はじめに
<<前回(WordPressを強化するプラグインの設定方法(Cocoonに設定しておきたいプラグイン))
うさぎ
そろそろ、記事も投稿してみたいな。
じゃ、今回は記事投稿画面で標準仕様になっているブロックエディタGutenbergの画面説明からするね。
ブロックエディタGutenbergとは

現在のWordPress投稿記事のエディタは、Gutenbergというブロックエディタが標準となっています。
Gutenbergは、2018年末に実装されたもので、それまでのエディタとは大きく仕様が異なっていたたため、ユーザーの反発も多くすんなりと移行が進みませんでした。
従来版をClassicエディタと呼び、プラグインを実装するとClassic版が利用できるようになったためClassic版を愛用するユーザーも多いようです。
現在は、テーマ開発が進み、バージョンを重ね使いやすくなってきているため、新規でWordPressを利用するならブロックエディタ-を覚えるといいでしょう。
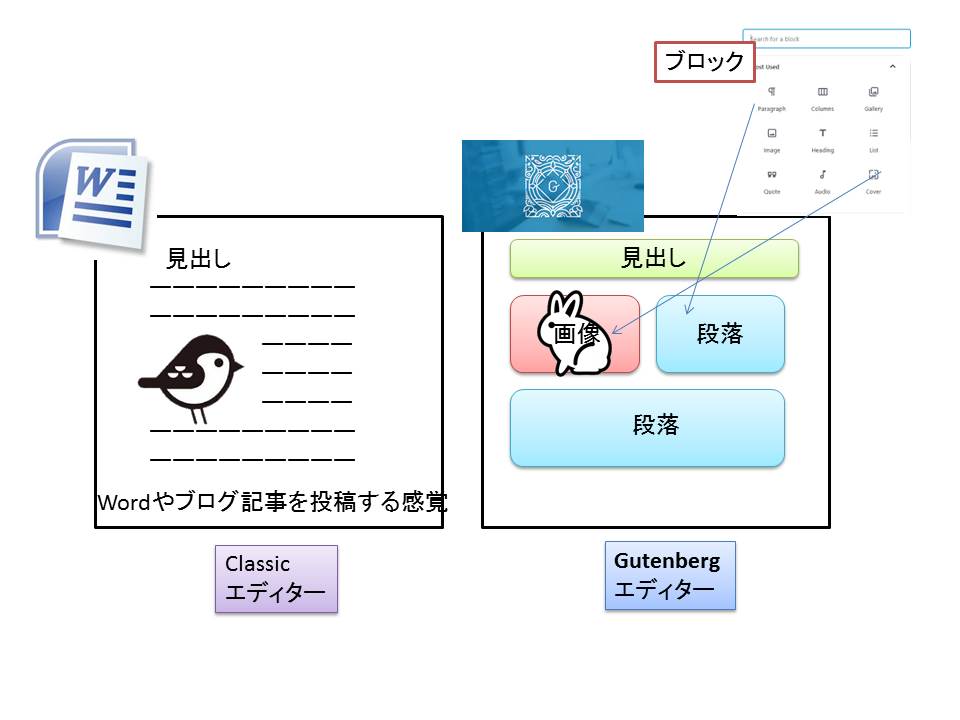
GutenbergとClassc版との違い

Classic版(従来版)は、簡単にいうと馴染のあるブログやWordソフトのような使い心地のテキストエディタ仕様です。
一方、Gutenbergは、ブロックと呼ばれる見出し、画像、段落要素を組み合わせながらレイアウトを作成していきます。
そのため、初心者であるならClassicエディタのほうが使いやすいと思いますが、慣れるとブロックエディタのほうが簡単に見栄えのいいレイアウトが作成できるようになります。
Gutenbergのほうが、レイアウト用構成要素も多いので、プラグインのインストール数も少なくてすむメリットもあります。
ブロックエディタのほうがたのしそうじゃの。
投稿
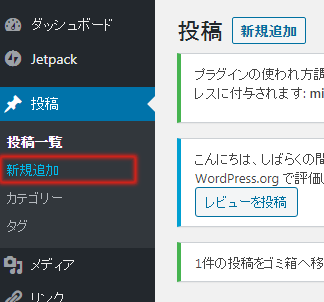
1.WordPressっ管理画面左メニュー
「投稿」⇒「新規追加」をクリック。

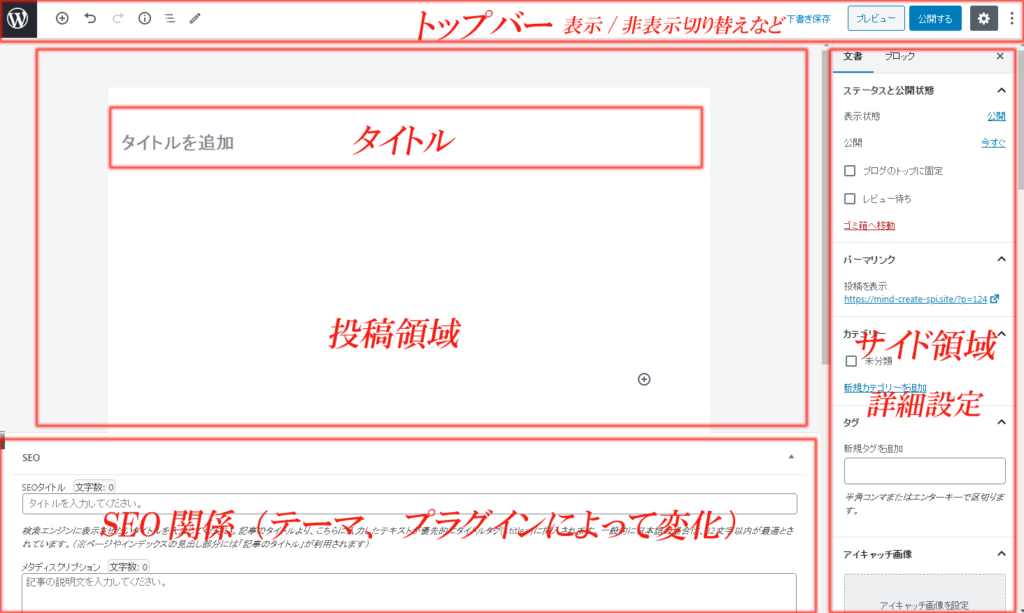
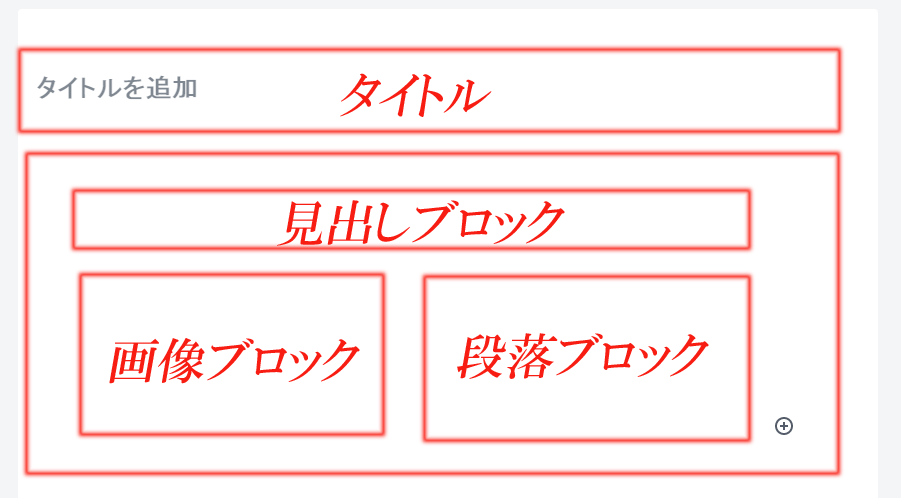
投稿全体画面
投稿全体画面は大きく4つの領域に分かれます。
それぞれの領域について説明していきます。

トップバー
トップバーは、「左上バー」、「右上バー」があります。
「左上バー」
ブロックの追加、編集のやり直しなどの機能があります。
「右上バー」
投稿記事のプレビュー、保存、投稿ボタン、細かい設定をしたい場合に。
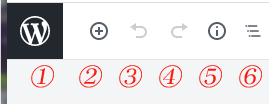
左上バー

1:投稿一覧画面に戻ります
2:ブロックを追加
3:戻る(やりなおし)
4:進む
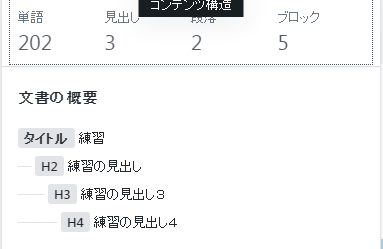
5:コンテンツ構造・・・・投稿文の文字数、ブロック構造をみることができます
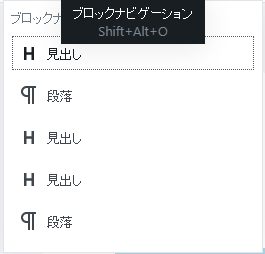
6:ブロックナビゲーション・・・記事内の全ブロック表示。選択したブロックへすばやく移動します。

コンテンツ構造

ブロックナビゲーション
文字数確認する場合は、コンテンツ構造みるといいかなー。
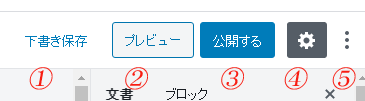
右上バー
下書き、プレビュー、公開ボタンは良く使うよ!

1.下書き保存・・・投稿記事にタイトルと記入すると表示されます。公開前の保存を
したいときに利用します。
2.プレビュー・・・公開前のプレビューを確認できます。
3.公開する・・・記事を公開します。
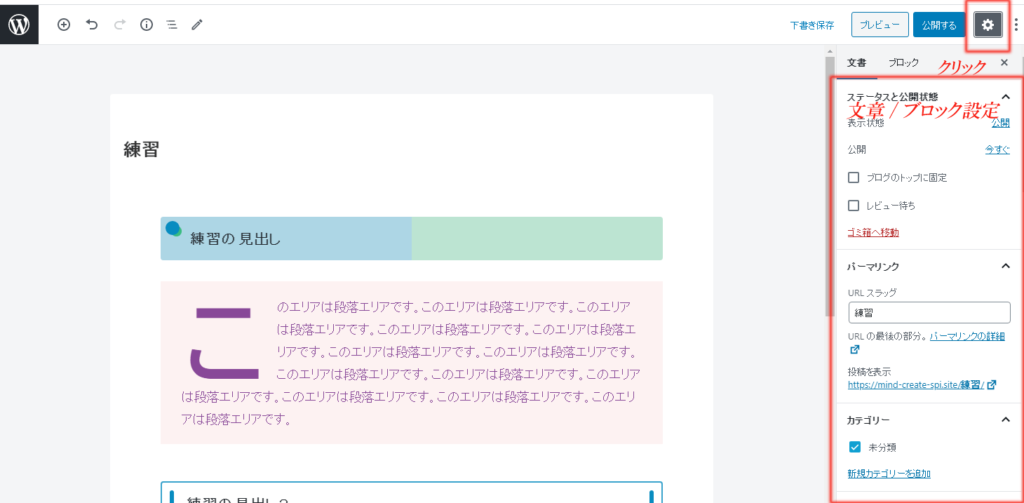
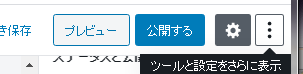
4.設定・・・右サイドの文章/ブロックメニューの表示・非表示切り替え。
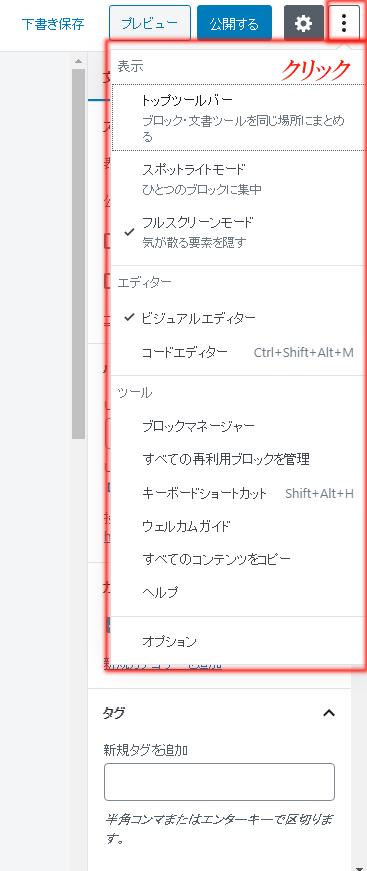
5.ツールと設定をさらに表示・・・エディタ-表示、ブロックの詳細設定を行います。
設定・・・・サイド領域の表示切り替え
切り替えにより、サイド領域の表示/非表示が切り替わります。
詳細は後項で。
非表示状態:「歯車マーク」が白い状態

表示状態:「歯車マーク」が白い状態

ツールと設定をさらに表示・・・編集モードのカスタマイズ
投稿画面の編集モード、使用するブロックの選択などカスタマイズを行います。
詳細は後項で。

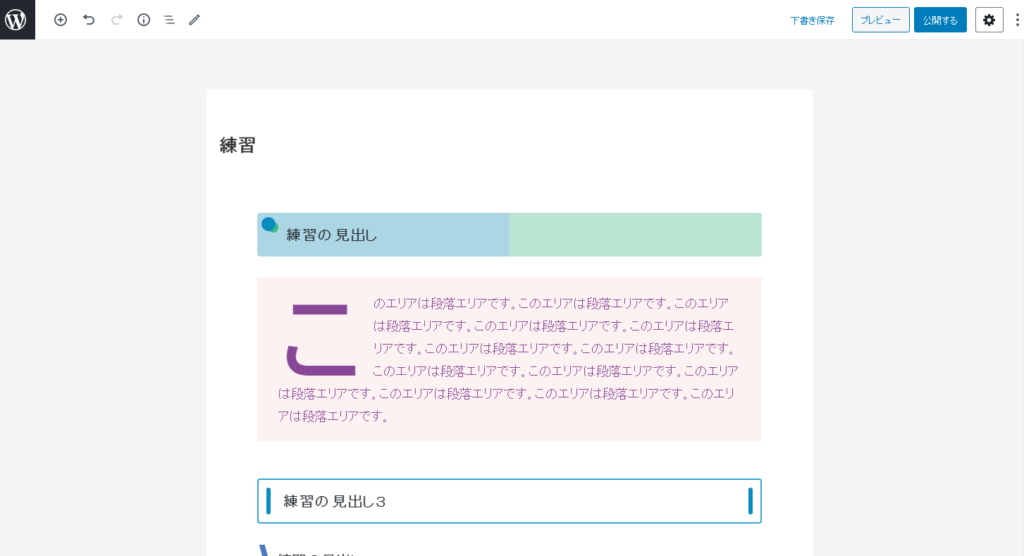
投稿領域
投稿記事を書いているメイン領域です。
この領域にいろいろなブロックを追加して記事をつくっていきます。

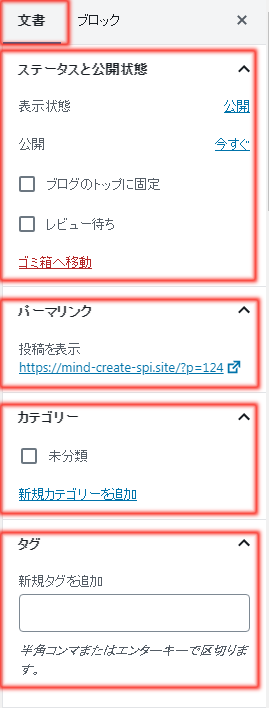
サイド―領域・・・情報パネル(文書/ブロック)
文書/ブロック
文書モードでは、投稿する記事の詳細設定を行います。
ブロックモードは、ブロックを選択して詳細設定を行います。(ブロック種による)
文書モード
公開前は必ずチェックしておこう。

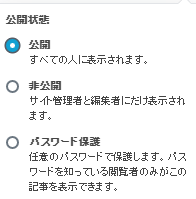
ステータスと公開状態
公開、非公開、パスワード保護が選択できます。パスワード保護を選択してパスワードを設定すると、ページを閲覧時にパスワードの入力を要求されるようになります。(特定ユーザのみ閲覧可能にしたい場合にするといいでしょう)

〇パーマリンク
投稿記事のパーマリンクを設定します。
ここで設定するURLが、ページのURLとなります。
初期はタイトル名が設定されますが、日本語だと文字化けするので必ず英単語で記入しなおしましょう。
〇カテゴリー
投稿記事のカテゴリーを設定します。
カテゴリーの項目は、WordPress左メニュー「投稿」⇒「カテゴリー」で編集設定できます。
投稿時にも「新規カテゴリーを追加」で設定できます。
△タグ
タグを設定できます。
しかし、近年は使用しない人も多いようです。

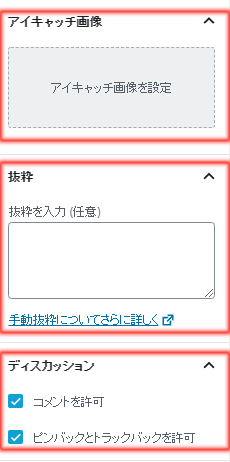
〇アイキャッチ画像
投稿記事のアイキャッチ画像を投稿します。
画像をドラッグして取り込めます。
△抜粋
投稿記事の下に記載される簡易説明文です。
△ディスカッション
投稿記事へのコメント、ピンバック、トラックバック許可設定が行えます。
ブロックモード
ブロックモードは、編集中のブロックを選択すると表示されます。
項目内容は、ブロックの種類によって異なります。
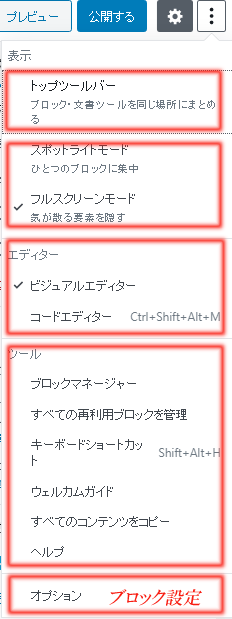
ツールと設定をさらに表示

主に編集モードの設定、カスタマイズを行います。

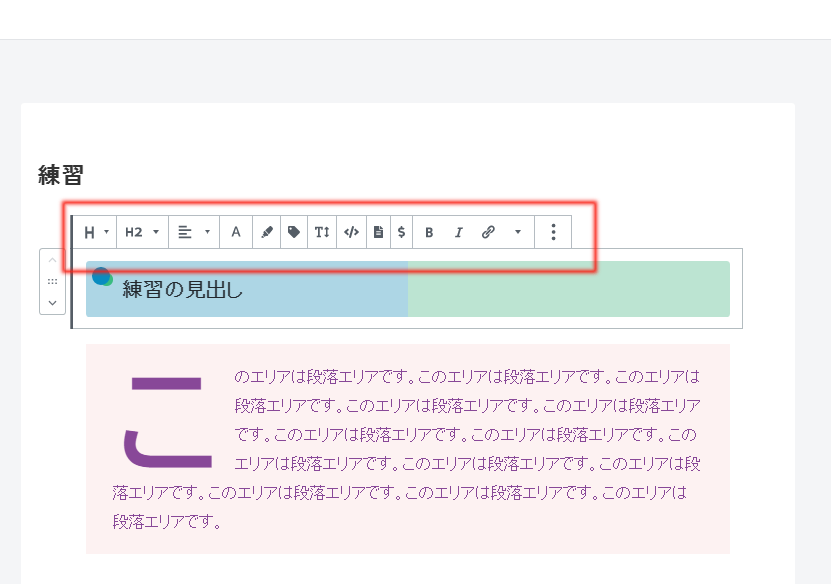
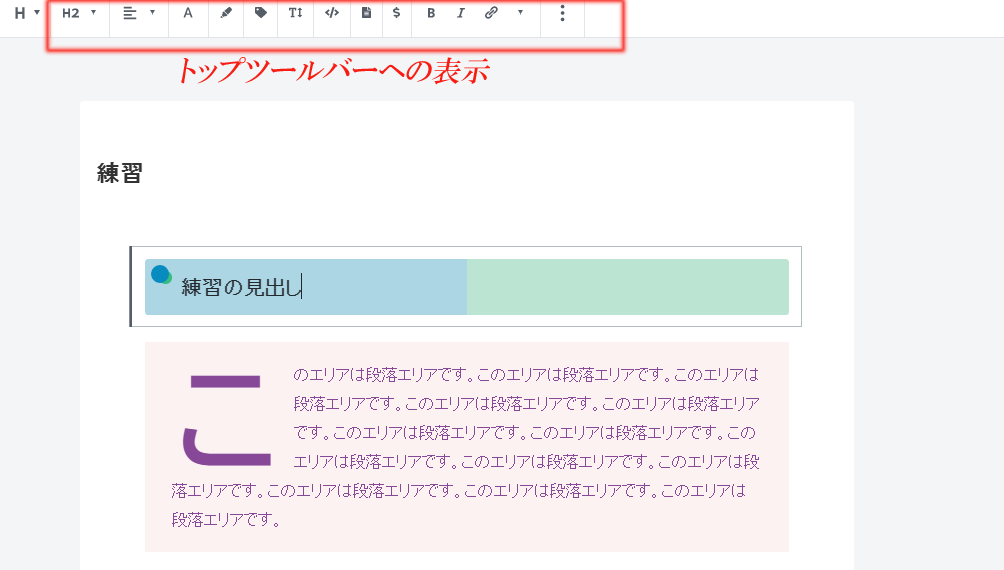
ブロックを選択時、ブロック編集ツールの表示位置を設定します。
・「ブロック・文書ツールを同じ場所にまとめる」にチェックしない場合

・「ブロック・文書ツールを同じ場所にまとめる」にチェックした場合

投稿編集画面の表示方法を切り替えます。
見やすい方を選びましょう。
「スポットライトモード」では、左メニューも表示され、選択したブロック以外はかすんで見えます。

「フルスクリーンモード」では、左メニューが非表示になり、画面が広くなります。

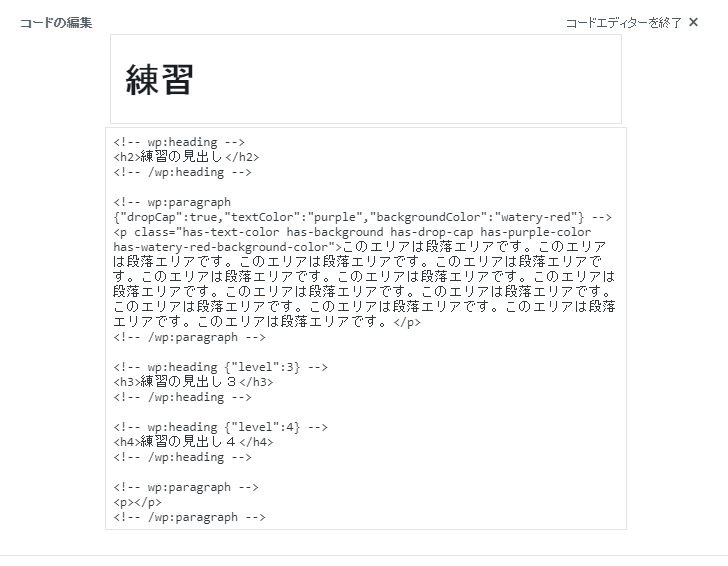
コードエディターはHTML表示になります。
javascript、スタイルシート編集を組みたいときに利用します。

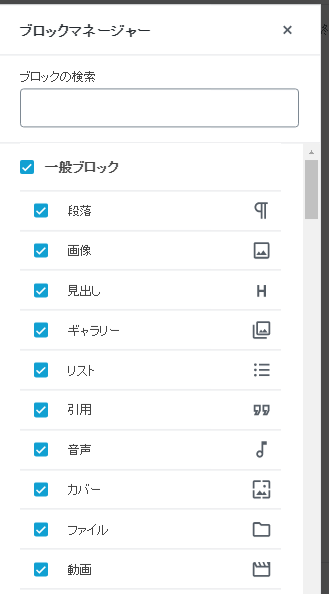
チェックボックスにチェックをいれることで、表示させたいブロックを選択できます。
使用頻度の低いものはチェックをはずすと使いやすくなります。

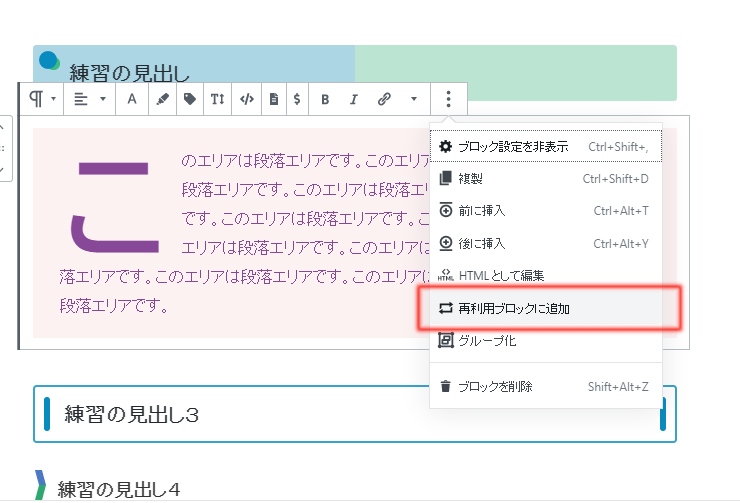
ブロックを「再利用ブロックに追加」したデータの一覧が表示されます。

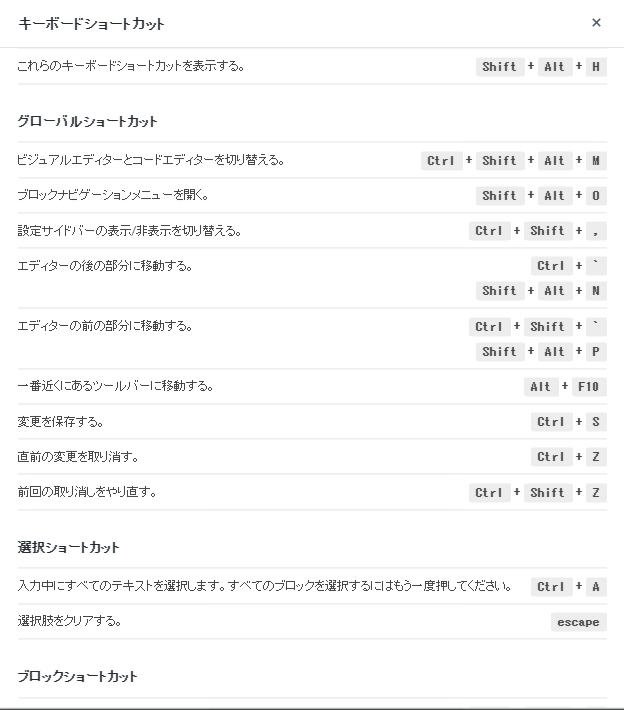
ショートカットコマンドの一覧表示です。

Gutenbergの初心者ガイドです。

投稿ページをすべてコピーします。
ページを複製したい時に便利です。
WordPressサポートページに飛びます。
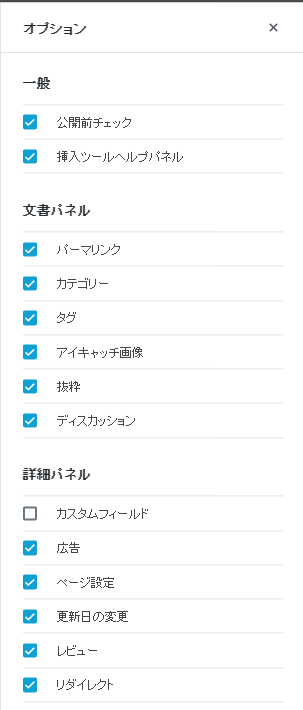
投稿画面で表示させたい項目を選択できます。

SEO関係
テーマによっては何も表示されない場合があります。
だいたいのテーマはここにSEO関連の項目が表示され、プラグインの追加によって項目が変化します。
各テーマの使用方法の説明書をご覧ください。
>>WordPress基本操作編
(WordPressブロックエディタで記事を投稿する(その2)~Gutenbergを利用した記事投稿~)






