固定ページ記事を利用してのメニュー作成

メニュー作成
メニュー用の固定ページの作成が終わったら、いよいよメニューを作成していきます。
メニュー名作成
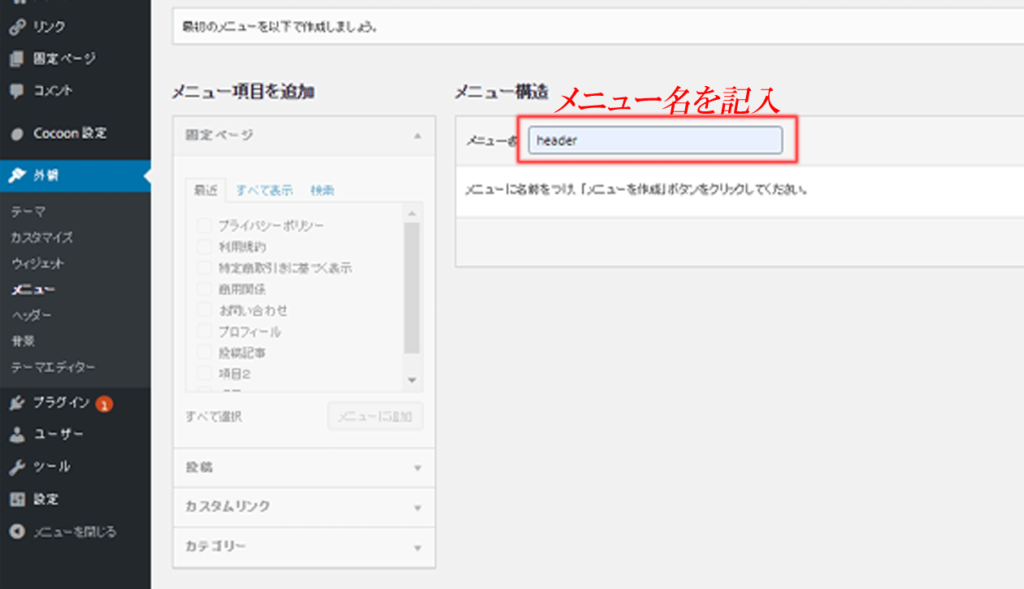
「外観」⇒「メニュー」を選択します。
メニュー構造のメニュー名にメニュー名を記入し、「メニューの作成」ボタンをクリックします。

メニュー追加画面
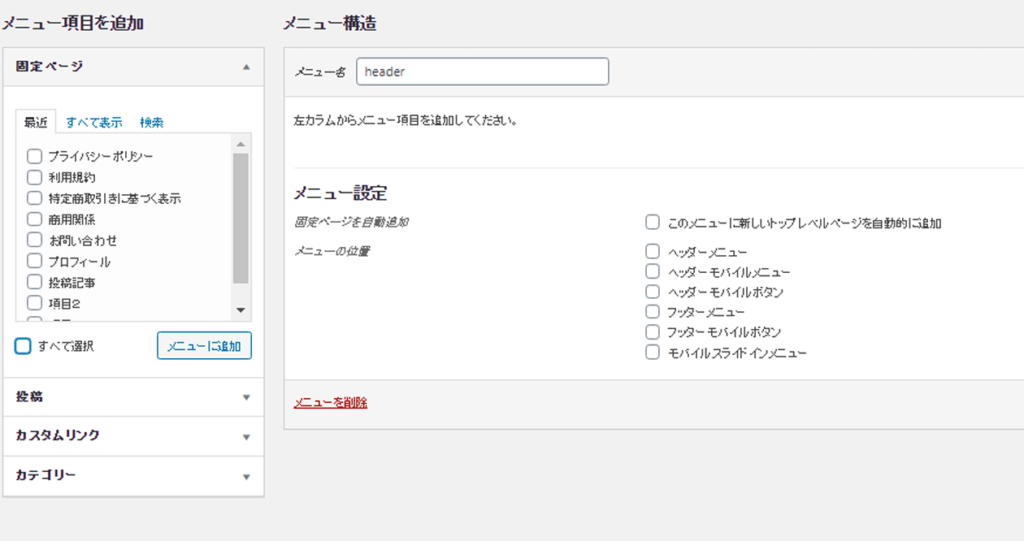
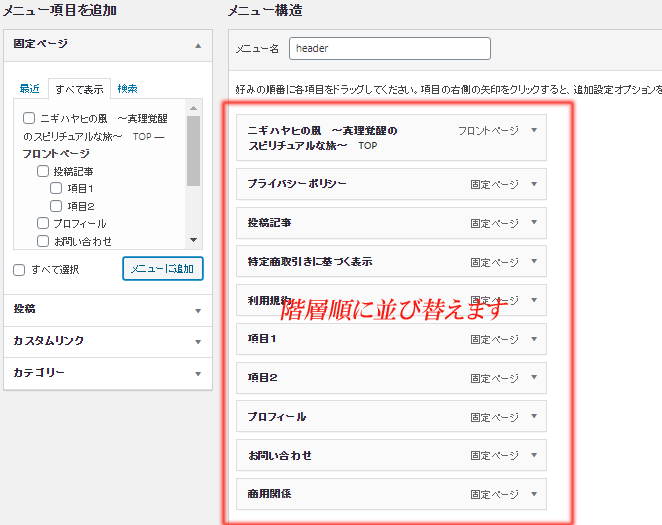
メニュー名を作成すると、メニュー設定が表示されます。
メニューの項目は、左側にある一覧から選択していきます。
(基本的に、メニューは固定ページから設定することがほとんどです。状況に応じて使い分けましょう。)
・固定ページ ・・・・作成した固定ページからメニュー設定
・投稿 ・・・・作成した投稿記事からメニュー設定
・カスタムリンク・・・・外部リンクのURLを入力し外部のページをメニュー設定
・カテゴリー ・・・・カテゴリーで使っている名前が表示されカテゴリーからメニュー設定

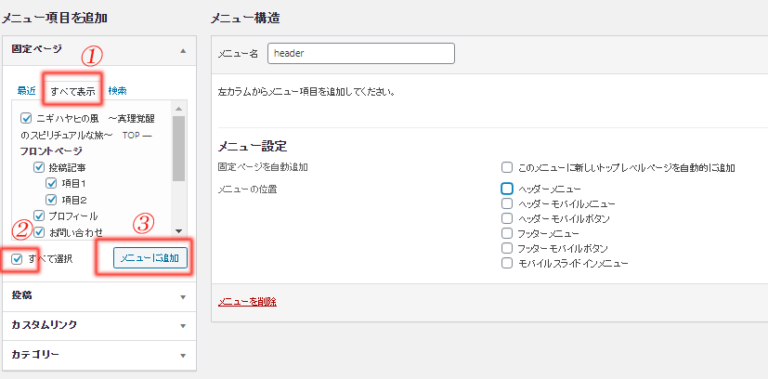
固定ページのメニュー追加
固定ページのタブには、下記の種類があります。
状況に応じて利用して下さい。
「最近」 ・・・最近投稿した記事の一覧
「すべて表示」 ・・・投稿したすべての記事の一覧
「検索」 ・・・検索文字を入力して探したい場合
「すべて表示」タブを表示し、「すべて選択」にチェックをいれ「メニューに追加」ボタンをクリックします。

すると、下記のように右側のメニューに設定される項目が追加されていきます。
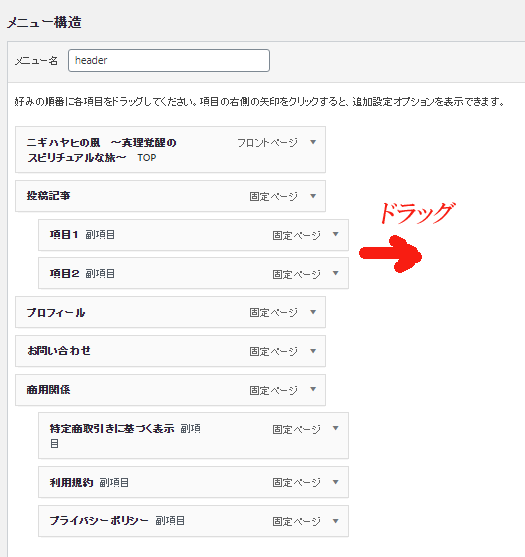
並び方の順番はバラバラであるので、これを階層順に配置していきます。
(固定ページで設定した階層はSEO上での結び付けで、メニューの並びには影響しません。)

メニューの並び替えと階層化
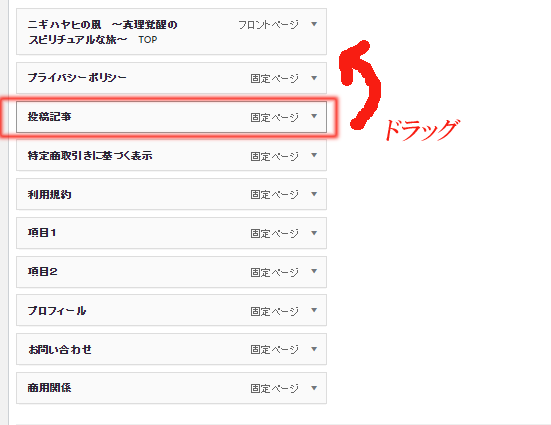
メニュー項目の移動は、移動させたい記事の上にカーソルをおいて、移動させたいところまでドラッグすると移動できます。

移動前

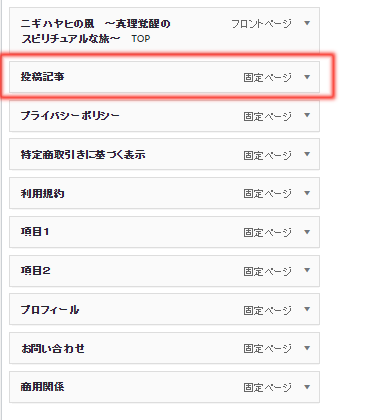
移動後
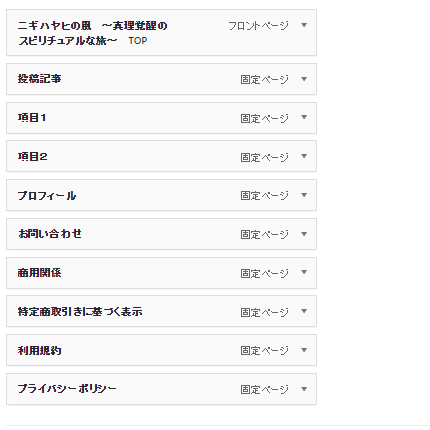
並び替えが終わった状態です。
しかし、まだ階層化されていないので階層化させていきます。

階層化は、固定ページを右にドラッグさせるとできます。
元に戻すときは逆に左に移動させると戻ります。

メニュー設定
メニュー設定は、WordPressのテーマによってメニューの位置が異なって表示されます。
今回は、Cocoonの例で表示していますが、サイドバーに表示できないため設定項目はありません。
ヘッダーとフッダーにチェックを入れると、今回作成したメニューがヘッダーとフッダーに反映されます。

「メニューを保存」をクリックすると、作成したメニューが保存されます。
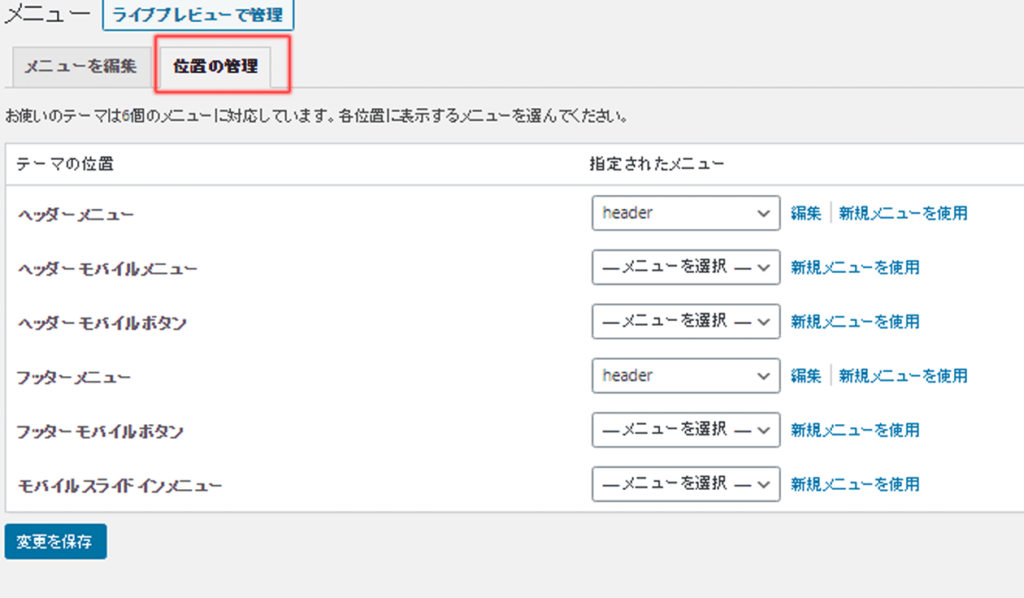
「位置の管理」タブでは、作成したメニューの選択と確認ができます。
もし、ヘッダーとフッダーメニューを異なるものを利用したい場合は、フッター用メニューを作成した後、フッターメニューに作成したメニューを選択してください。

項目名の変更
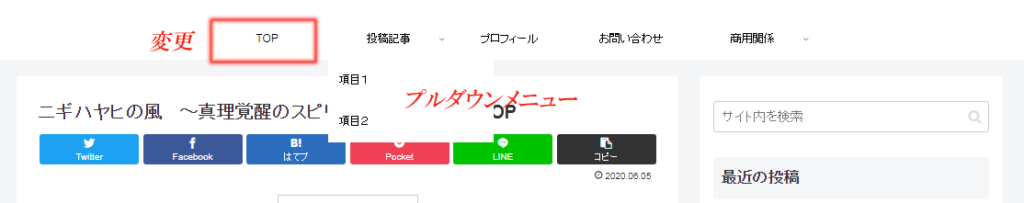
サイトを表示すると下記のようになります。
トップページの表記が見えにくいので、「TOP」に名称変更します。

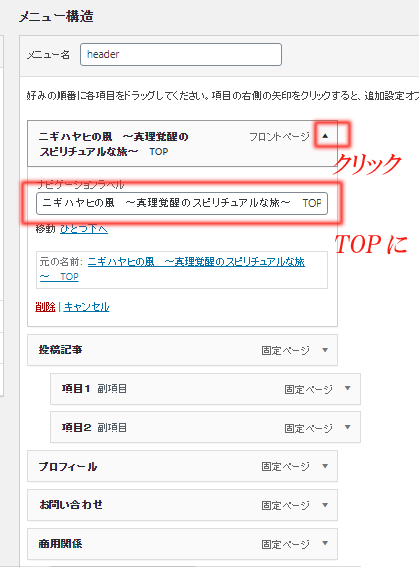
メニュー作成画面に戻ります。
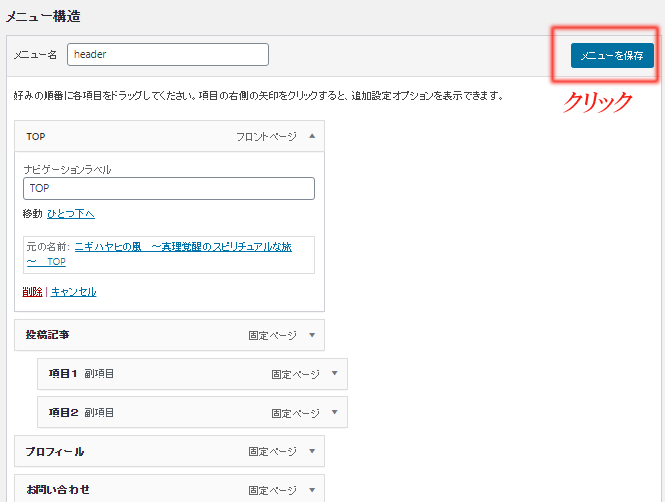
フロントページ横の▼マークをクリックし、「ナビゲーションラベル」を「TOP」に変更します。

「メニューを保存」をクリックします。

メニューの完成
以上でメニューは完成です。
まだ、カラーの設定、メニュー幅の設定に関しては後述していきます。
ヘッダー部

フッター部

これで以上です。
あーつかれた。
>>次へ レイアウト編
(ヘッダー、背景画像の基本設定方法 ~WordPressテーマ(Cocoon)用~)