情報パネルの設定
情報パネルの設定は、記事を書いて後からでもいいかもよ。
好きにまかせるわ。
パーマリンク設定
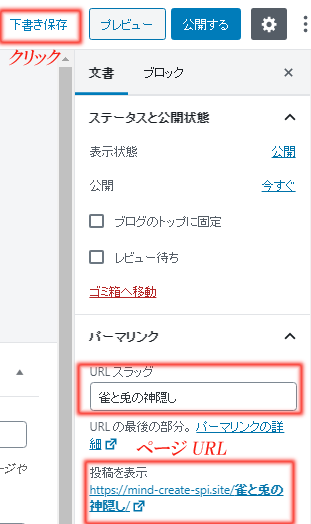
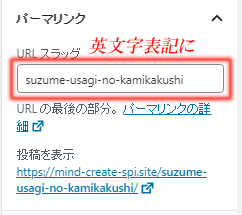
下書き保存して、パーマリンクを英文字に変更します。
次に、パーマリンクを設定します。
「下書き保存」を押すと、パーマリンクのところに「URLスラッグ」が表示されます。
パーマリンクの設定は、管理画面左メニューにある「一般⇒パーマリンク設定」で行ったルールに従います。
この場合は、投稿タイトルの設定「%POSTNAME%」にしているので、投稿名が日本語で表示されています。
日本語だと、URLは文字化けするので、英文字表示にします。


カテゴリー設定
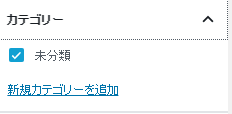
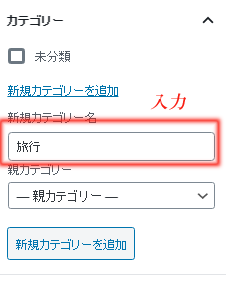
カテゴリーを設定しましょう。
カテゴリーはSEOにも影響してくるので、しっかり検討しましょう。
カテゴリーとは、記事の内容がどのような分類にするか設定する部分です。
(例:SEO,WordPress,プラグイン,ブログなど)
カテゴリーはインストール直後は「未分類」しかありません。
「新規カテゴリーを追加」でカテゴリーを追加できます。
後で修正もできるので、未分類か適当につけておいてもいいでしょう。
(ただし、パーマリンクの設定にカテゴリー項目をいれていると(・・・/%category%/)、カテゴリーを修正したときにカテゴリー全体のリンクが切れてしまいますので注意しましょう。
そのたね、カテゴリー項目を入れている人は慎重に設定するか、パーマリンクの設定を変更しておきましょう。)


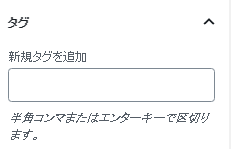
タグの設定
タグは、使い方によってはSEOに逆効果という意見もあるのでつけない人も多いようです。
そのため、使う場合は慣れてから利用するといいかもしれません。

アイキャッチ画像
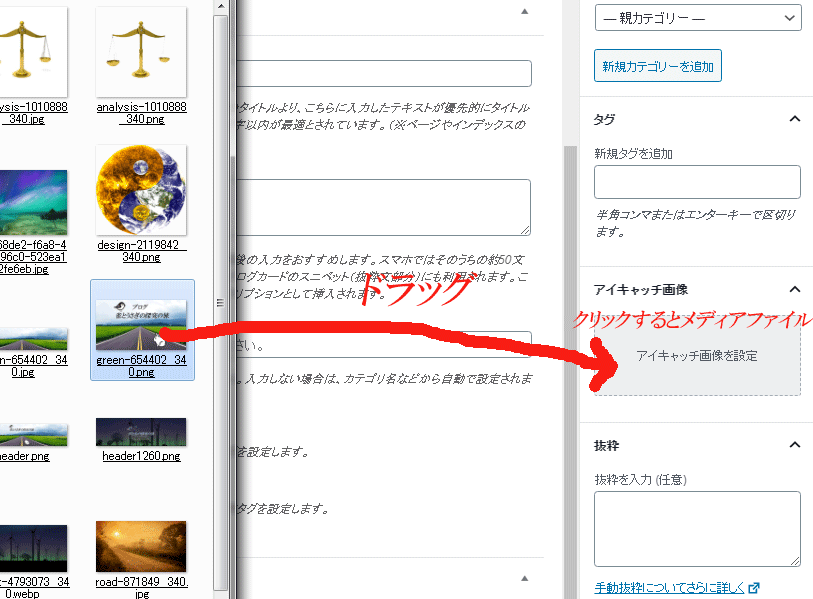
アイキャッチ画像を設定します。
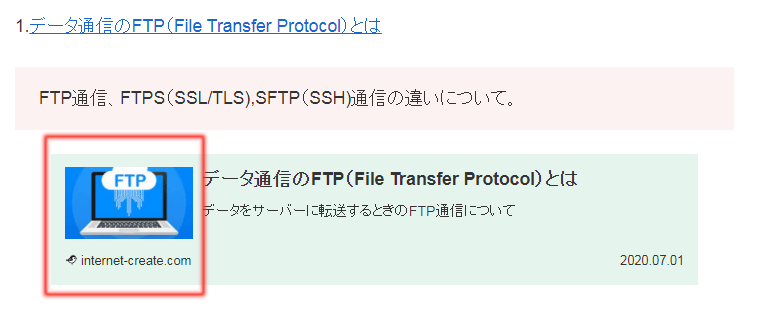
ここで登録した画像は、ブログカードや投稿記事のサムネイル画像として表示されます。
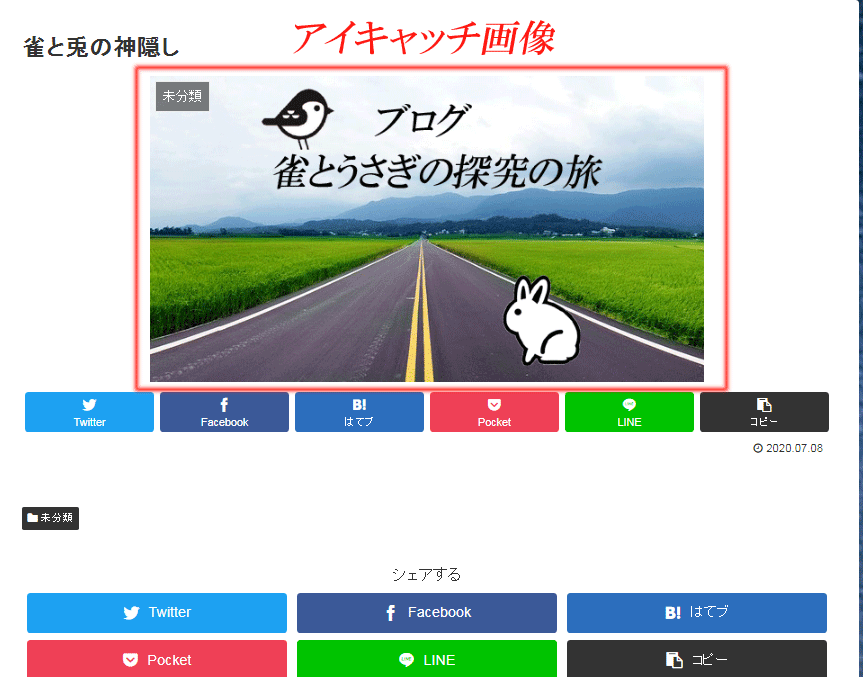
投稿記事の場合

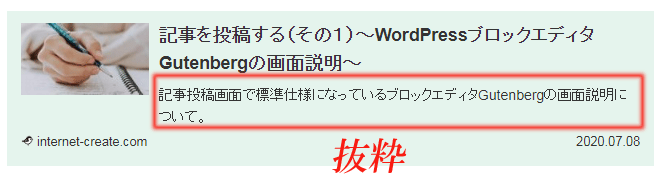
ブログカードの場合

設定は、アイキャッチ画像の欄に使用したい画像をドラッグするだけでOKです。
クリックすると、メディアファイルが開き、保存しているメディアファイルから設定できます。

Cocoonテーマでアイキャッチ画像を投稿記事のトップに表示させることもできます。

抜粋
抜粋に入力した内容は投稿記事、ブログカード、Twitterなどに簡易説明として表示されます。
なるべく入力しておくといいでしょう。


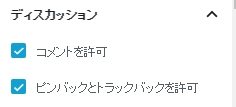
コメント設定
コメントの許可をする場合はチェックしておきましょう。