルをRetinaディスプレイ対応端末で見ても綺麗に表示されるようにします。
Retinaとはiphone4以降搭載されている高画素密度のディスプレイを指します。
こだわりのある人向けの設定ね。
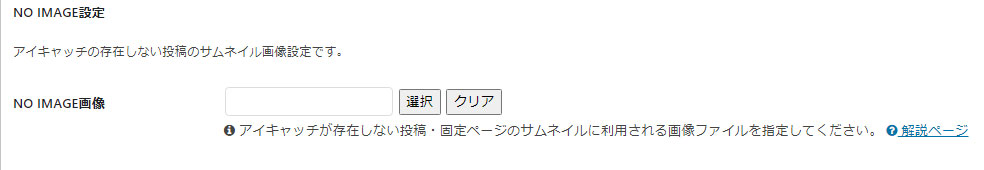
No IMAGE設定
アイキャッチ画像を設定していない時の画像を設定します。