グローバルメニューバーの調整

グローバルメニューバーの調整
コンテンツとサイドバーの設定をすると、グローバルメニューとのサイズにアンバランスが生じるので修正していきます。
ナビゲーションメニュー幅の変更

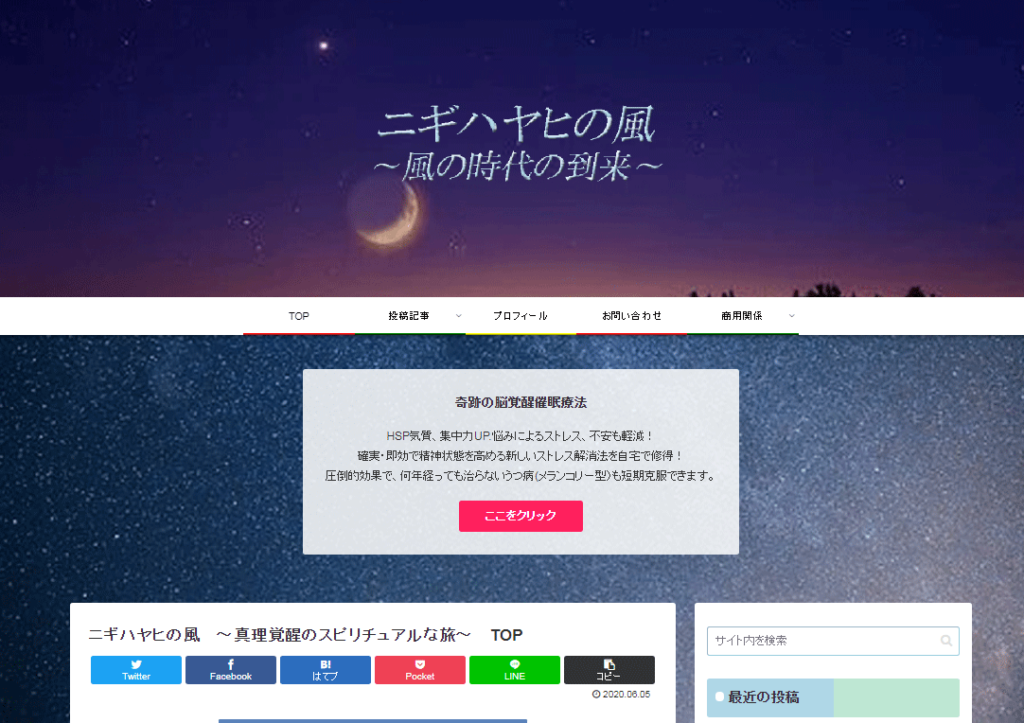
デフォルト
デフォルトのままでは、メニューが中心に寄りすぎているので、幅を広げてみます。
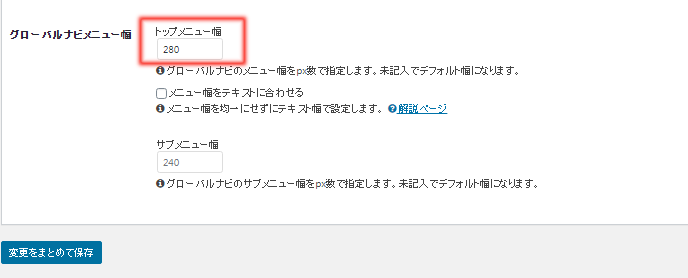
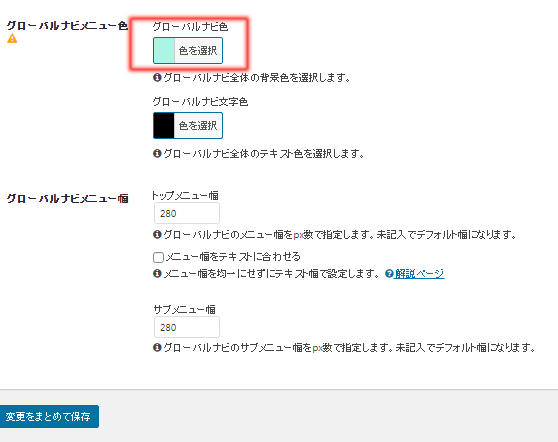
「Cocoon設定」⇒「ヘッダー」タブ⇒「トップメニュー幅」
の設定値を変更することで調整できます。
トップメニュー幅は、メニューの項目幅になります。
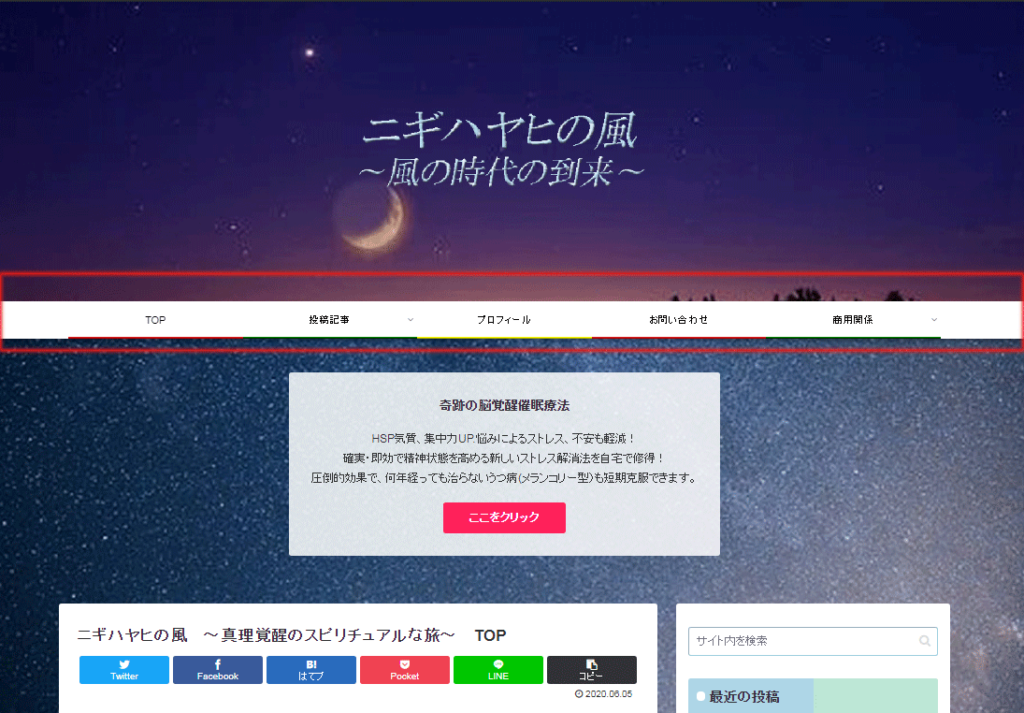
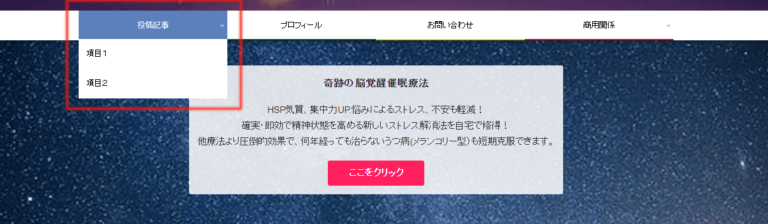
トップメニュー幅を280pxにしました。


280px(変更後)
サブメニュー幅の調整

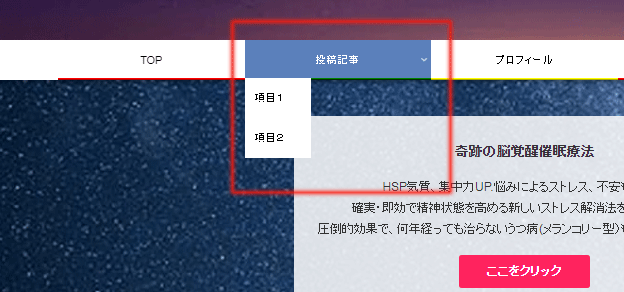
デフォルト
トップメニュー幅の設定値を変更すると、プルダウンメニュー(サブメニュー)の幅とずれてしまいます。
そのため、メニュー幅とプルダウンメニューの幅を合わせます。
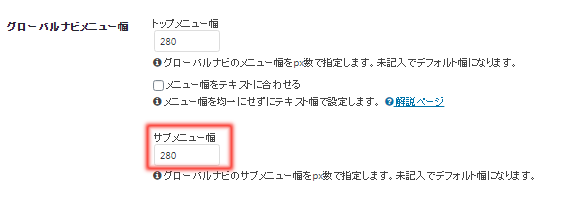
同じく「ヘッダー」タブ⇒「サブメニュー幅」
の設定値を変更することで調整できます。
サブメニュー値は、トップメニュー値と同じ値を入れると幅がぴったりとあいます。


サブメニュー値
ナビゲーションメニュー色の変更
最後にカラーもかえてみよー

ナビゲーションメニューの色も変更してみます。
グローバルナビメニュー幅を設定した上にある、グローバルナビメニュー色で変更できます。

>>次へ レイアウト編
(WordPressサイトのサイドメニューを彩るウィジェットの設定)