Cocoonのテンプレートとは
今回は、WordPressテーマCocoon(コクーン)にある「テンプレート」機能について説明します。
この設定は、何度もよく使う文章などをテンプレート化しておくことで利便性を高める機能です。
「トップへ戻る」ボタンを作成したい、「アフェリエイト」などに利用すると便利です。

テンプレートの設定方法

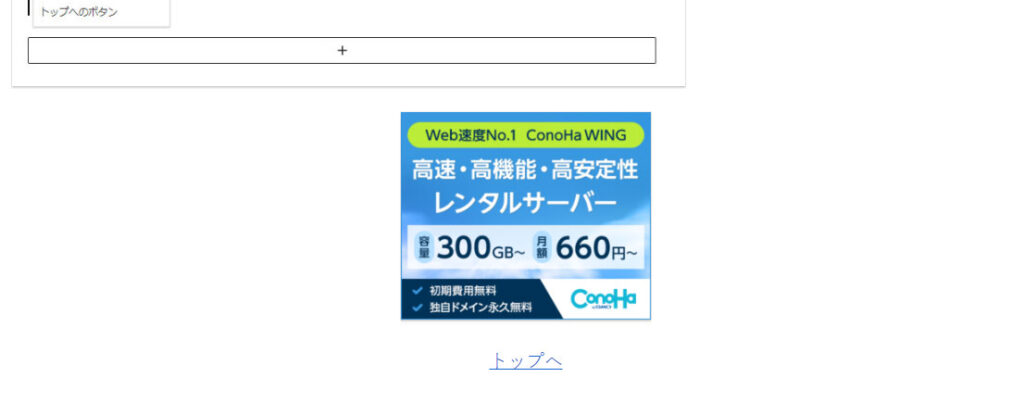
サンプル
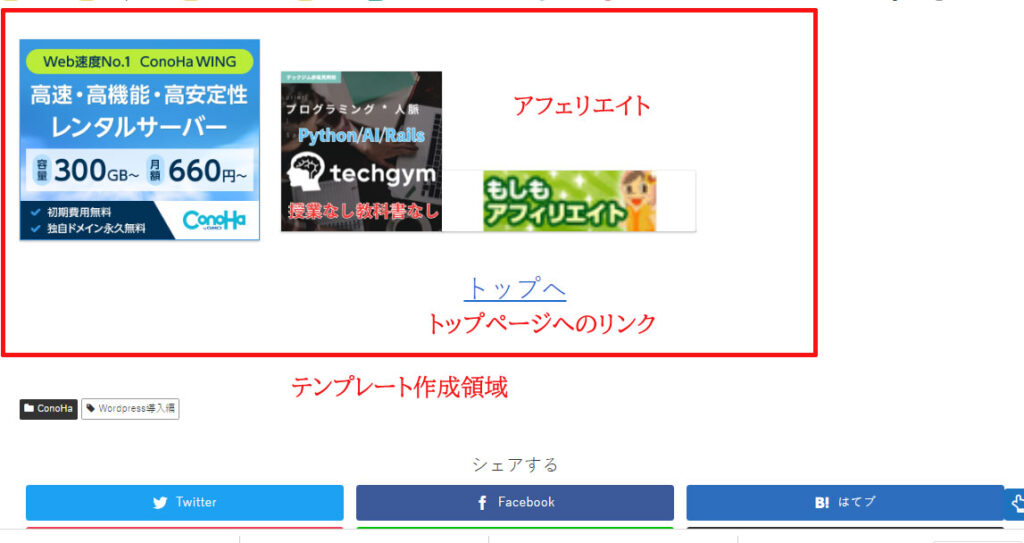
今回は下図のようなアフェリエイトを埋め込むテンプレートを作成しながら説明していきます。
アフェリエイトを利用するには、各アフェリエイトサイトに登録しておくことが必要です。

設定方法
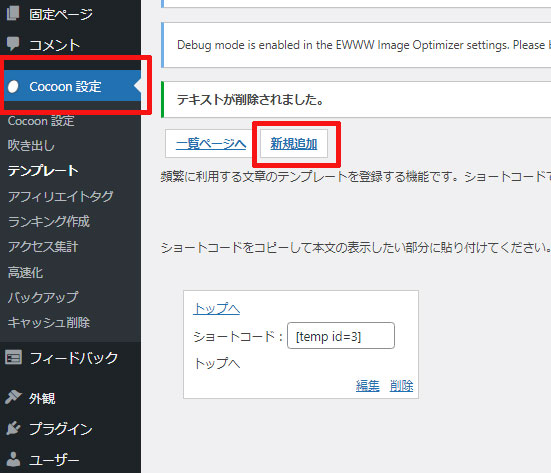
1.まずWordPress管理画面の左メニューの「Cocoon設定」をクリックし、「テンプレート」を選択します。
2.そして「新規追加」ボタンを押します。

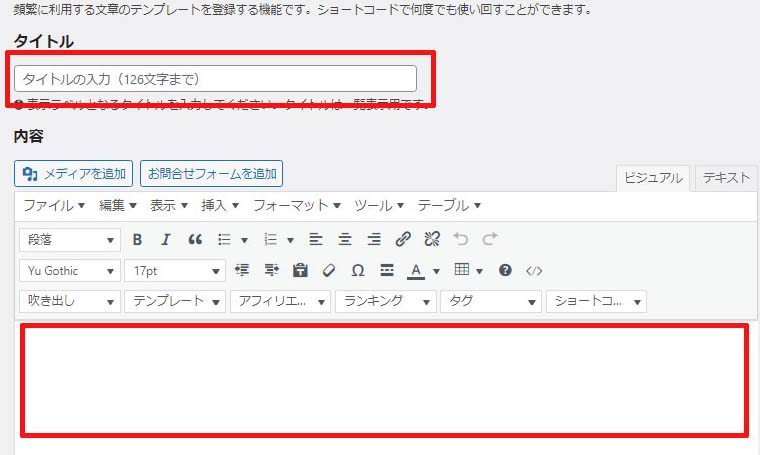
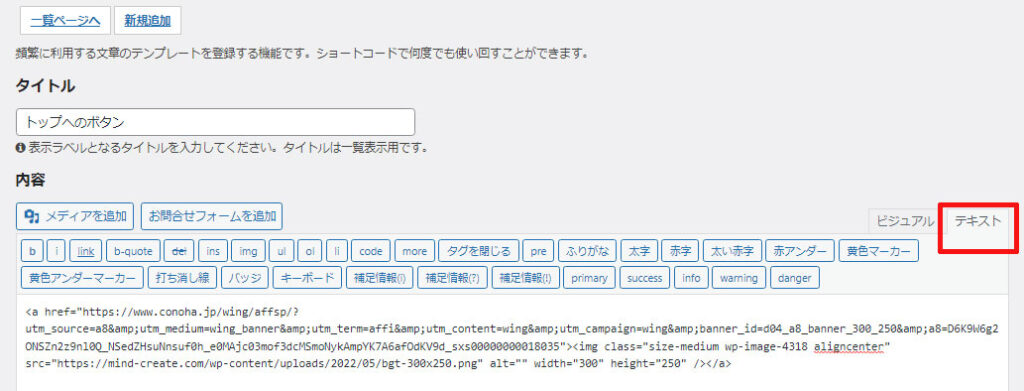
3.入力するのは、「タイトル」と「テキスト欄」です。

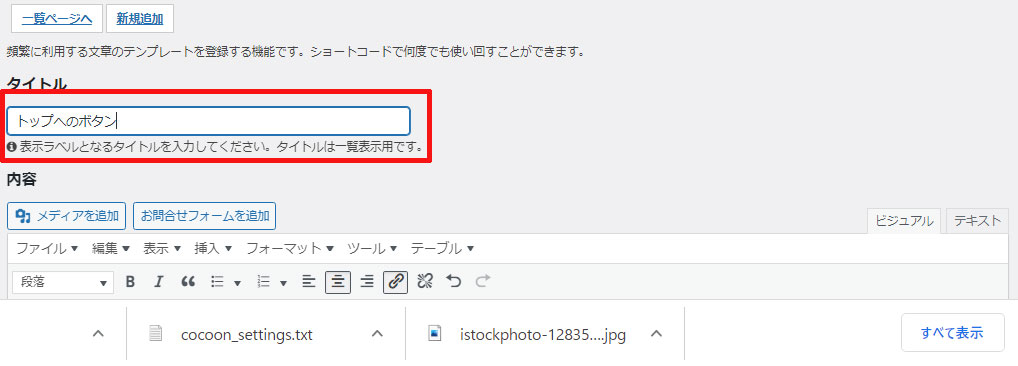
4.まずはタイトルを記入します。
後で利用するときタイトル名で設定するので、他のものと区別がつきやすいタイトル名にしましょう。

5.次にアフェリエイトの設定をしていきます。
アフェリエイトサイトで、商品のHTMLタグをコピーします。
下記はA8ネットのものです。他のアフェリエイトサイトも同様なHTMLタグになっていると思います。

6.右端にある部分が「ビジュアル」になっているので「テキスト」画面に切り替えをおこない、コピーしたHTMLタグを貼りつけます。

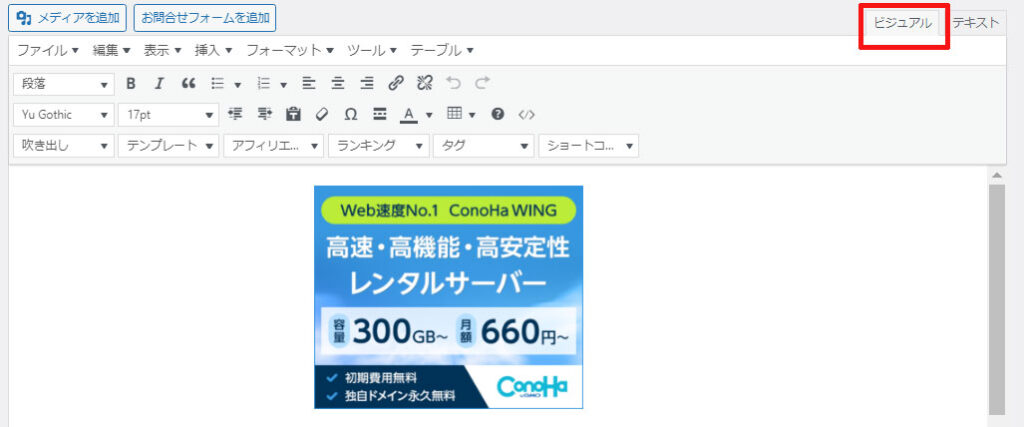
7.「ビジュアル」画面に戻すとアフェリエイトリンク画像になっています。

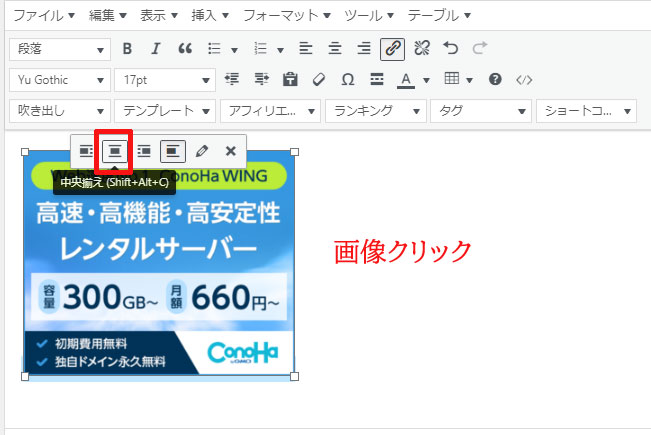
画像が寄っている時は、画像をクリックすると中央揃えなどに設定できます。

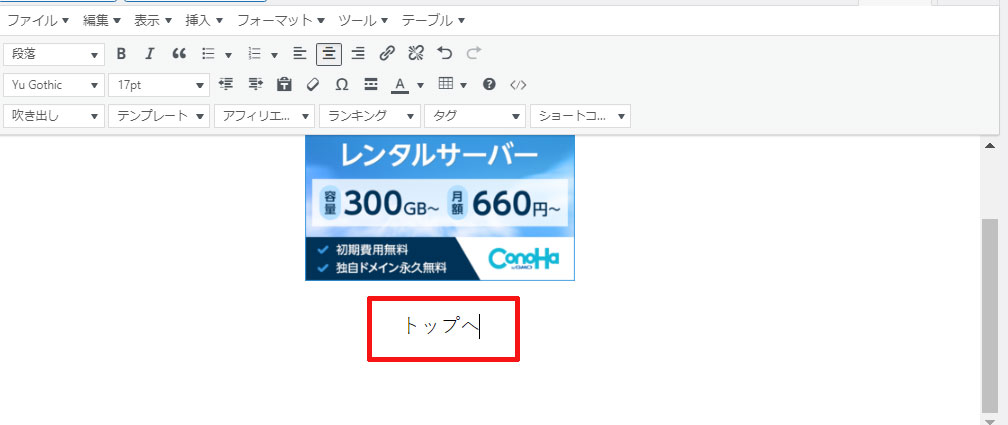
8.次にトップへのリンクボタンを作成します。
下部に「トップへ」の文字を入力します。

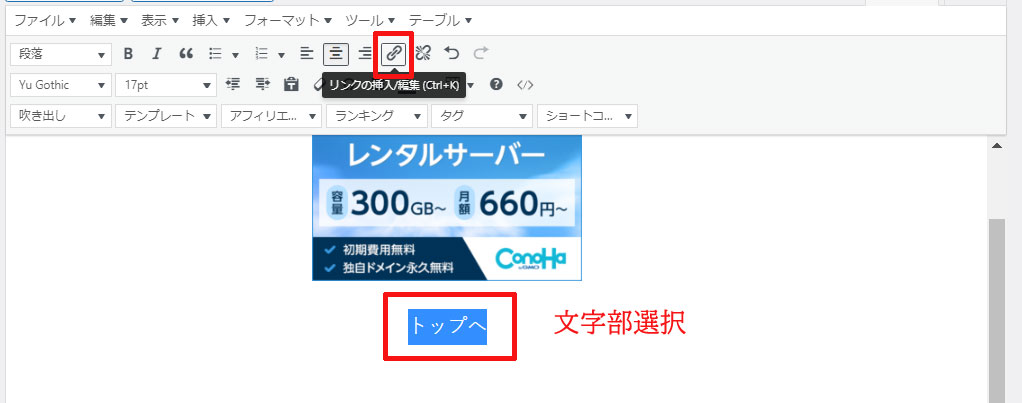
9.文字部分にカーソルを合わせ「リンクの挿入」ボタンをクリックします。

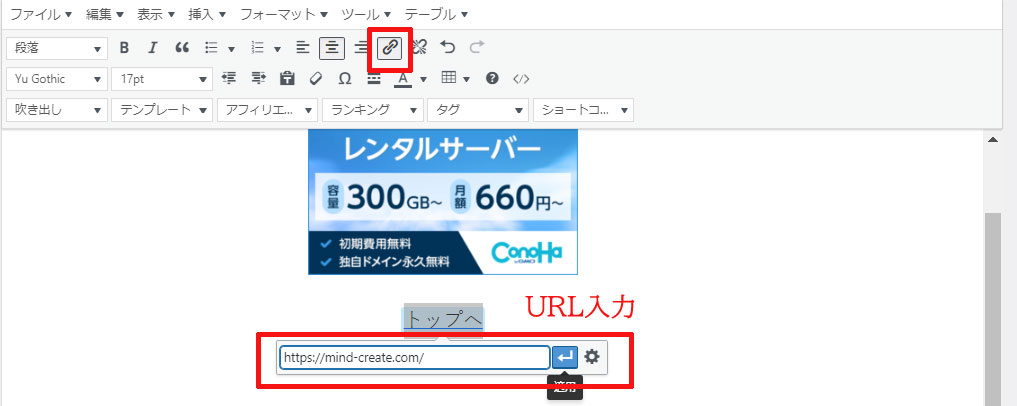
10.飛ばしたいページ(この場合はトップページ)のURLを入力し「適応」ボタンをおします。

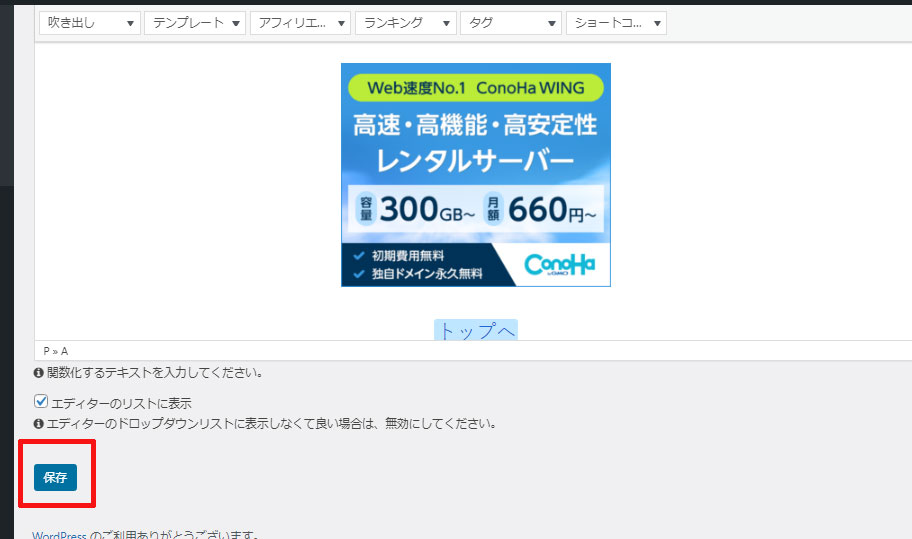
11.完成したら左下部にある「適用」ボタンをおします。

12.「一覧ページへ」のボタンを押します。

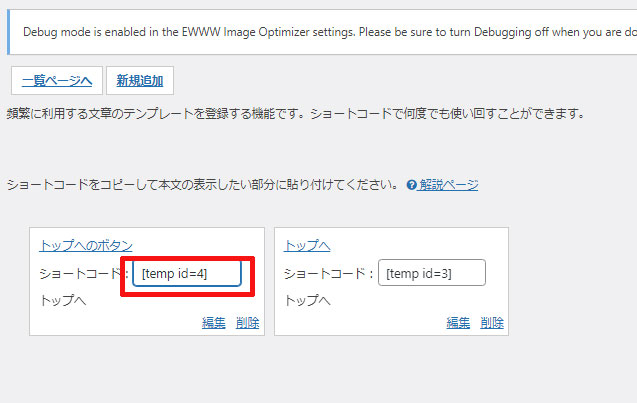
13.一覧に追加されました。
使用する場合は、投稿ページに「ショートコード」を入れるとテンプレートが利用できます。
しかし、いちいちコードを入力するのは面倒なので次の「クラシック」を使用します。

「クラシック」で利用する方法
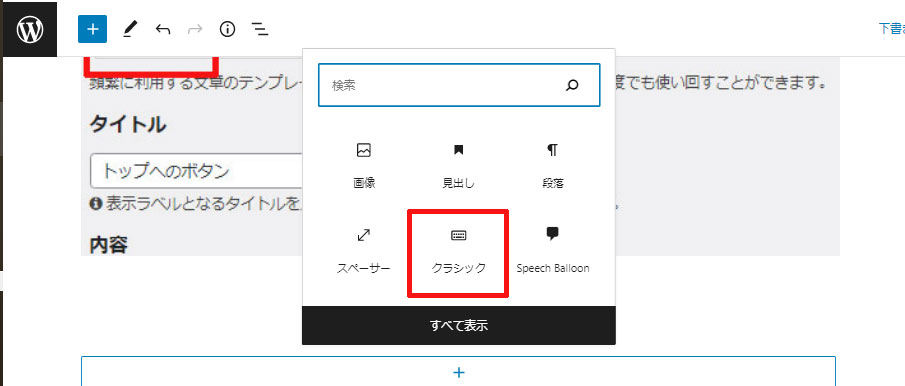
1.Gutenbergの「クラシック」ボタンを選択します。

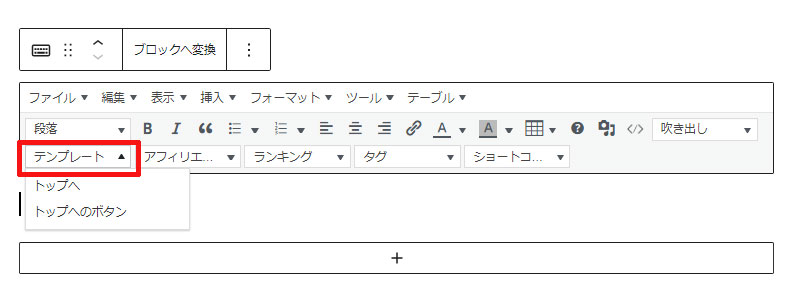
2.クラシックメニューの「テンプレート」部分を押すと、登録したテンプレート名が表示されます。
使用したいものを選択します。

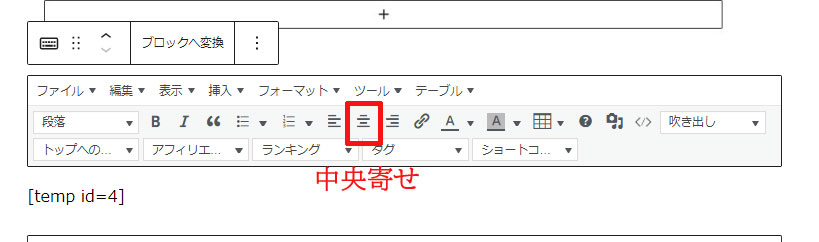
3.すると、ショートコードとして入力されます。
位置を調整したい場合は、中央寄せなどで調整もできます。

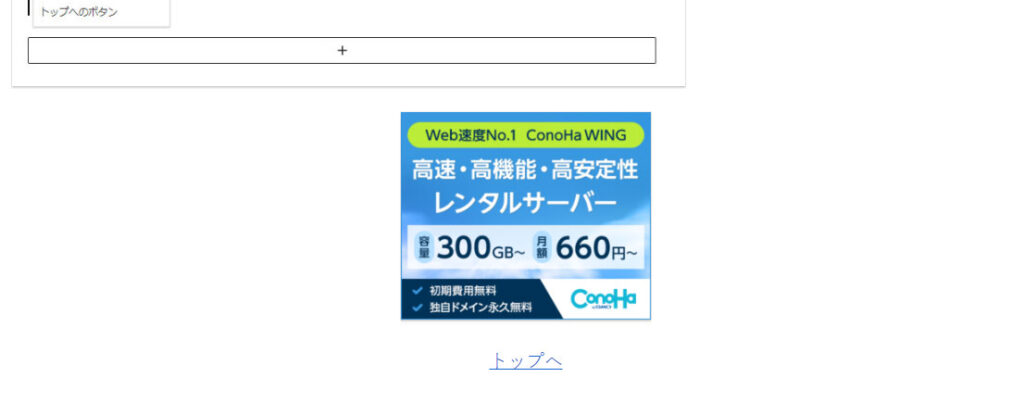
4.プレビュー表示すると、画像として表示されます。

他にも、ブログランキングサイトのランキングボタンの設定にも利用できます。