はじめに
Cocoonに高速化って設定あるけど、これはどうやって設定したらいいのかな。
みていてもよくわからん。
おしゃ、詳しくみていこうか。
へい
Cocoon高速化設定


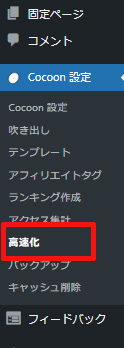
「Cocoon設定」の「高速化」を選択します。
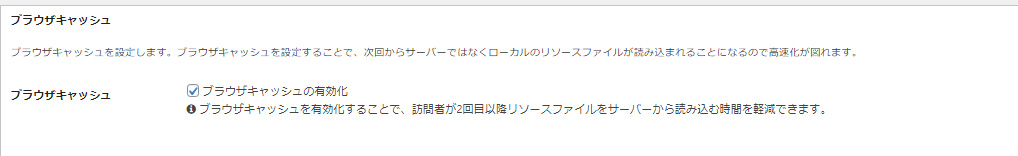
ブラウザキャッシュの有効化

訪問者がサイトを初めて訪問したとき、サイトデータをサーバーから訪問者の端末のブラウザに転送します。クライエントが再度訪問すると、サーバーにアクセスするのではなく端末に転送されたデータを閲覧することで高速化を行う仕組みが「ブラウザキャッシュ」です。
ここはチェックしておきましょう。ConoHaのブラウザキャッシュも自動で設定されます。
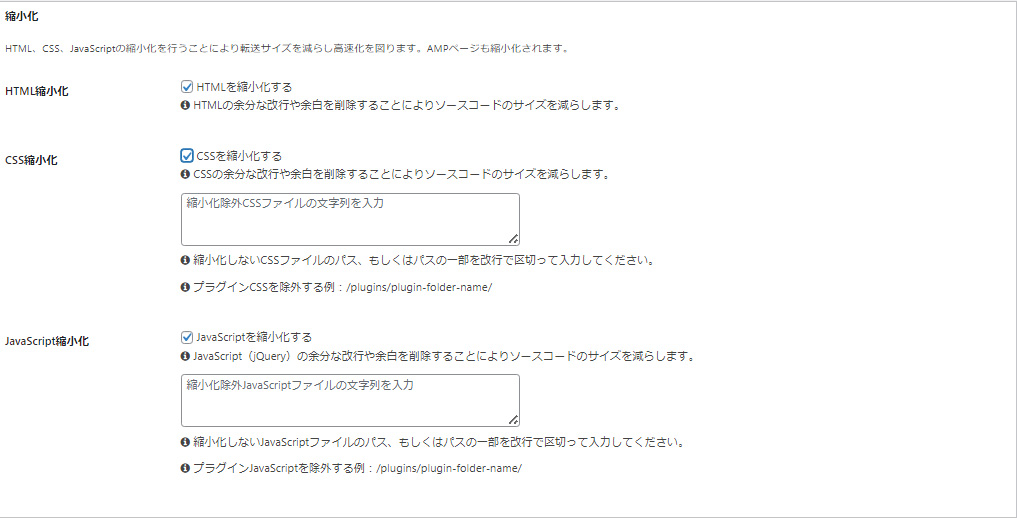
縮小化

HTMLやCSS、JavaScriptのプログラミングを記述するときは、読みやすいようにコーディングするので、改行や空白が随所にあります。これらの改行や空白を取り除いて、コード量を減らし高速化するのが縮小化です。
ここも全部チェックします。
なんか表示おかしくなったよう~。
表示や動作がおかしくなった場合は、チェックを外していきましょう。デザイン系はCSS系で崩れることが多いです。動作がおかしくなればJavaScriptのチェックを外しましょう。
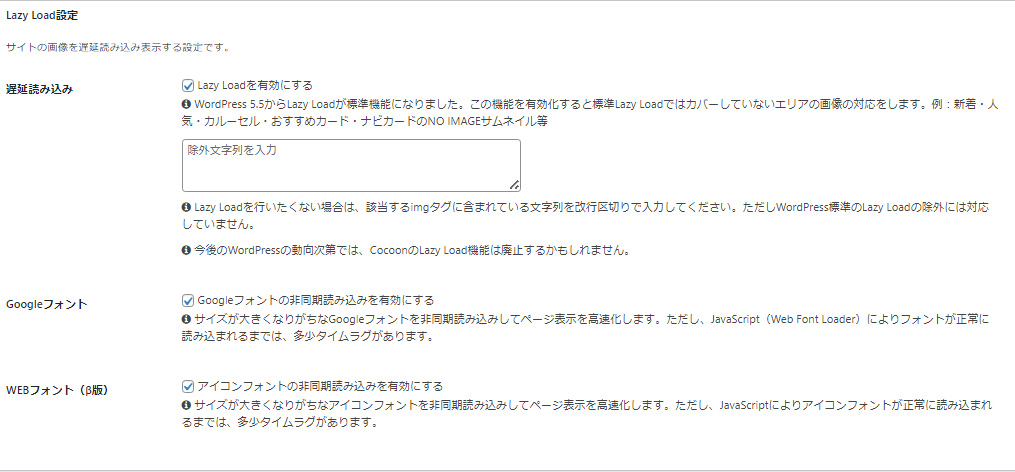
Lazy Load設定・フォント設定

LazyLoadとは、画像の遅延読み込みの技術です。ページにすべての画像データがまとめて読み込まれてから表示するのではなく、ページをスクロールしていくと、画像範囲が画面にはいったとき画像を読み込むことで表示速度を高速化をする設定です。
WordPressにもLazyLoadが標準で備わっていますが、Cocoonのカルーセル、ナビカードなどには対応していません。大量に画像を用いていたり、カルーセルなど利用している場合はいれたほうがいいかもしれません。サイト表示を測定し決めましょう。
下記プラグインはCocoonの高速化設定と機能が重複するので必要ありません。
・Lazy Load
・Autoptimize
フォント系もチェックをいれますが、遅くなれば外しましょう。