メニュー用固定ページの作成

メニュー用固定ページ作成
メニューを設定するには、最初に記事を作成しておく必要があります。
利用できる記事は、投稿記事、固定ページ、外部リンク、カテゴリページが利用することができます。
通常は、管理のしやすさから固定ページで作成する場合が多いので、固定ページで作成していきます。
メニューの階層をイメージ
まずは、メニューの階層をイメージしよう。
メニューとなる固定ページを作成する前に、あらかじめ必要になりそうなメニューの階層をイメージし、記事を準備していくといいでしょう。
今回は、以下のような階層で作成していきます。
基本、HPの顔となるトップページを階層の最上位にして、カテゴリー化し紐づけていきます。
メニューの階層は、見やすいページとなるよう3階層までにしておきましょう。
Top用(最上位層)
ー投稿記事(2階層目)
ーー項目1(3階層目)
ーー項目2(3階層目)
ープロフィール(2階層目)
ーお問い合わせ(2階層目)
ー商用関係(2階層目)
ーー特定商取引きに基づく表示(3階層目)
ーー利用規約(3階層目)
ーープライバシーポリシー(3階層目)
メニュー用固定ページの作成
メニュー用固定ページをあらかじめ作成していきます。
適当につくって、あとで修正していきましょう。
「固定ページ」⇒「新規追加」で固定ページを作成していきます。
最初は、ページだけ必要なので、タイトル、SEOタイトル、パーマリンクあたりの設定だけしておきましょう。
(パーマリンクは英文字の内容の単語で!)
(記事の内容は特に書く必要はありません。)
固定ページの記事作成は別のページを参照にしてください。

固定ページ一覧記事の階層化
次に階層化をしていきます。
メニュー作成に影響しませんが、SEO評価に影響するので設定しておきましょう。
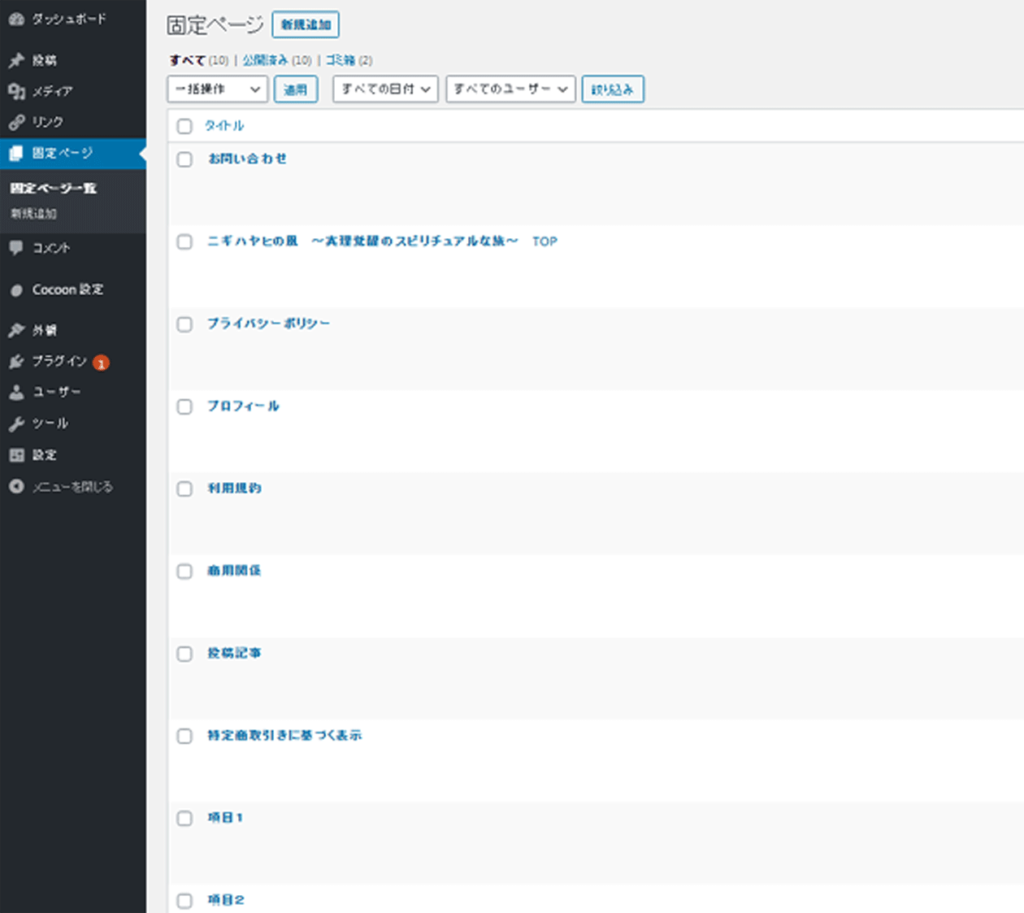
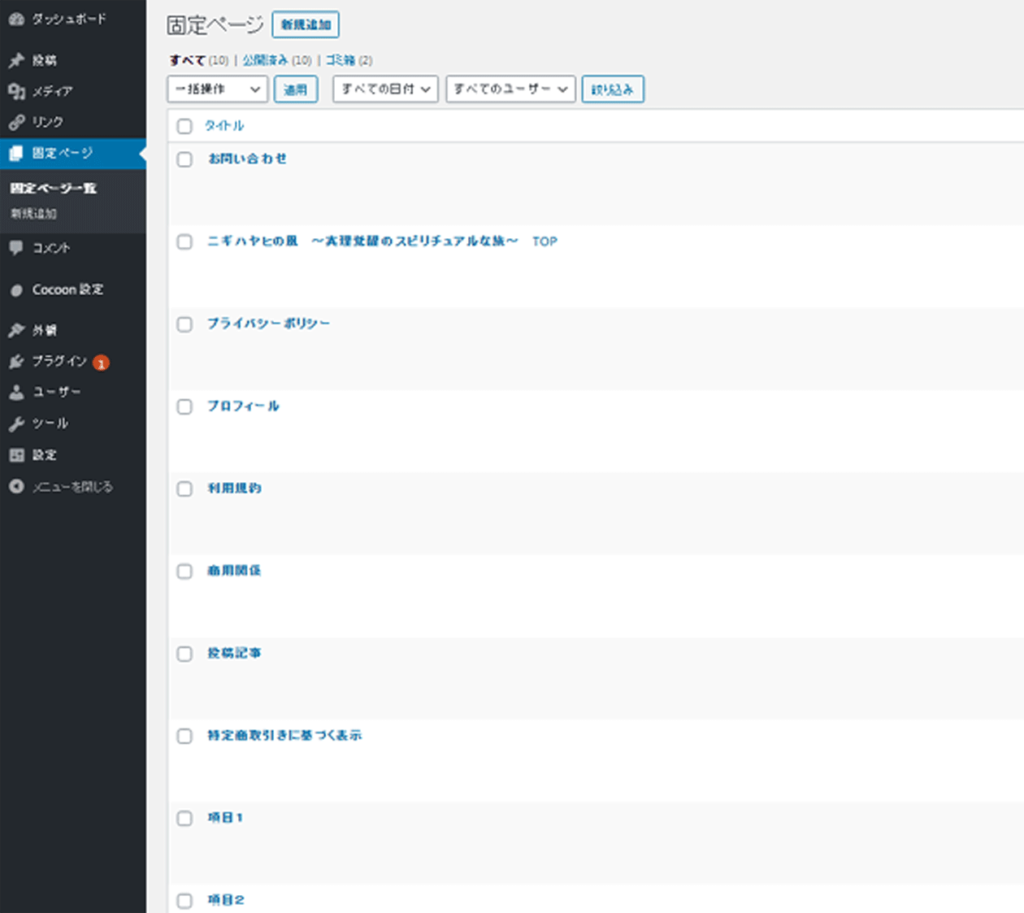
ページを作成し終わった後の固定ページ一覧です。
まだページの紐付が階層化されていないので、これを階層化していきます。
(ここでの、メニューの階層化は、メニュー設定時には影響しません。
そのため、無視してメニュー作成に進んでもいいのですが、SEO評価にも関わってくる点や、固定ページの管理がしやすくなるので固定ページの階層化をしておくことをお勧めします。)

トップページ(最上位)の指定の仕方
一番最上位階層になるのが、トップページになります。
トップページの指定を最初に行います。

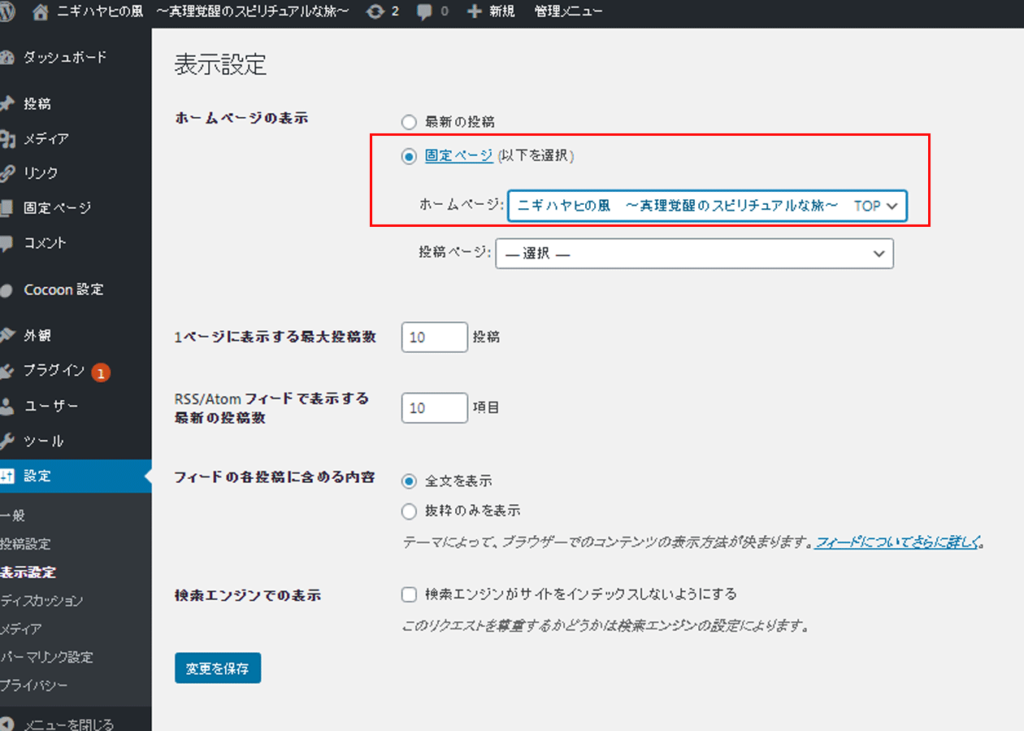
「設定」⇒「表示設定」
にしてホームページの表示を「固定ページ」にチェックします。
ホームページを先ほどのトップページに指定したあと、「変更を保存」を押します。

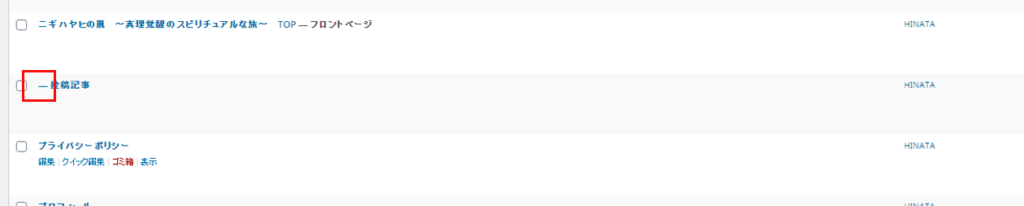
固定ページ一覧を確認すると、下記のようにフロントページの文字が表示されているのを確認してください。
これでトップページを最上位の階層にもってくることができました。

2階層目の設定
次に、このフロントページに、2階層目のメニューを紐づけていきます。
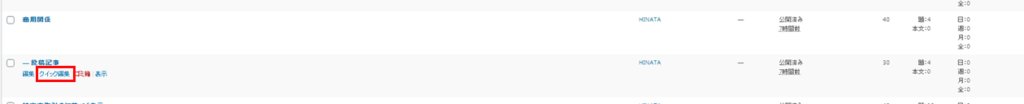
固定ページ一覧に表示された、記事名の上にカーソルを合わせると、「クイック編集」が表示されるので、それを選択します。

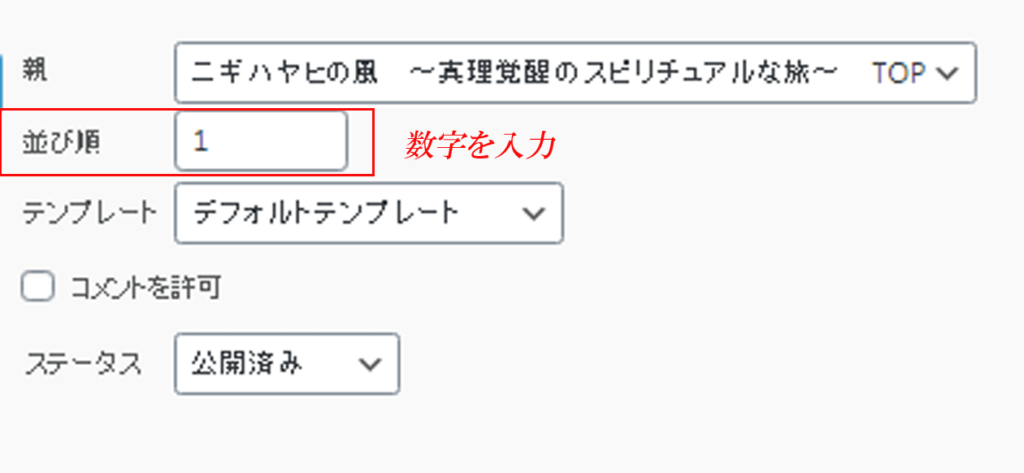
「親」をフロントページに指定し保存します。

固定ページ一覧を確認すると、記事名の左側に「ー」の表示がされます。
これを2階層目にもってくるページすべてに同じように繰り返し設定していきます。

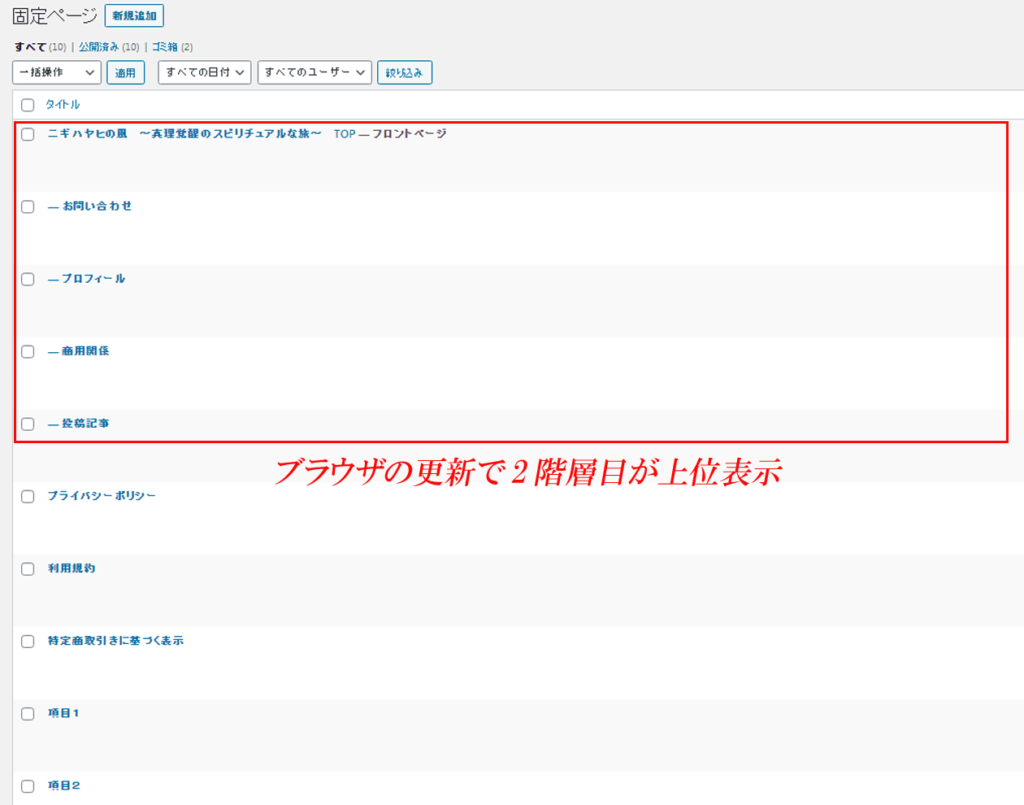
設定を終えブラウザの更新をすると、固定ページ一覧の2階層目のタイトルがフロントページ以下に並んで表示されます。

階層の並び順を変更したい場合
固定ページ一覧表示のタイトル記事の並びを変更したい場合は、「クイック編集」の「並び順」の数字を変更していきます。
上位に表示させたいものから、数字の小さい値を入力してください。
例1:0,1,2,3・・・
例2: 0,10,20,30・・・

設定が終わり、ブラウザの更新ボタンを押すと、表示が並びかえられた状態に表示されます。

固定ページの階層化完了!
以下、3階層目も、2階層目に同様に紐づけていきます。
3階層目はタイトル名の左に「ーー」と表示されます。
これで、固定ページの階層化は完成ですが、最初に述べたようにあくまでSEO対策のものであってメニュー画面には影響しません。
では、これから、メニュー作成していきます。